标签:不同的 控制台 set 消失 背景图 音乐 span else 右键
一、通过点击按钮事件,实现四大界面之间的跳转:
(一)跳转的思路:
1、打开软件,只显示登录界面(隐藏游戏界面、暂停界面、玩家死亡界面)
2、点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面
3、点击暂停,弹出具有透明度的暂停界面
4、点击暂停界面的开始按钮,隐藏暂停界面,调用开始方法(点击登录跳转的方法);
5、点击暂停界面的退出游戏,只显示登录界面,隐藏其他界面;
6、游戏结束界面,该界面的跳转目前还不能通过游戏实现,可以先建设(根据上一讲的游戏界面图片制作)。
7、点击游戏结束界面的开始新游戏,隐藏游戏结束界面,调用开始游戏方法
8、点击游戏结束界面的退出游戏,只显示登录界面,隐藏其他界面
(二)分别根据思路建立相应的JS代码:
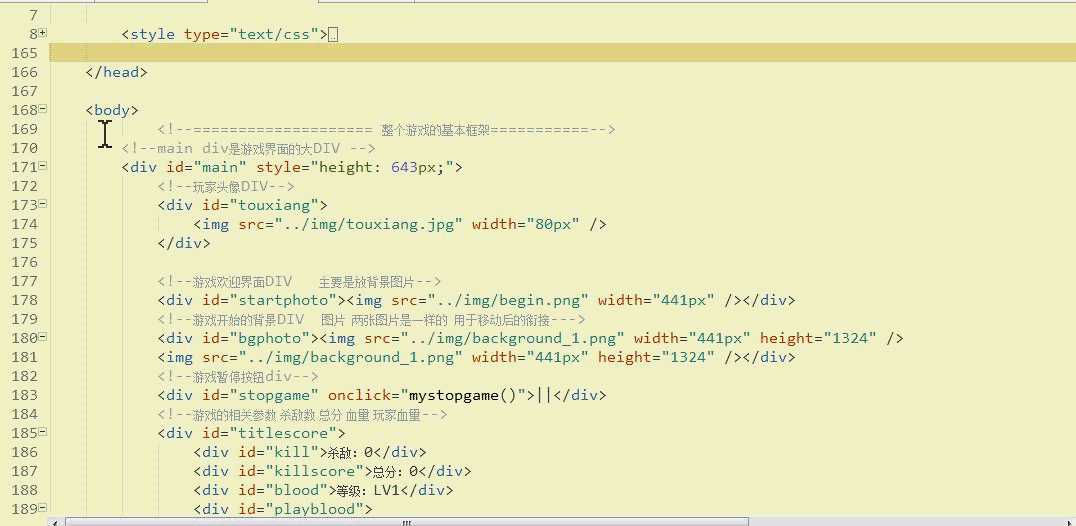
1、因上一讲中建立四大界面的框架时,已设定了相应的按钮事件方法及CSS样式,我这里就先回归一下相应的代码:(以下代码实现的效果就是上一讲中的登录界面)

2、根据框架的定义的按钮点击事件定义相应的方法:

3、根据定义的不同方法完善不同的方法体:
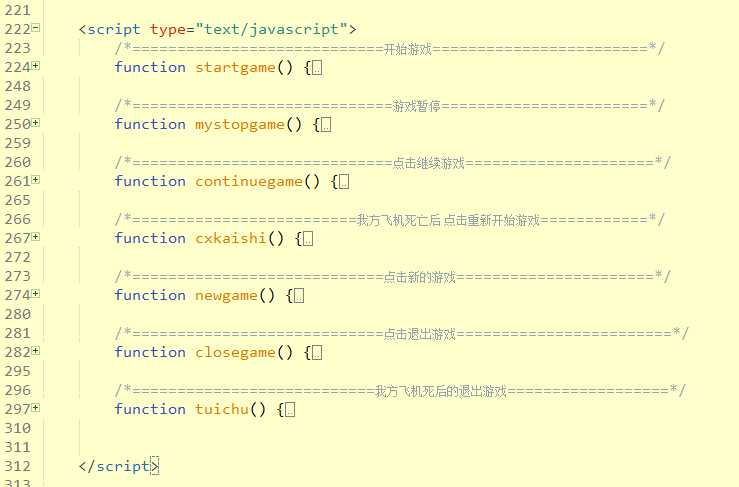
<script type="text/javascript">
/*============================开始游戏========================*/
function startgame() {
/**
* 1、隐藏登录界面 startphoto
* 2、显示游戏开始的背景图片bgphoto
* 3、显示暂停按钮div stopgame
* 4、显示头像div touxiang
*/
var zdmusic = document.getElementById("zdmusic"); //得到声音
var startmusic = document.getElementById("startmusic"); //开始声音
var startphoto = document.getElementById("startphoto");
var stopgame = document.getElementById("stopgame");
var touxiang = document.getElementById("touxiang");
var titlescore = document.getElementById("titlescore"); //得到游戏玩家参数的div
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
var over = document.getElementById("over");
Start.style.display = "none";
close.style.display = "none";
startphoto.style.display = "none"; //设置隐藏登录界面
stopgame.style.display = "block"; //设置显示暂停游戏按钮
touxiang.style.display = "block"; //显示头像
titlescore.style.display = "block"; //游戏玩家参数显示
over.style.display = "none"; //定义游戏结束的div隐藏
}
/*=============================游戏暂停=======================*/
function mystopgame() {
var stop = document.getElementById("stop");
/* 音乐
