标签:www creat 相关信息 services string select sel 数据库操作 用户
EF Core 2.0上周已经发布了,我们也升级到core
文章内容基于vs2017,请大家先安装好vs2017(15.3).
本篇文章主要讲下差异点,跟之前一样的就不再重复了。
一、新建项目, EF配置/使用 过程的变化
二、身份验证方式的变化(达到类似于原form认证效果)
三、使用原生SQL方式变化
四、读取config过程(默认取消了web.config, 改为读 json配置文件)
使用EF Core新建项目时,配置过程有一些变化。
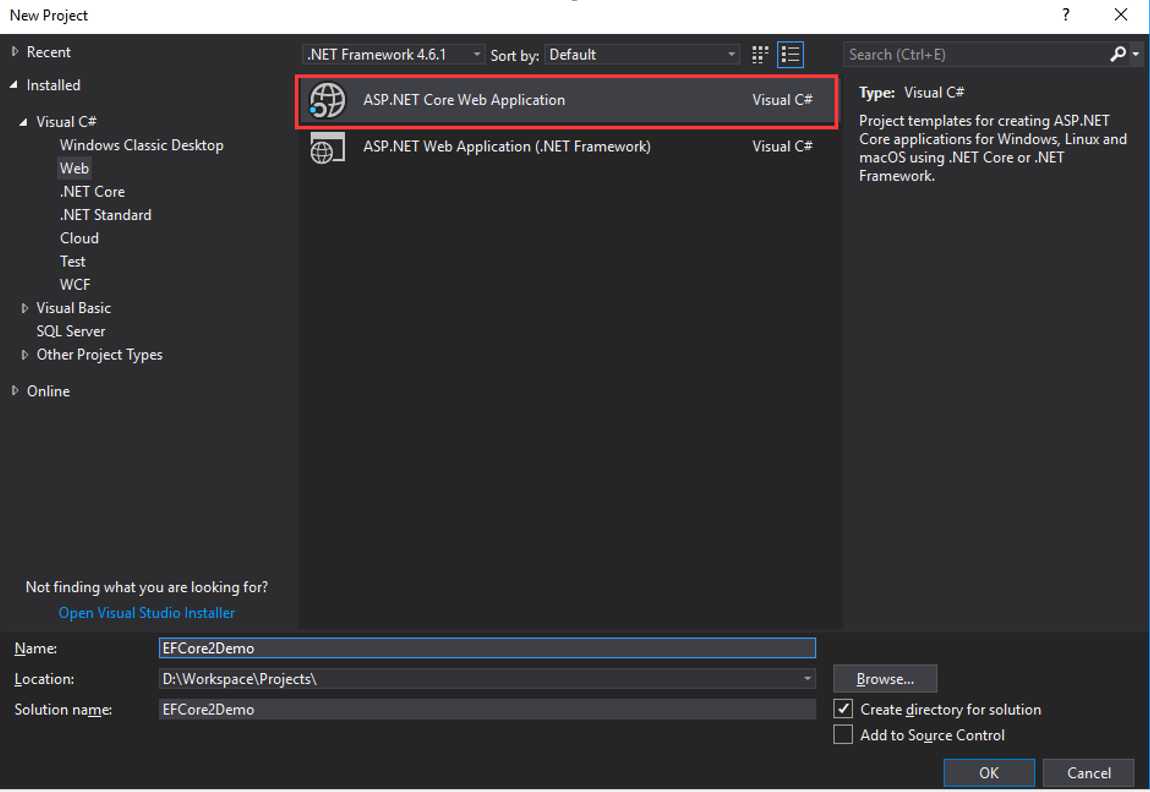
我们先新建个项目。
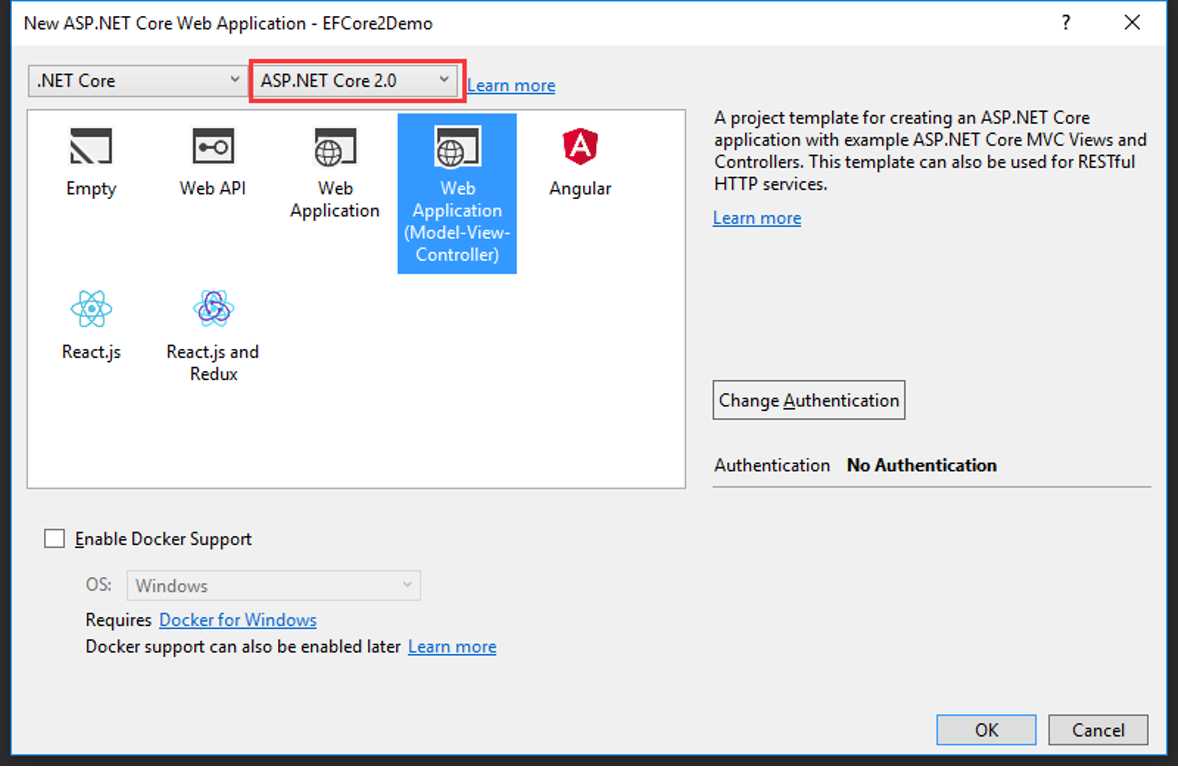
选择如下模板


