标签:code content target jquer clear each show html tom
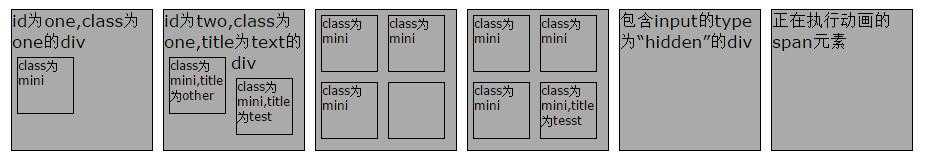
通过一个样例来分辨这些选择器,首先做一个初始的页面:
1、HTML

1 <!DOCTYPE html>2 <html>3 <head lang="en">4 <meta charset="UTF-8">5 <title>选择器</title>6 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>7 <style type="text/css">8 div,span,p{9 width: 140px;10 height: 140px;11 margin: 5px;12 background: #aaa;13 border: #000 1px solid;14 float: left;15 font-size: 17px;16 font-family: Verdana;17 }18 div.mini {19 width: 55px;20 height: 55px;21 background-color: #aaa;22 font-size: 12px;23 }24 div.hide{25 display: none;26 }27 </style>28 <script type="text/javascript">29 //给id为mover的元素加入动画.30 $("document").ready(function(){31 function animateIt() {32 $("#mover").slideToggle("slow", animateIt);33 }34 animateIt();35 })36 </script>3738 </head>39 <body>40 <div class="one" id="one">41 id为one,class为one的div42 <div class="mini">class为mini</div>43 </div>4445 <div class="one" id="two" title="test">46 id为two,class为one,title为text的div47 <div class="mini" title="other">class为mini,title为other</div>48 <div class="mini" title="test">class为mini,title为test</div>49 </div>5051 <div class="one">52 <div class="mini">class为mini</div>53 <div class="mini">class为mini</div>54 <div class="mini">class为mini</div>55 <div class="mini"></div>56 </div>5758 <div class="one">59 <div class="mini">class为mini</div>60 <div class="mini">class为mini</div>61 <div class="mini">class为mini</div>62 <div class="mini" title="tesst">class为mini,title为tesst</div>63 </div>6465 <div style="display: none" class="none">66 style的diaplay为none的div67 </div>6869 <div class="hide">class为hide的div</div>7071 <div>72 包括input的type为“hidden”的div73 <input type="hidden" size="8">74 </div>7576 <span id="mover">正在运行动画的span元素</span>77 </body>78 </html>
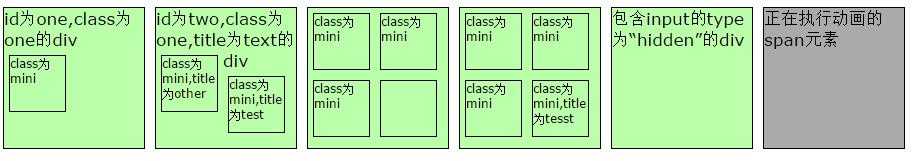
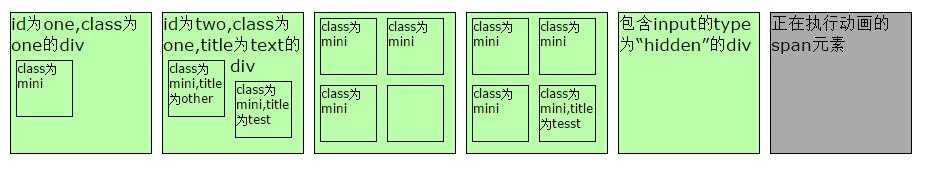
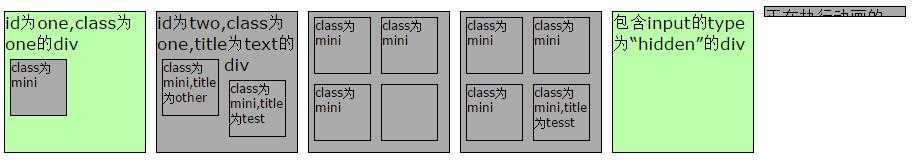
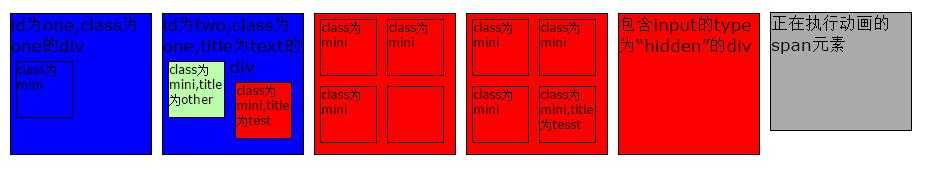
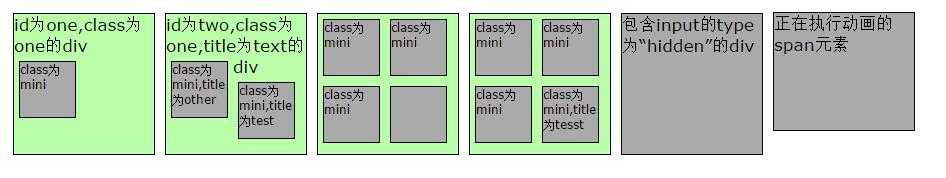
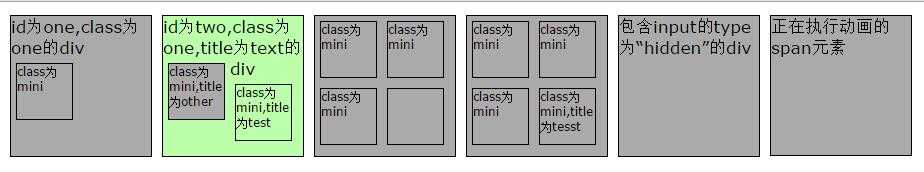
2、初始效果


