标签:androi dia 标题 分享 oid .net button 简单 sdk
Hierarchy Viewer是随AndroidSDK发布的工具,位置在tools文件夹下,名为hierarchyviewer.bat。它是Android自带的非常有用而且使用简单的工具,可以帮助我们更好地检视和设计用户界面(UI),绝对是UI检视的利器,下面来详细介绍如何在Android Studio开发环境下使用Hierarchy Viewer。

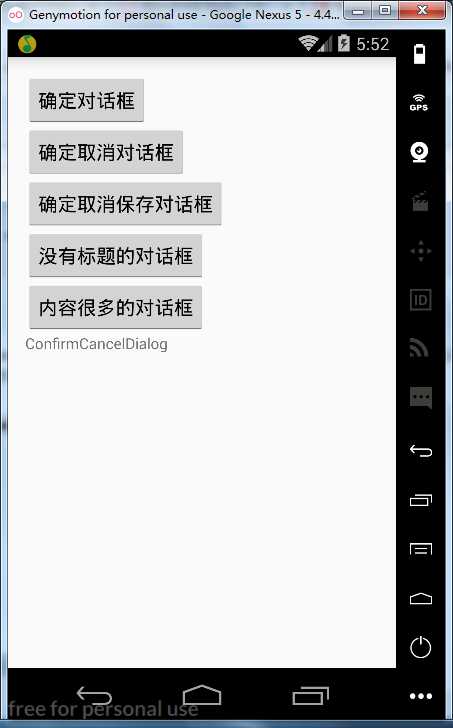
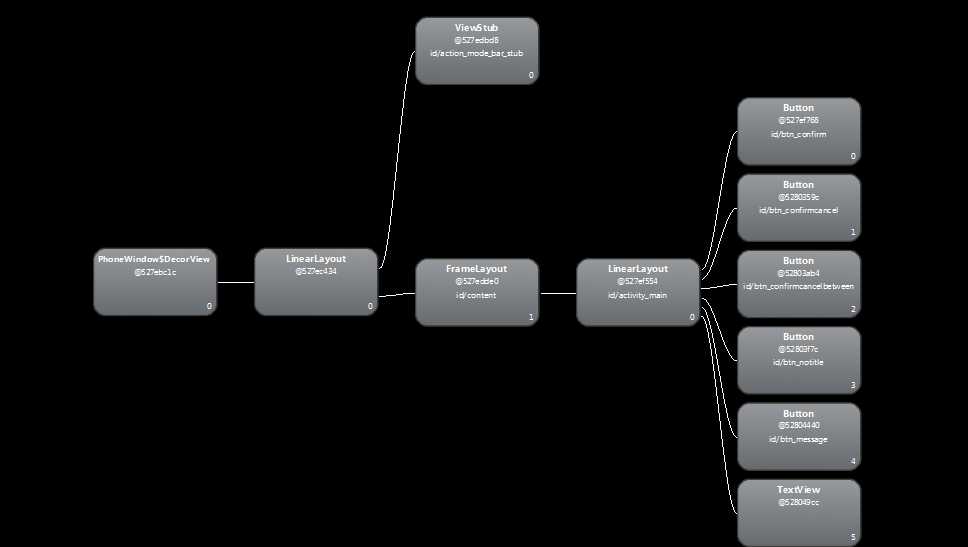
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.why.project.confirmcanceldialogdemo.MainActivity"> <Button