一、安装并配置好EF
1、菜单栏选择TOOLS à NuGet Package Manager à Package Manager Console
输入:Install-Package Microsoft.EntityFrameworkCore.SqlServer
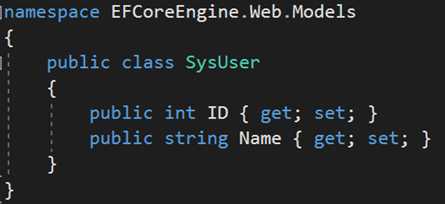
2、建一个Model作为测试数据
打开文件夹Models, 增加类SysUser

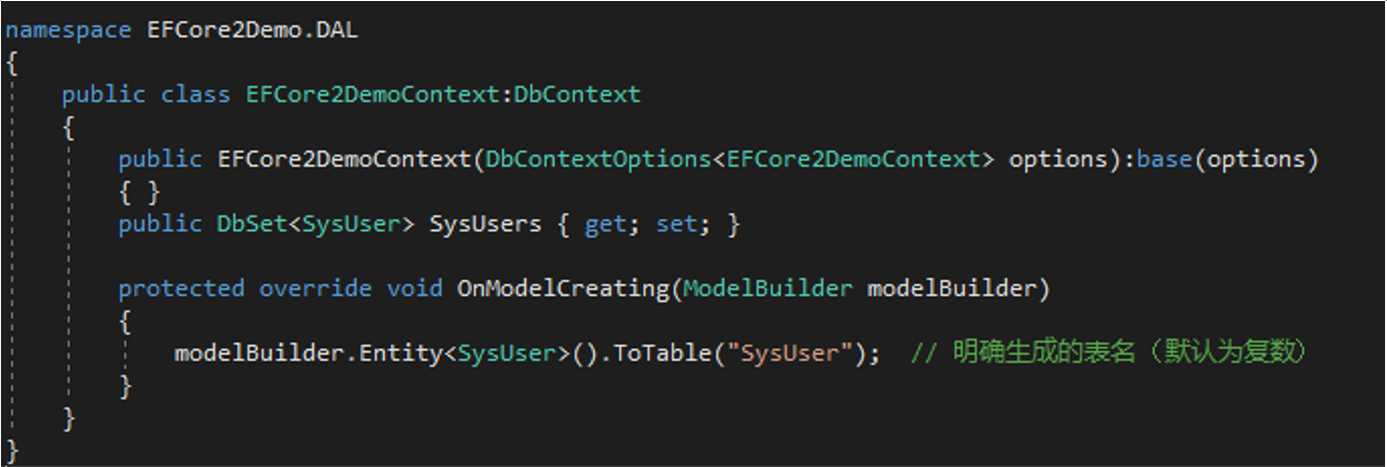
3、新建文件夹DAL,用来放置EF相关的类。
新建Context,跟之前文章的过程类似,如下图,不再细说。