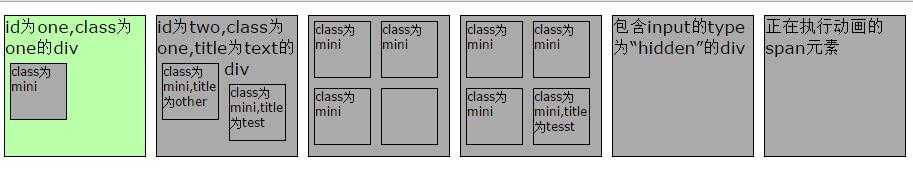
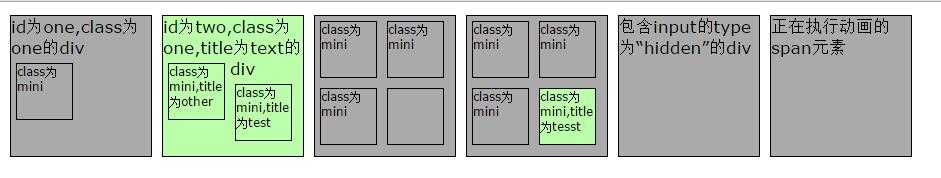
eg:改变id为one的元素的背景颜色
首先在<head>处引入JQuery库文件:
<script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>
然后编辑JQuery代码:
1 <!--编写JQuery代码-->2 <script type="text/javascript">3 $("document").ready(function(){4 $("#one").css("background-color","#bbffaa"); //改变id为one的元素的背景颜色5 })6 </script>
效果图:

!
!
!
全部 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){);}
这是为了防止文档在全然载入(就绪)之前执行 jQuery 代码。假设在文档没有全然载入之前就执行函数,操作可能失败。!
!
!
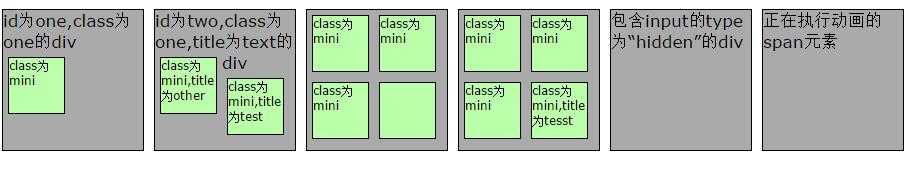
1 <!--编写JQuery代码-->2 <script type="text/javascript">3 $("document").ready(function(){4 $(".mini").css("background-color","#bbffaa"); //改变class为mini的全部元素的背景颜色5 })6 </script>
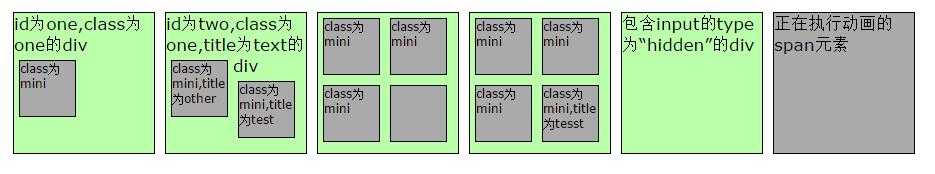
效果:

将代码的关键语句改为:
$("div").css("background-color","#bbffaa"); //改变元素名是div的全部元素的背景颜色
效果图:

$("*").css("background-color","#bbffaa"); //改变全部元素的背景颜色
效果图:

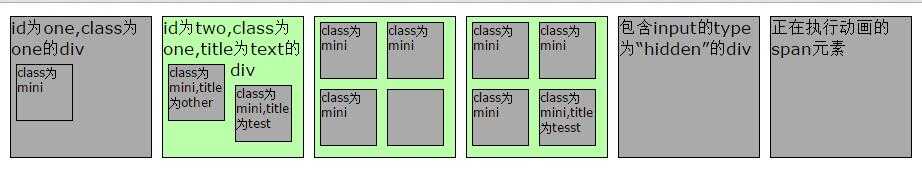
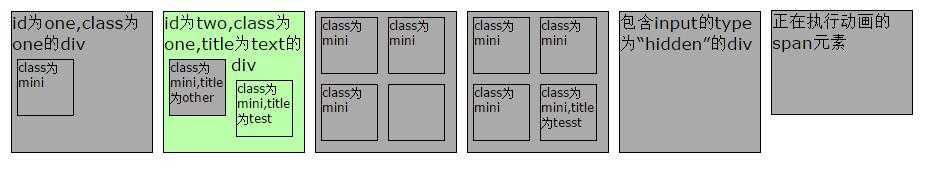
eg:改变全部<span>元素和id为two的元素的背景颜色
$("span,#two").css("background-color","#bbffaa"); //改变全部<span>元素和id为two的元素的背景颜色
效果图:


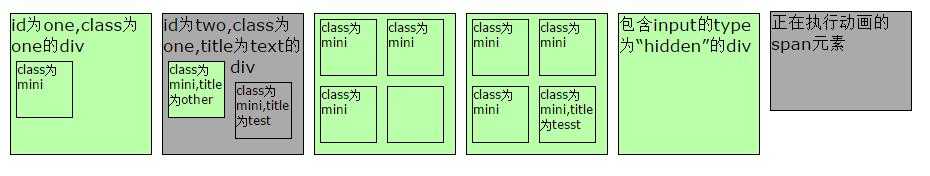
改变<body>内全部<div>的背景颜色:
1 <!--编写JQuery代码-->2 <script type="text/javascript">3 $("document").ready(function(){4 $("body div").css("background-color","#bbffaa"); //改变<body>内全部<div>的背景颜色5 })6 </script>

改变<body>内子<div>元素的背景颜色:
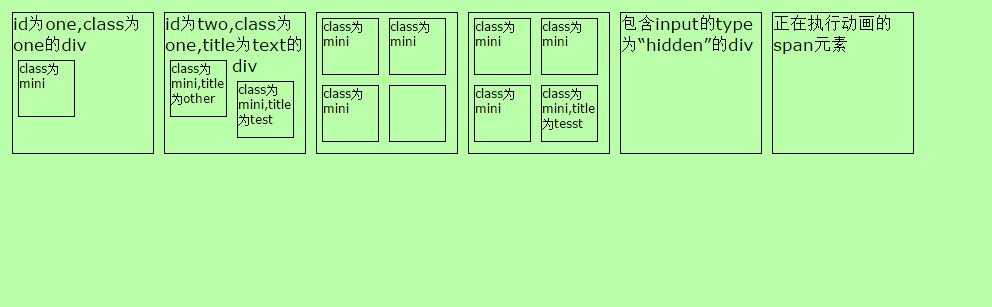
$("body > div").css("background-color","#bbffaa"); //改变<body>内子<div>元素的背景颜色

改变class为one的下一个<div>同辈元素的背景色:(!!。下一个同辈元素,相当于next()方法)
$(".one + div").css("background-color","#bbffaa"); //改变class为one的下一个<div>同辈元素的背景色
也能够写为:
$(".one").next("div").css("background-color","#bbffaa");

改变id为two的元素后面的全部<div>同辈元素的背景色:(!
!!
之后的全部同辈元素。相当于nextAll()方法)
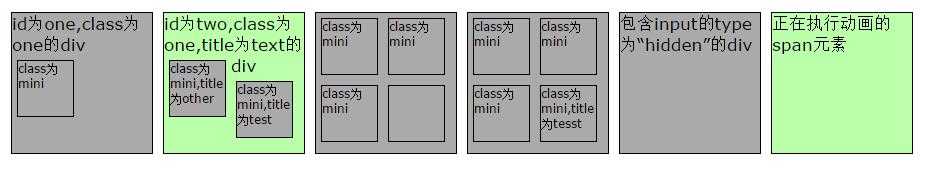
$("#two ~ div").css("background-color","#bbffaa");
相当于:
$("#two").nextAll("div").css("background-color","#bbffaa");