android:id="@+id/btn_confirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定对话框"/> <Button android:id="@+id/btn_confirmcancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定取消对话框"/> <Button android:id="@+id/btn_confirmcancelbetween" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定取消保存对话框"/> <Button android:id="@+id/btn_notitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="没有标题的对话框"/> <Button android:id="@+id/btn_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="内容很多的对话框"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ConfirmCancelDialog" /> </LinearLayout>
APP先运行起来再使用Android Device Monitor
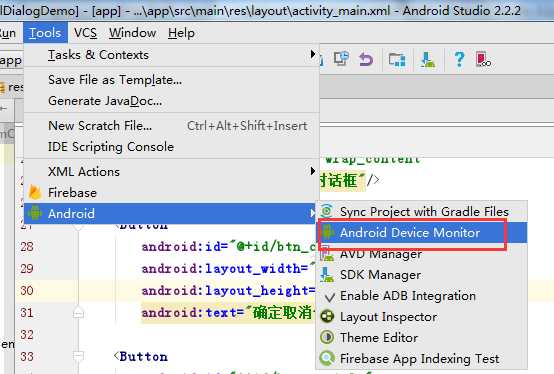
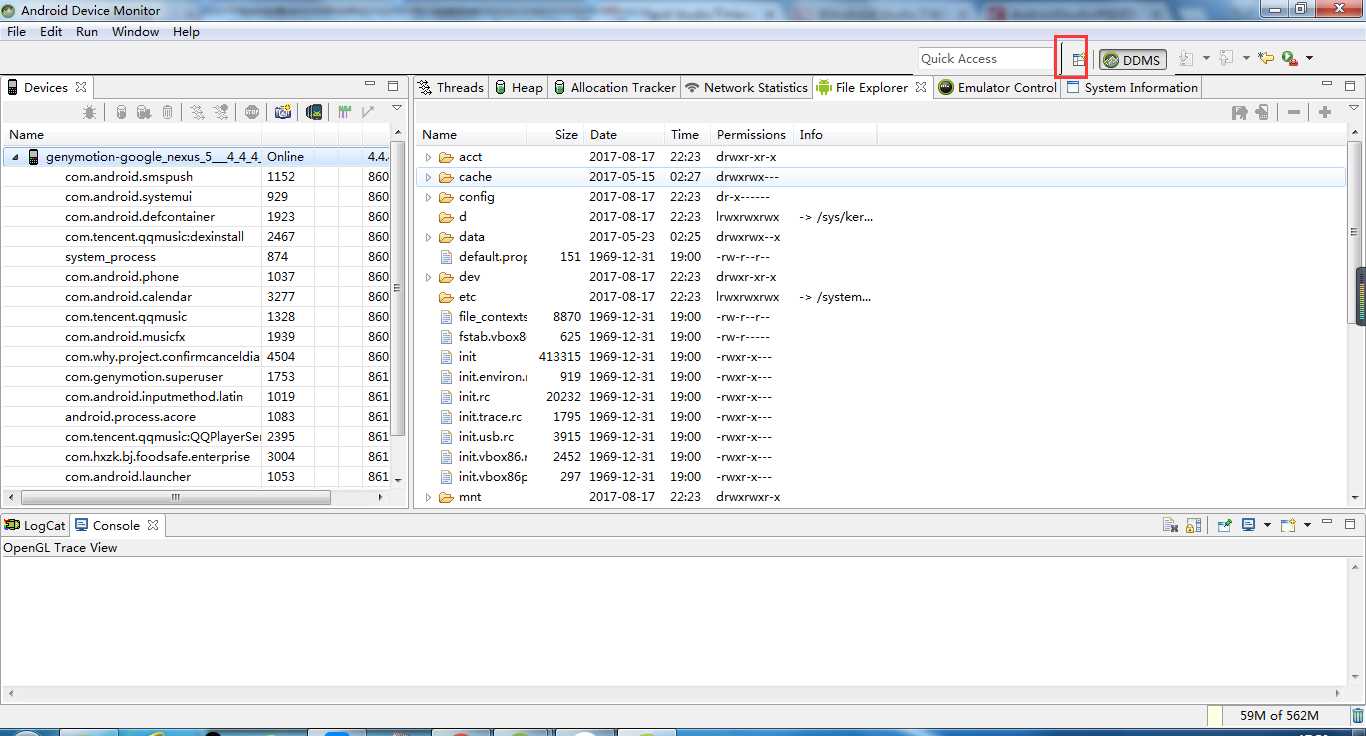
依次点击菜单Tools>Android>Android Device Monitor,如下图:










Android Studio下HierarchyViewer的使用
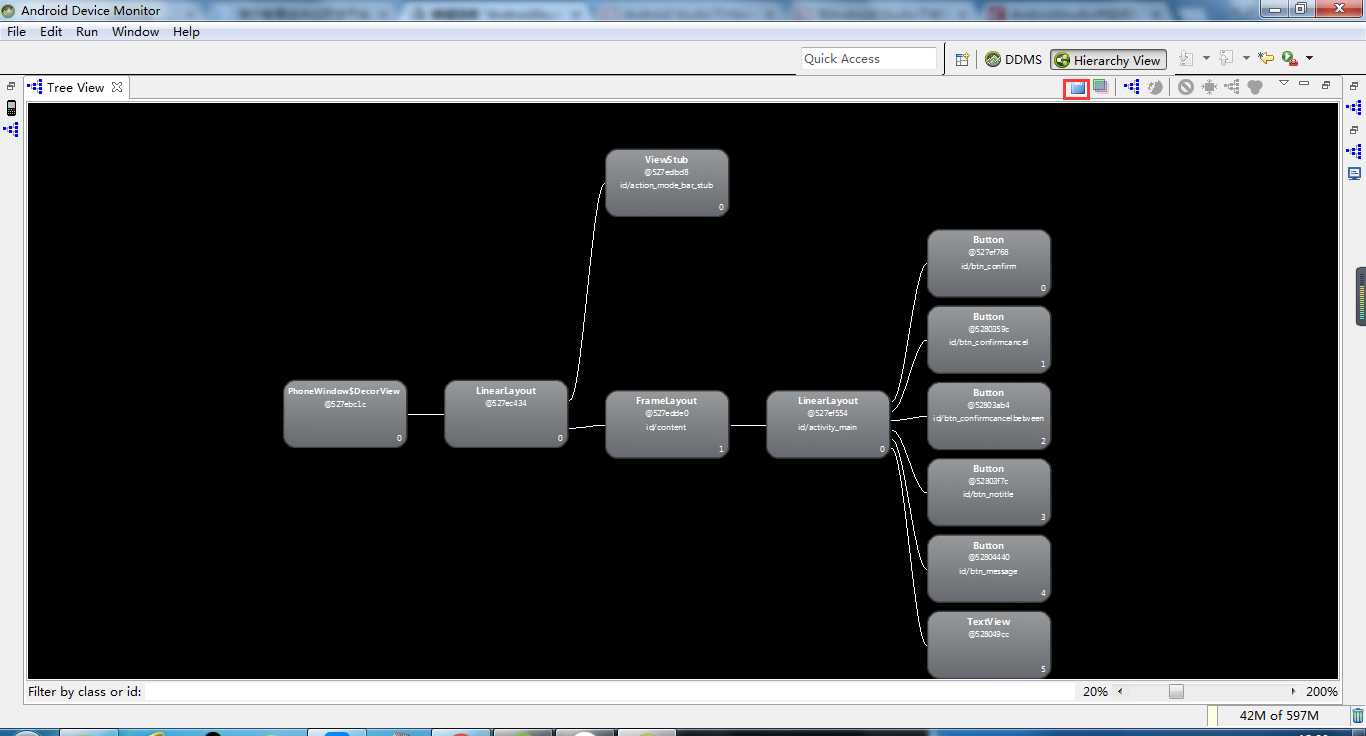
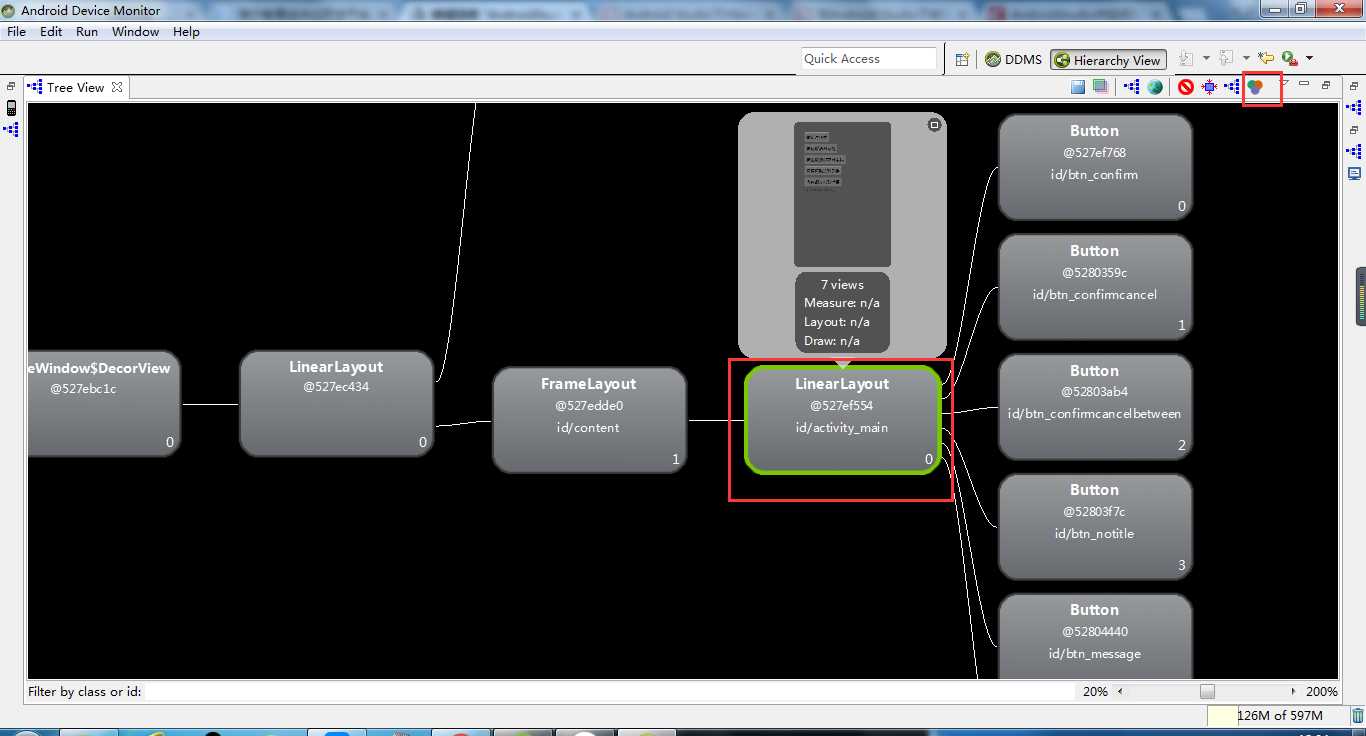
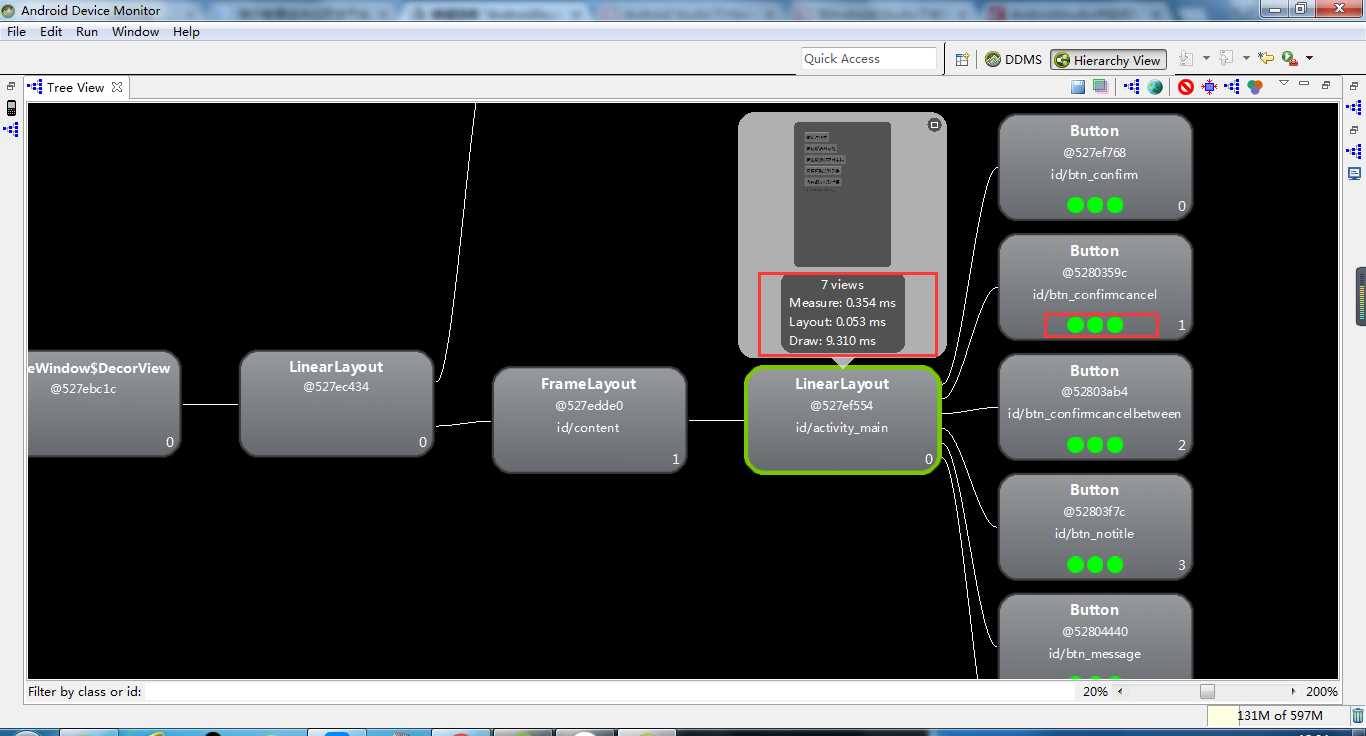
在Android Studio下使用Hierarchy Viewer
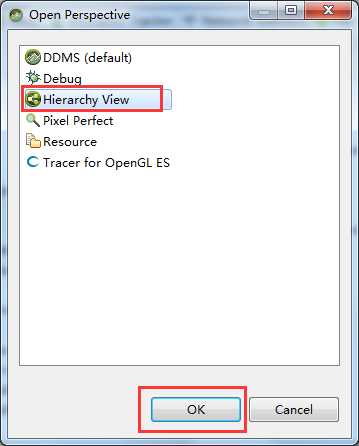
AndroidStudio中如何打开hierarchyviewer
Android Studio下HierarchyViewer的使用
标签:androi dia 标题 分享 oid .net button 简单 sdk
原文地址:http://www.cnblogs.com/whycxb/p/7390994.html