4、给context增加DI (dependency injection, 依赖注入)
之前我们讲了DI的原理与实现,ASP.NET Core默认实现了DI,服务在启动时进行注册,通过构造函数的方式获取。
我们只需要按照框架需要的填空即可。
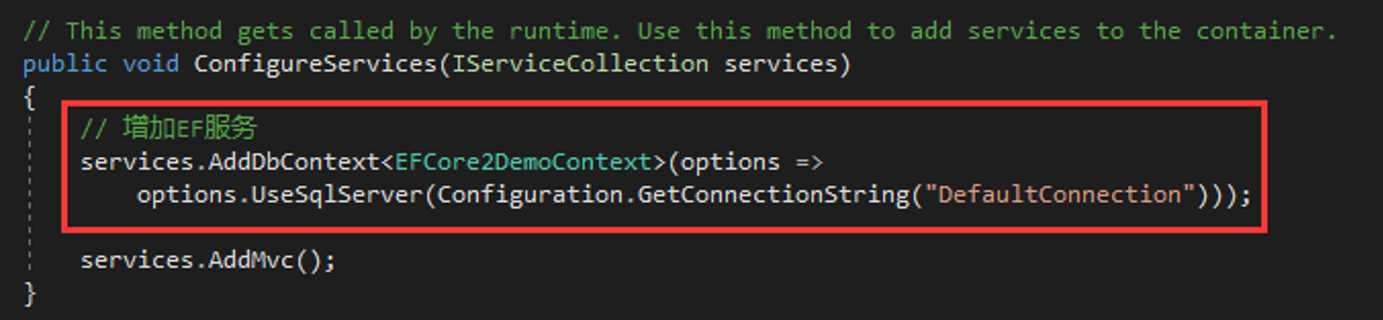
打开Startup.cs, 注册context,如下方框处

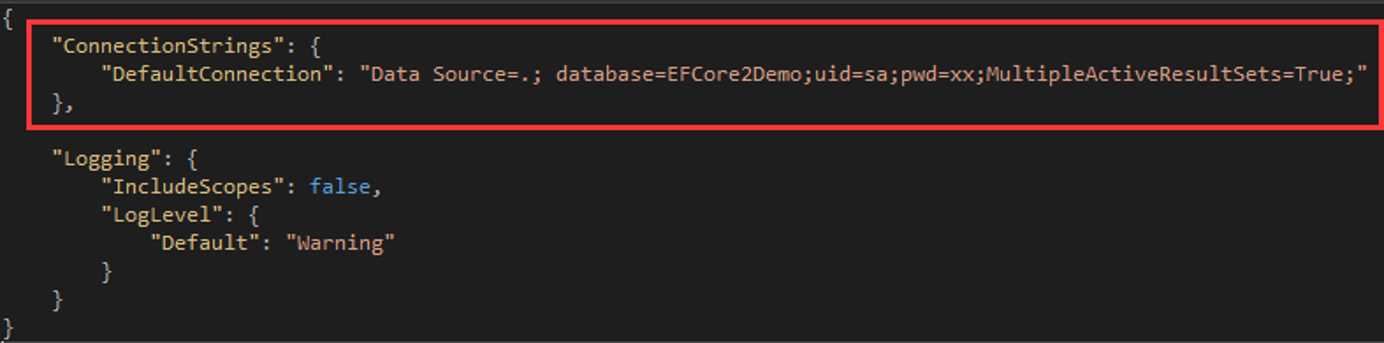
修改配套的 DefaultConnection
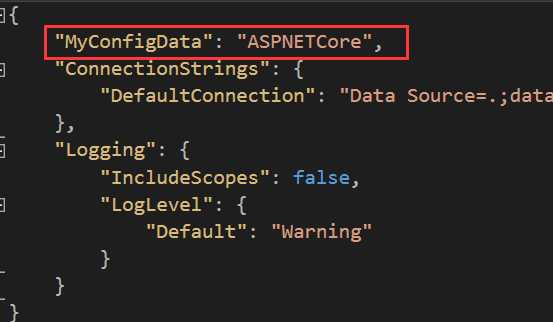
打开appsettings.json文件,增加配置节:

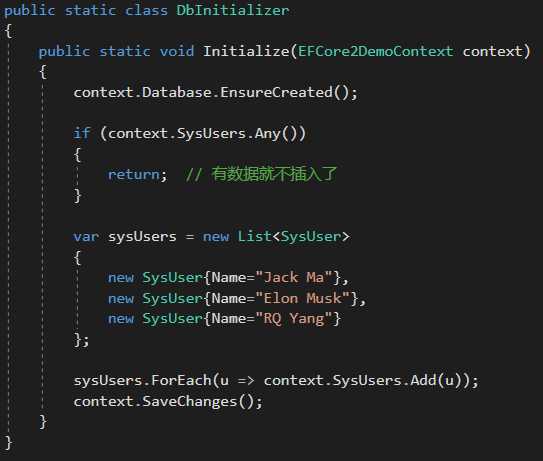
添加测试数据,生成数据库结构

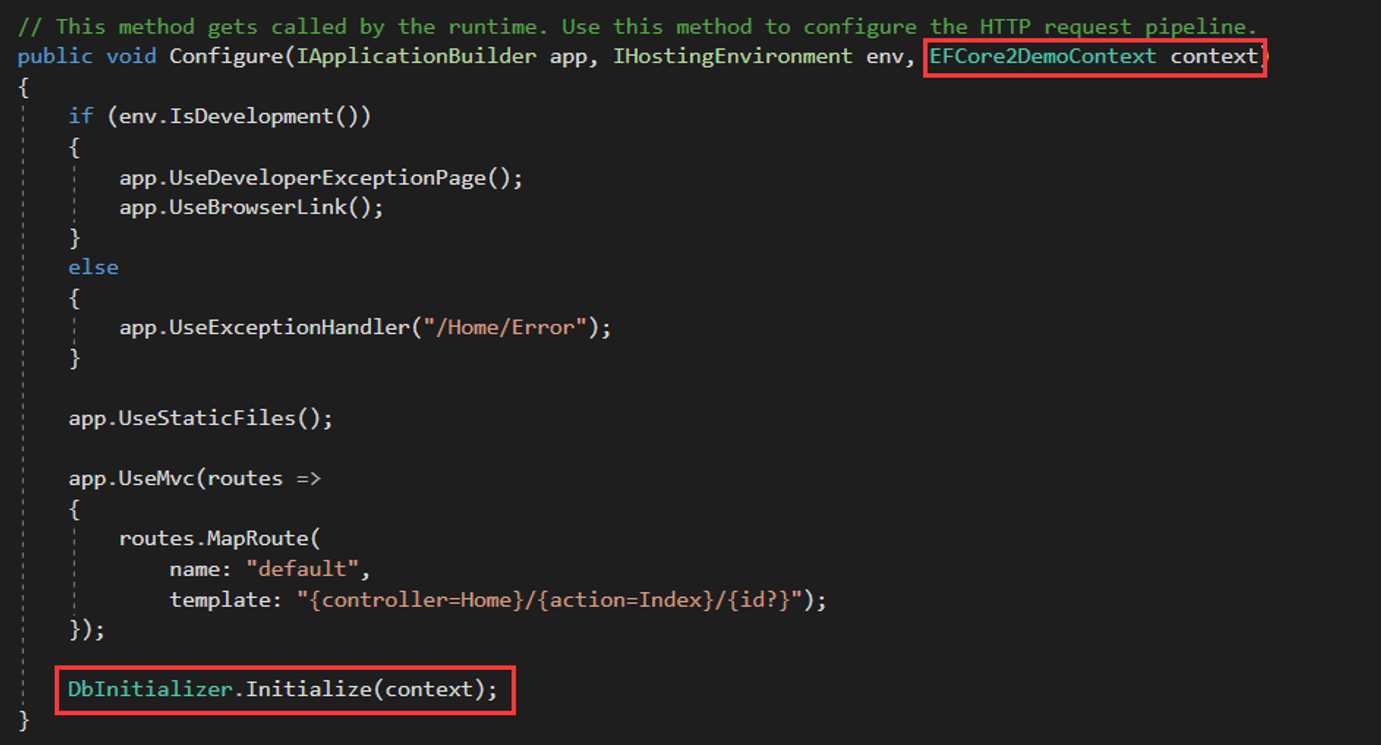
Startup中修改Configure方法,调用刚刚的方法。

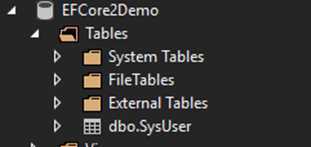
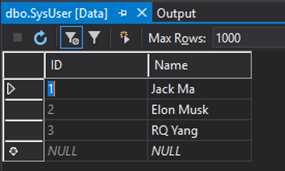
运行一下网站,可以看到数据库和测试数据都已生成。


5、Control中使用数据
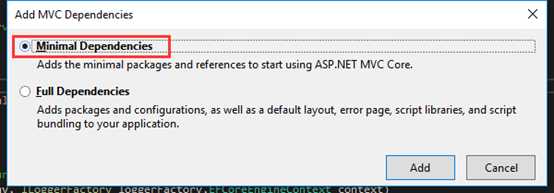
添加Control的方式也和以前一模一样,不过第一次添加Control时会出现一个设定选项。