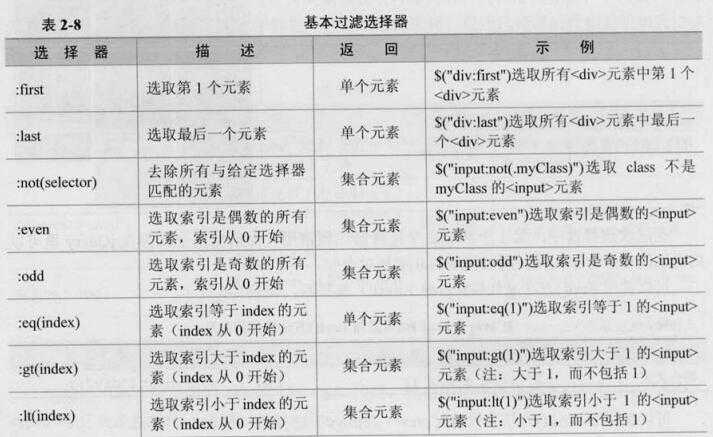
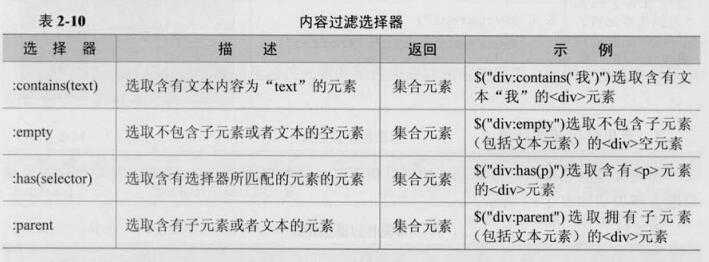
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素。过滤规则与CSS中的伪类选择器语法同样,即选择器都以一个冒号(:)开头。


eg:
(1)改变第一个和最后一个<div>元素的背景色
1 <script type="text/javascript">2 $("document").ready(function(){3 $("div:first").css("background-color","#bbffaa");4 $("div:last").css("background-color","#bbffaa");5 })6 </script>

(2)改变class不为one的<div>元素的背景色
$("div:not(.one)").css("background-color","#bbffaa");

(3)依据索引改变背景色(!
!索引值从0開始!
!)
$("document").ready(function(){$("div:eq(3)").css("background-color","#bbffaa"); //改变索引值等于3的<div>元素的背景色$("div:gt(3)").css("background-color","red"); //改变索引值小于3的<div>元素的背景色$("div:lt(3)").css("background-color","blue"); //改变索引值大于3的<div>元素的背景色})

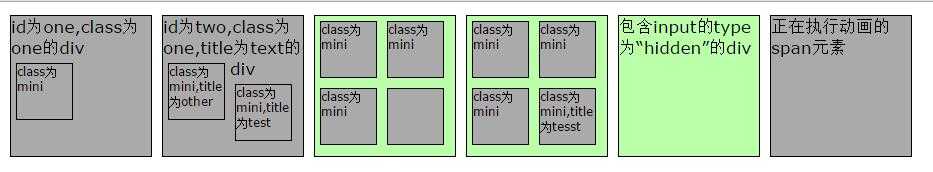
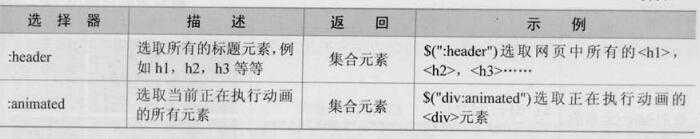
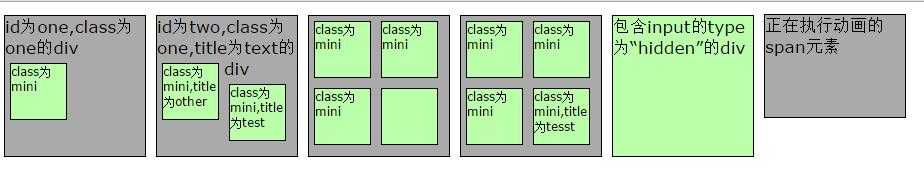
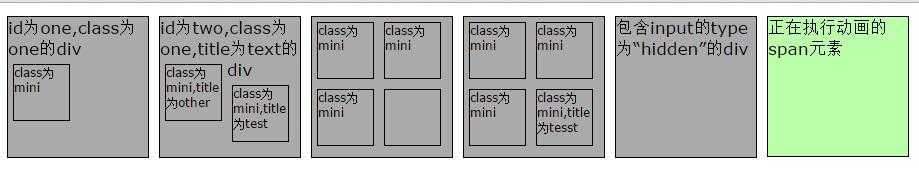
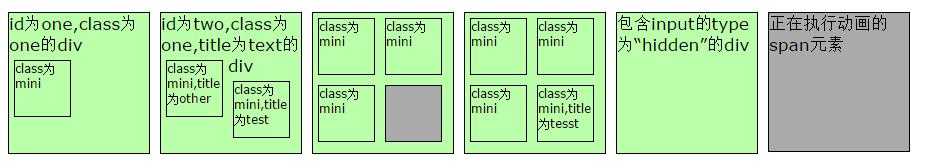
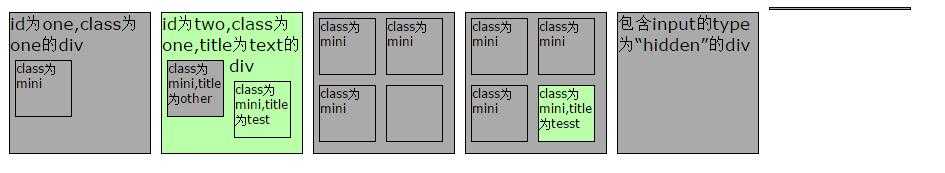
(4)改变正在运行动画的元素的背景色
$(":animated").css("background-color","#bbffaa"); //改变正在运行动画的元素的背景色

