标签:样式 http 文件目录 文件的 com png XML nav ima
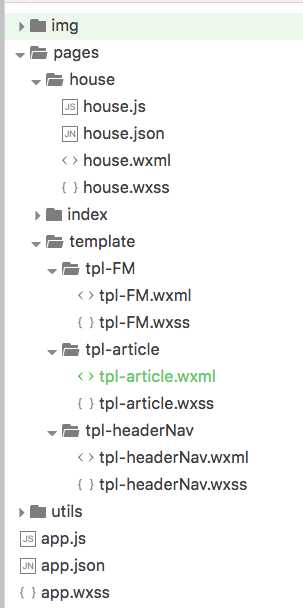
一、文件目录结构如下:

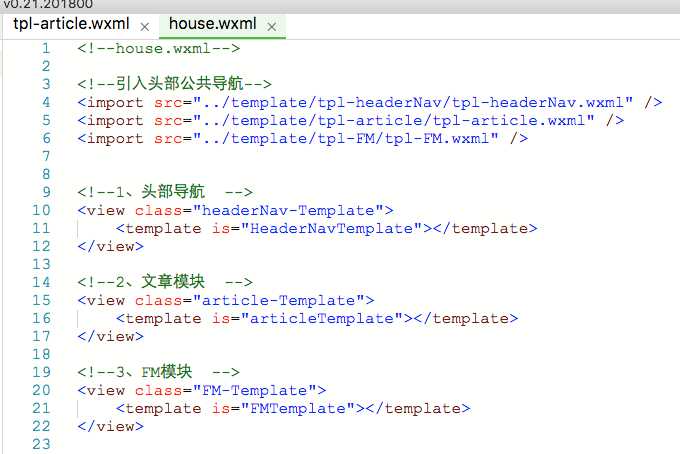
二、在house页面使用这些模板:

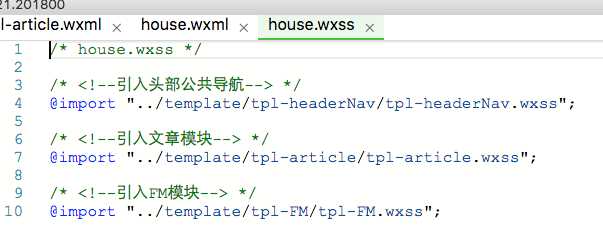
三、在house页面引入样式

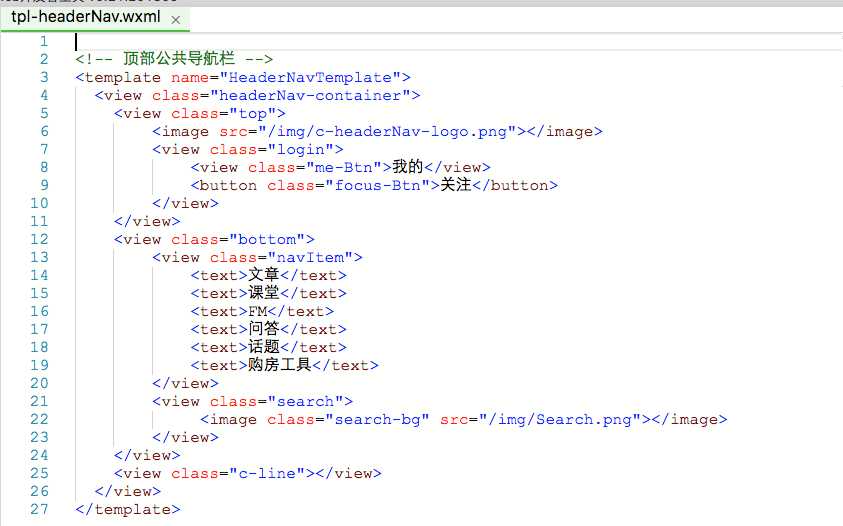
四、定义模板文件

五、总结:
1、在模板文件中必须以name="模板名称" 如: <template name="HeaderNavTemplate">......</template> 包裹;
2、在引入模板页面.wxml页面中 <import src="../template/tpl-headerNav/tpl-headerNav.wxml" /> 注意当前页面和模板文件的路径引用;
3、在引入模板页面.wxss页面中 @import "../template/tpl-FM/tpl-FM.wxss" 注意当前页面和模板文件的路径引用;
标签:样式 http 文件目录 文件的 com png XML nav ima
原文地址:http://www.cnblogs.com/xzma/p/7401524.html