右键Controls文件夹,选择菜单 AddàControl, 第一次会出现Add MVC Dependencies设置,我们选择 Minimal Dependencies

添加后会出现一个txt文档ScaffoldingReadMe.txt,可以删除它。
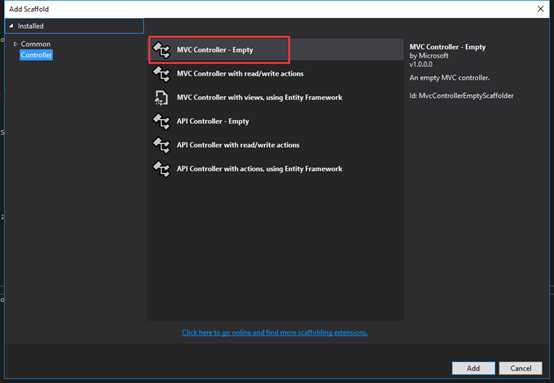
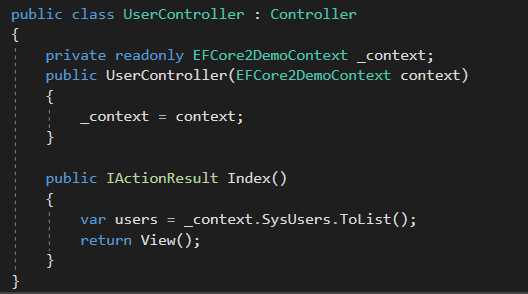
我们添加一个Control来读取数据库中数据。


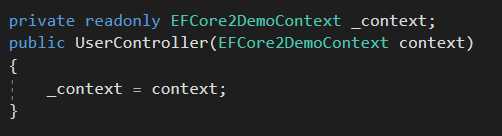
主要差异是获得context的方式,通过构造函数注入。
之前我们都是直接new一个context, 原来:
privite XxxContext db=new XxxContext();
现在:

我们加个断点调试下,可以看到获得了user的列表。

另外提一下,新建Controller时,如果使用带视图的模板,会发现默认使用了异步的方式,类似于:
public async Task<IActionResult> Index()
{
return View(await _context.XXX.ToListAsync());
}
异步主要是针对数据库操作,如果并发小(例如管理员的后台管理界面),没有必要。如果并发多,提升还是很明显的。我们后面第三部分具体项目时会根据预设并发访问量的大小需要选择性使用异步的方式。
原来是在web.config中配置为form认证的,现在web.config没有了,当然默认就不采取这种方式了。
我们来看一下ASPNETCore中如何实现身份验证的配置。
准备工作:
先装个包 install-package Microsoft.AspNetCore.Authentication.Cookies
再新建AccountController, 添加一个Login的Action及其配套的View用来完成登录 .(和前面的教程做法一样的,不再细说)
一、打开Startup.cs
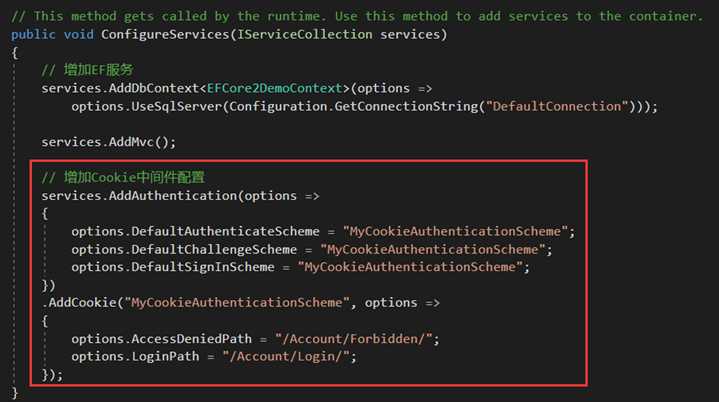
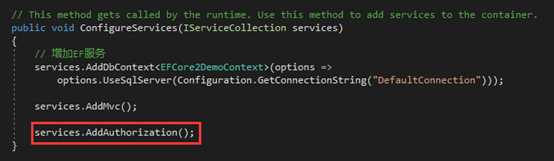
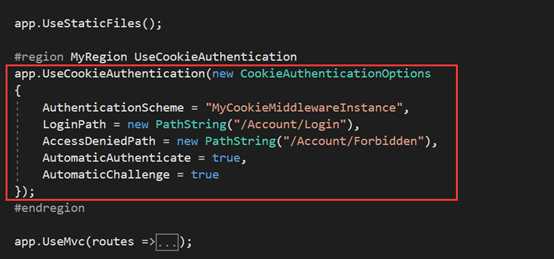
1. 在ConfigureServices 中配置 Cookie 中间件

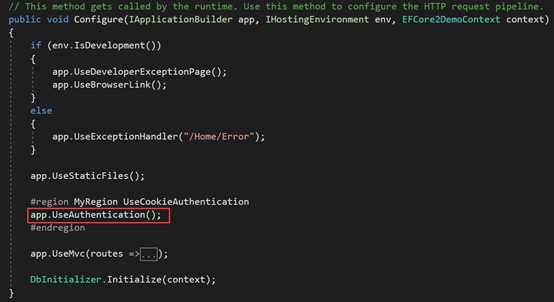
2. 在Configure中使用Cookie中间件:app.UseAuthentication();

注意:EFCore 1.1 和2.0是不一样的,如果是1.1的版本需做如下修改(差不多两个方法中的内容刚好调换了):
1.添加如下方框处内容,ConfiguraServices方法中启用验证。

2. Config方法中配置验证相关信息

二、完成登录功能
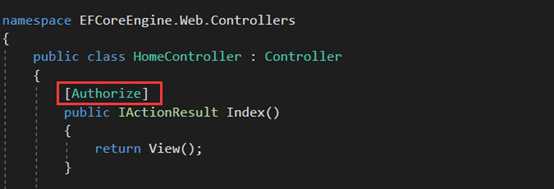
我们去HomeController中配置Index方法需要验证

当再次访问该地址时可以看到跳转到登录界面上了

接下来我们就完成登录界面
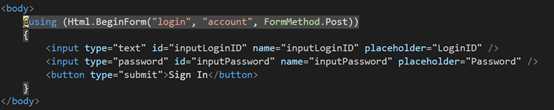
Login.cshtml增加个表单

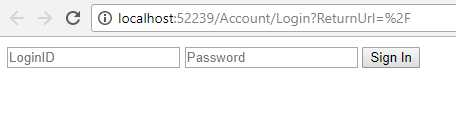
显示如下

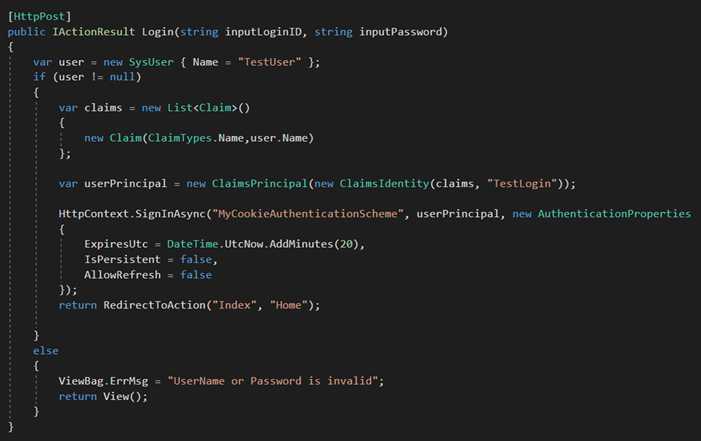
下面我们增加AccountController中的Login方法完成登录。
核心就是要构建一个 ClaimsPrincipal的实例。
我直接给出具体做法,实际应用时直接修改此方法即可。
我们就不去数据库验证了,直接定义一个TestUser

