标签:创建 webpack 搭建开发环境 vue-cli 开发环境 ref 9.png 基于 href
直接下一步就好, 注意安装的位置
Node.js官网:https://nodejs.org/en/
验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入node -v即可得到对应的Node.js版本。

npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm。
输入npm -v可得到npm的版本。

注意npm的版本需要在3.0.0以上版本,所以,如果npm的版本小于3.0.0,输入以下命令更新npm至最新版本。
npm -g install npm
由于资源的限制,安装npm依赖包的时候经常失败,建议使用npm的国内镜像cnpm 命令行工具代替默认的npm。
npm 国内镜像 https://npm.taobao.org/
在命令行中输入以下内容等待安装
npm install -g cnpm –registry=https://registry.npm.taobao.org
在命令行中运行以下命令然后等待安装
cnpm install -g vue-cli
在这里我将vue项目建在D盘的demo文件夹下,利用命令进入此目录。在cmd中输入盘符D:回车即可进入D盘:

输入命令 cd demo跳到此目录下:

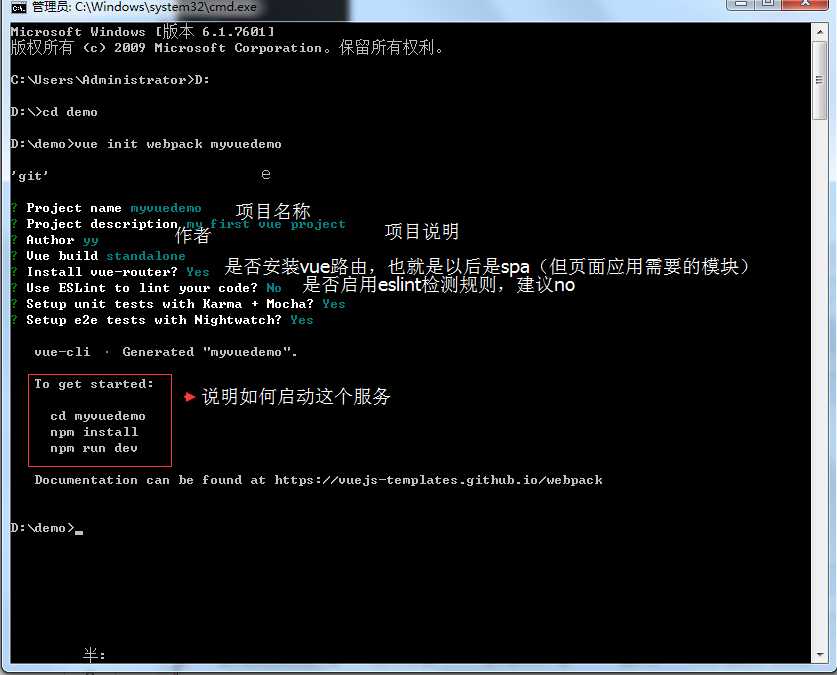
在此目录下创建一个基于 webpack 模板的新项目,即在cmd中输入以下命令:
vue init webpack myvuedemo

上面一步完成之后输入:
cd myvuedemo
进入项目之后安装
npm install
最后 -- 跑起来

成功!

然后自动弹出页面 , 若没有弹出,手动输入
http://localhost:8080

成功! 皆大欢喜!
注:

第一个是进入myvuedemo 文件夹
第二局是安装所需要的以来 就是pageckage.json里面的。 你是用npm install * --save 就会保存在这json里面 你下次发给别人的时候 就可以把node_module 不发送出去(因为很大) 然后别人在npm install 就可以直接安装组件
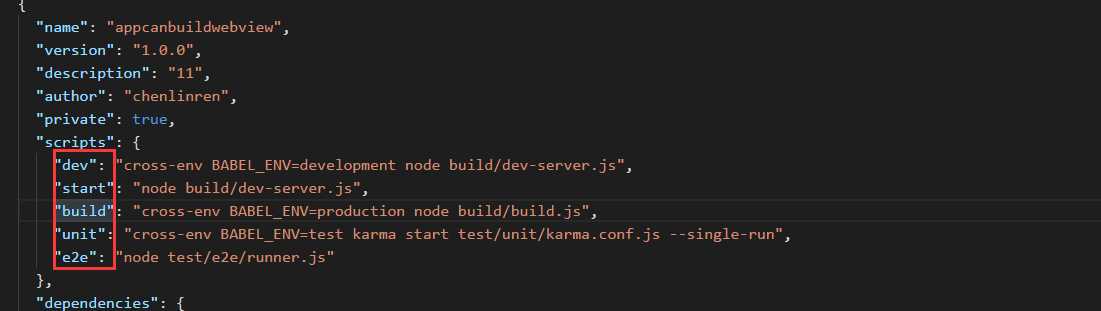
npm run dev这是一个自定义命令 也是在package.json里面进行修改的

这些就是命令 npm run dev , npm run start. npm run build. npm run unit
就像你的npm install * 一样 像npm一样在任何一个角落用
标签:创建 webpack 搭建开发环境 vue-cli 开发环境 ref 9.png 基于 href
原文地址:http://www.cnblogs.com/Mie929094441/p/7404509.html