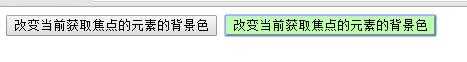
(5)改变当前获取焦点的元素的背景色
1 <!DOCTYPE html>2 <html>3 <head lang="en">4 <meta charset="UTF-8">5 <title>选择器</title>6 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>7 <script type="text/javascript">8 $("document").ready(function(){9 $("#button1").click(function(){10 $(":focus").css("background-color","#bbffaa"); //改变当前获取焦点的元素的背景色11 })12 })13 </script>1415 </head>16 <body>17 <input type="button" value="改变当前获取焦点的元素的背景色">18 <input type="button" value="改变当前获取焦点的元素的背景色" id="button1">19 </body>20 </html>
效果:


eg:
(1)改变含有class为mini元素的<div>元素的背景色
1 <script type="text/javascript">2 $("document").ready(function(){3 $("div:has(‘.mini‘)").css("background-color","#bbffaa"); //改变含有class为mini元素的<div>元素的背景色4 })5 </script>

(2)改变含有子元素(包含文本元素)的<div>元素的背景色
$("div:parent").css("background-color","#bbffaa"); //改变含有子元素(包含文本元素)的<div>元素的背景色


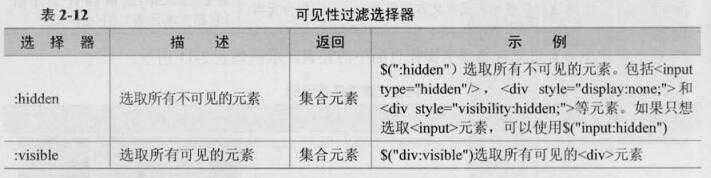
在可见性选择器中,须要注意的是选择器:hiddden,它不仅包含样式属性display为“none”的元素,也包含文本隐藏域(<input type="hidden"/>)和visibility:hidden之类的元素。

eg:
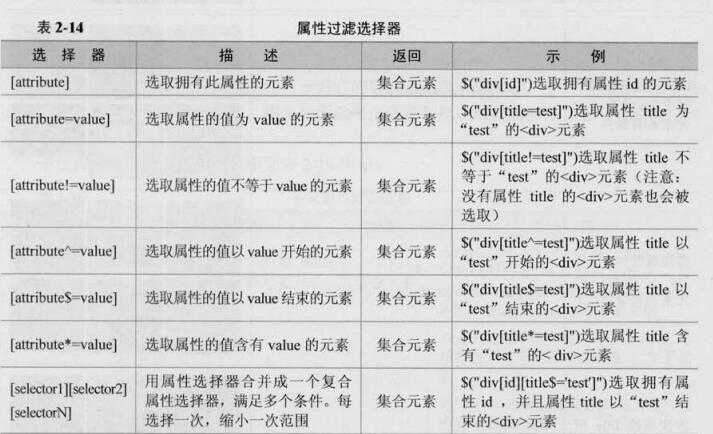
(1)改变含有属性title的<div>元素的背景色
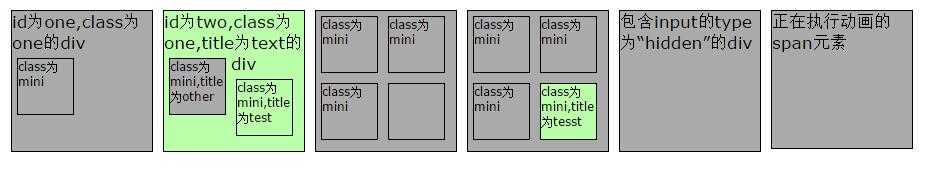
$("div[title]").css("background-color","#bbffaa"); //改变含有属性title的<div>元素的背景色