前台要获取登录的用户名,使用 @User.Identity.Name 即可。
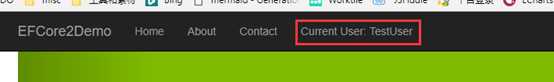
我们在菜单上增加一项:
<li><a>Current User: @User.Identity.Name</a></li>
结果:

另外登出方法为:
await HttpContext.SignOutAsync("MyCookieAuthenticationScheme");
比较简单就不再演示了。
注意:1.1版本登出方法为
HttpContext.Authentication.SignOutAsync("MyCookieAuthenticationScheme ");
关于登录说明的官方文档:
https://docs.microsoft.com/zh-cn/aspnet/core/security/authentication/cookie
使用原生SQL分为查询和更新两类。
更新和之前是一样的,可以参考我之前文章http://www.cnblogs.com/miro/p/4518811.html
代码示例:
string sql= "DELETE FROM [SysUserRole] WHERE [SysUserID]=@userId ";
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter("@userId",userId)
};
int res = _context.Database.ExecuteSqlCommand(sql, paras);
查询之前的做法Database.SqlQuery或DbSet.SqlQuery就不能用了。
Core2.0中用FromSql返回实体,例如:
int id=1;
string sql= "SELECT * FROM SysUser WHERE ID={0}"
var user=_context.SysUsers.FromSql(sql, id); // 后面的省略
这种不具备太多实用性,因为不用SQL也可以很容易实现查询。
下面直接给出通用的范例:
string query = @"复杂的sql语句";
SqlParameter[] paras = new SqlParameter[]{
new SqlParameter("@roleId",roleId)
}; //添加一些参数
var conn = _context.Database.GetDbConnection();
try
{
conn.Open();
using (var command = conn.CreateCommand())
{
command.CommandText = query;
command.Parameters.AddRange(paras);
DbDataReader reader = command.ExecuteReader();
// 下面处理得到的 reader,略
}
}
catch (Exception)
{
throw;
}
finally
{
conn.Close();
}
我们一般用while循环处理 得到的reader,略。
最后再说一下配置文件的问题。
ASPNETCore默认取消了web.config, 改为读 json配置文件。
1、我们先去appSettings.json中增加一行数据。

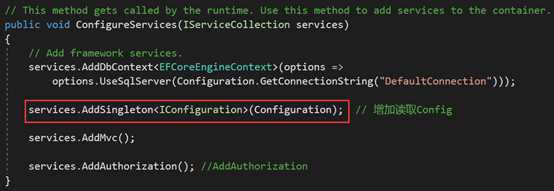
2、和使用context类似,Startup.cs > ConfigureServices中增加一个服务

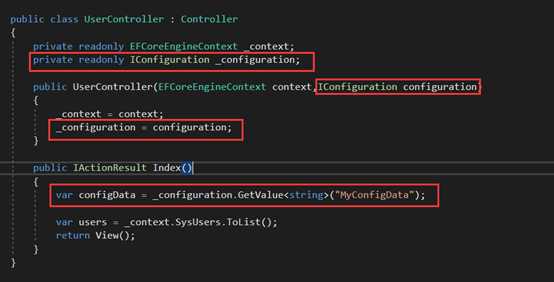
3、Controller中使用

加个断点调试下,可以看到,已经可以取到值了。
ASPNETCore2.0做了比较大的改变,有些在1.1的用法到2.0直接就废弃了,还是比较激进的。另外还有一些其他的小细节变化,等具体项目时碰到再说。
大家先学会怎么使用,有空再去体会Core2.0做法的优点。
另外,关于一些Core2.0的问题可以到如下地址查看
https://github.com/aspnet/Security/issues
例如我从1.1到2.0认证方面遇到问题,解决方法就是找到了
https://github.com/aspnet/Security/issues/1310
祝学习进步:)
标签:www creat 相关信息 services string select sel 数据库操作 用户
原文地址:http://www.cnblogs.com/miro/p/7402497.html