(2)改变属性title值等于“test”的<div>元素的背景色
$("div[title=test]").css("background-color","#bbffaa"); //改变属性title值等于“test”的<div>元素的背景色

(3))改变属性title值不等于“test”的<div>元素的背景色
$("div[title!=test]").css("background-color","#bbffaa"); //改变属性title值不等于“test”的<div>元素的背景色

(4)改变属性title值以te開始的<div>元素的背景色
$("div[title^=te]").css("background-color","#bbffaa"); //改变属性title值以te開始的<div>元素的背景色

(5)改变属性title值以est结束的<div>元素的背景色
$("div[title$=est]").css("background-color","#bbffaa"); //改变属性title值以est结束的<div>元素的背景色

(6))改变属性title值含有“es”的<div>元素的背景色
$("div[title*=es]").css("background-color","#bbffaa"); //改变属性title值含有“es”的<div>元素的背景色

(7))改变含有属性id,而且属性title值含有“es”的<div>元素的背景色
$("div[id][title*=es]").css("background-color","#bbffaa"); //改变含有属性id,而且属性title值含有“es”的<div>元素的背景色


。!
!
这里的index从1開始。!
!
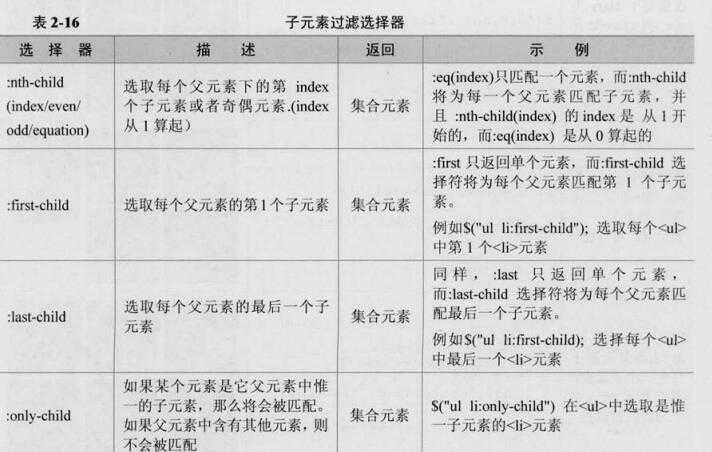
:nth-child()选择器是非经常常使用的子元素过滤选择器,具体功能例如以下:
(1):nth-child(even):选取每一个父元素下的索引值是偶数的元素
(2):nth-child(odd):选取每一个父元素下的索引值是奇数的元素
(3):nth-child(2):选取每一个父元素下的索引值是2的元素
(4):nth-child(3n):选取每一个父元素下的索引值是3的倍数的元素(n从1開始)
(5):nth-child(3n+1):选取每一个父元素下的索引值是(3n+1)的元素(n从1開始)

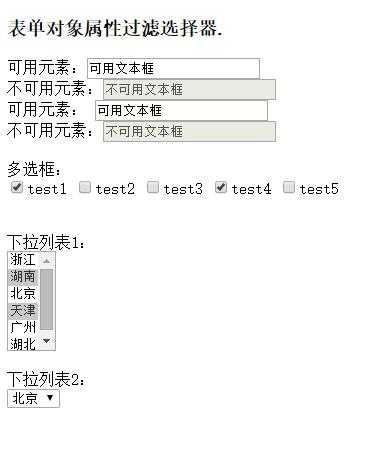
又一次设计一个表单页面例如以下:

HTML代码:

1 <!DOCTYPE html>2 <html>3 <head lang="en">4 <meta charset="UTF-8">5 <title>选择器</title>6 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>7 <script type="text/javascript">8 $("document").ready(function(){910 })11 </script>1213 </head>14 <body>15 <h3> 表单对象属性过滤选择器.</h3>16 <form>17 <!-- 測试的元素 -->18 可用元素:<input name="add" value="可用文本框"/> <br/>19 不可用元素:<input name="email" disabled="disabled" value="不可用文本框"/><br/>20 可用元素: <input name="che" value="可用文本框" /><br/>21 不可用元素:<input name="name" disabled="disabled" value="不可用文本框"/><br/>22 <br/>2324 多选框:<br/>25 <input type="checkbox" name="newsletter" checked="checked" value="test1" />test126 <input type="checkbox" name="newsletter" value="test2" />test227 <input type="checkbox" name="newsletter" value="test3" />test328 <input type="checkbox" name="newsletter" checked="checked" value="test4" />test429 <input type="checkbox" name="newsletter" value="test5" />test530 <div></div>3132 <br/><br/>33 下拉列表1:<br/>34 <select name="test" multiple="multiple" style="height:100px">35 <option>浙江</option>36 <option selected="selected">湖南</option>37 <option>北京</option>38 <option selected="selected">天津</option>39 <option>广州</option>40 <option>湖北</option>41 </select>4243 <br/><br/>44 下拉列表2:<br/>45 <select name="test2" >46 <option>浙江</option>47 <option>湖南</option>48 <option selected="selected">北京</option>49 <option>天津</option>50 <option>广州</option>51 <option>湖北</option>52 </select>53 <div></div>54 </form>55 </body>56 </html>
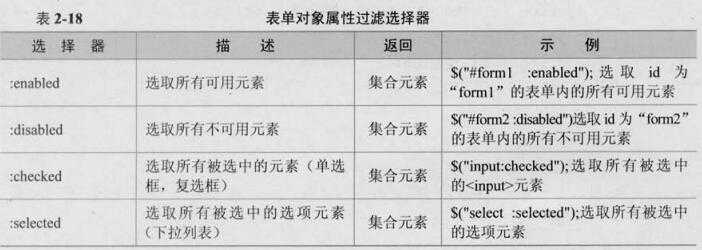
eg:
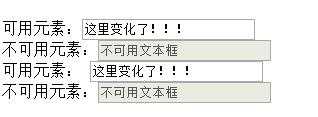
(1)改变表单内可用<input>元素的值
1 <script type="text/javascript">2 $("document").ready(function(){3 $("input:enabled").val("这里变化了!!。");4 })5 </script>

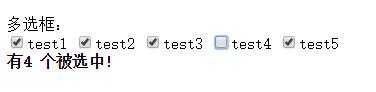
(2)获取多选框选中的个数
1 <script type="text/javascript">2 $("document").ready(function(){3 $(":checkbox").click(countChecked); //这里的相关知识点在第四节会讲到4 function countChecked() {5 var n = $("input:checked").length; //获取多选框选中的个数6 $("div").eq(0).html("<strong>有"+n+" 个被选中!</strong>"); //在第一个div处输入结果7 }8 countChecked();//进入页面就调用.9 })10 </script>
效果:

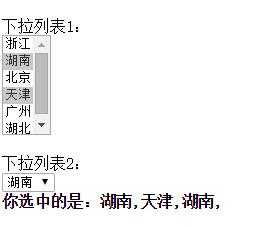
(3)获取下拉框选中的内容
1 <script type="text/javascript">2 $("document").ready(function(){3 $("select").change(function () {4 var str = "";5 $("select :selected").each(function () {6 str += $(this).text() + ",";7 });8 $("div").eq(1).html("<strong>你选中的是:"+str+"</strong>");9 }).trigger(‘change‘);10 // trigger(‘change‘) 在这里的意思是:11 // select载入后,立即运行onchange.12 // 也能够用.change()取代.13 })14 </script>


eg:获得表单内表单元素的个数:
$(":input").length;
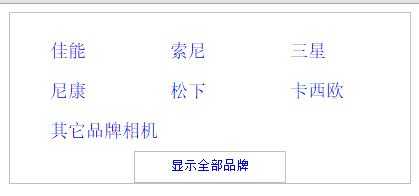
一、目标效果如图所看到的:


如图所看到的,点击“显示所有品牌”。就能够显示其它未显示的品牌,而且会将推荐的品牌高亮显示。
二、JQuery代码
1 <script type="text/javascript">2 $("document").ready(function(){ // 等待DOM载入完成.3 var $category = $(‘ul li:gt(5):not(:last)‘); // 获得索引值大于5的品牌集合对象(除最后一条)4 $category.hide(); // 隐藏上面获取到的jQuery对象。5 var $toggleBtn = $(‘div.showMore > a‘); // 获取“显示所有品牌”button6 $toggleBtn.click(function(){ // 点击“显示所有品牌”button7 if($category.is(":visible")){ //假设获得索引值大于5的品牌集合对象(除最后一条)是显示的8 $category.hide(); // 隐藏$category9 $(this).find(‘span‘)10 .text("显示所有品牌"); //改变文本11 $(‘ul li‘).removeClass("promoted"); // 去掉高亮样式12 }13 else{ //假设获得索引值大于5的品牌集合对象(除最后一条)是隐藏的14 $category.show(); // 显示$category15 $(this).find(‘span‘)16 .text("精简显示品牌"); //改变文本17 $(‘ul li‘).filter(":contains(‘佳能‘),:contains(‘尼康‘),:contains(‘奥林巴斯‘)") //filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。18 .addClass("promoted"); //加入高亮样式19 }20 return false; //超链接不跳转21 })22 })23 </script>
三、完整的HTML代码

1 <!DOCTYPE html>2 <html>3 <head lang="en">4 <meta charset="UTF-8">5 <title>站点品牌列表效果</title>6 <!--引入JQuery库文件-->7 <script type="text/javascript" src="../JQuery库文件/jquery-1.12.1.min.js"></script>8 <style type="text/css">9 #box{10 border: solid 1px #BEBEBE;11 width: 400px;12 /*height: 200px;*/13 margin: 0px auto;14 }15 /*列表样式*/16 ul {17 list-style: none;18 font-size: 18px;19 line-height: 40px;20 }21 /*使每一行有三个li元素*/22 li{23 float:left; /*此时li标签紧凑排列*/24 width: 120px;25 }2627 /*超链接样式*/28 a {29 text-decoration: none;30 }31 a:hover,a:active {32 color: red;33 text-decoration: underline;34 }3536 /*高亮显示的元素*/37 .promoted a { color:#F50;}3839 /*以下部分样式*/40 .showMore{41 margin: 0px auto;42 width: 150px;43 height: 30px;44 border: solid 1px #BEBEBE;45 text-align: center;46 font-size: 13px;47 clear:left;48 }49 .showMore a span{50 display: block; /*设置为块状元素。使其方便调边距*/51 margin-top: 6px;52 }53 </style>54 <script type="text/javascript">55 $("document").ready(function(){ // 等待DOM载入完成.56 var $category = $(‘ul li:gt(5):not(:last)‘); // 获得索引值大于5的品牌集合对象(除最后一条)57 $category.hide(); // 隐藏上面获取到的jQuery对象。58 var $toggleBtn = $(‘div.showMore > a‘); // 获取“显示所有品牌”button59 $toggleBtn.click(function(){ // 点击“显示所有品牌”button60 if($category.is(":visible")){ //假设获得索引值大于5的品牌集合对象(除最后一条)是显示的61 $category.hide(); // 隐藏$category62 $(this).find(‘span‘)63 .text("显示所有品牌"); //改变文本64 $(‘ul li‘).removeClass("promoted"); // 去掉高亮样式65 }66 else{ //假设获得索引值大于5的品牌集合对象(除最后一条)是隐藏的67 $category.show(); // 显示$category68 $(this).find(‘span‘)69 .text("精简显示品牌"); //改变文本70 $(‘ul li‘).filter(":contains(‘佳能‘),:contains(‘尼康‘),:contains(‘奥林巴斯‘)") //filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。71 .addClass("promoted"); //加入高亮样式72 }73 return false; //超链接不跳转74 })75 })76 </script>77 </head>78 <body>79 <div id="box">80 <ul>81 <li ><a href="#">佳能</a></li>82 <li ><a href="#">索尼</a></li>83 <li ><a href="#">三星</a></li>84 <li ><a href="#">尼康</a></li>85 <li ><a href="#">松下</a></li>86 <li ><a href="#">卡西欧</a></li>87 <li ><a href="#">富士</a></li>88 <li ><a href="#">柯达</a></li>89 <li ><a href="#">宾得</a></li>90 <li ><a href="#">理光</a></li>91 <li ><a href="#">奥林巴斯</a></li>92 <li ><a href="#">明基</a></li>93 <li ><a href="#">爱国者</a></li>94 <li ><a href="#">其他品牌相机</a></li>95 </ul>96 <div class="showMore">97 <a href="more.html"><span>显示所有品牌</span></a>98 </div>99 </div>100 </body>101 </html>
标签:code content target jquer clear each show html tom
原文地址:http://www.cnblogs.com/ljbguanli/p/7401355.html