* var zdmusic = document.getElementById("zdmusic");
var startmusic = document.getElementById("startmusic");
zdmusic.pause();
startmusic.pause();*/
stop.style.display = "block";
}
/*=============================点击继续游戏=====================*/
function continuegame() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
}
/*=========================我方飞机死亡后 点击重新开始游戏============*/
function cxkaishi() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
startgame();
}
/*============================点击新的游戏======================*/
function newgame() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
//调用开始用方法
startgame();
}
/*============================点击退出游戏========================*/
function closegame() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
newgame(); //调用新的游戏
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
Start.style.display = "block";
close.style.display = "block";
startphoto.style.display = "block"; //设置隐藏登录界面
stopgame.style.display = "none"; //设置显示暂停游戏按钮
touxiang.style.display = "none"; //显示头像
titlescore.style.display = "none"; //游戏玩家参数显示
}
/*===========================我方飞机死后的退出游戏==================*/
function tuichu() {
var stop = document.getElementById("stop");
stop.style.display = "none"; //隐藏暂停界面
cxkaishi(); //调用重新开始游戏(不含删除我方飞机节点)
var Start = document.getElementById("Start"); //得到登录界面的登录按钮
var close = document.getElementById("close"); //
Start.style.display = "block";
close.style.display = "block";
startphoto.style.display = "block"; //设置隐藏登录界面
stopgame.style.display = "none"; //设置显示暂停游戏按钮
touxiang.style.display = "none"; //显示头像
titlescore.style.display = "none"; //游戏玩家参数显示
}
</script>
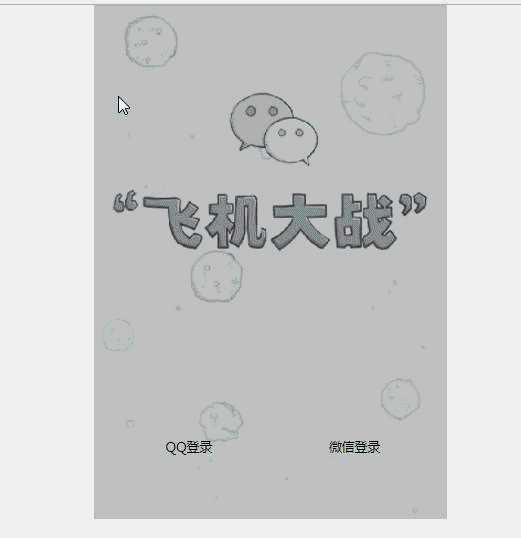
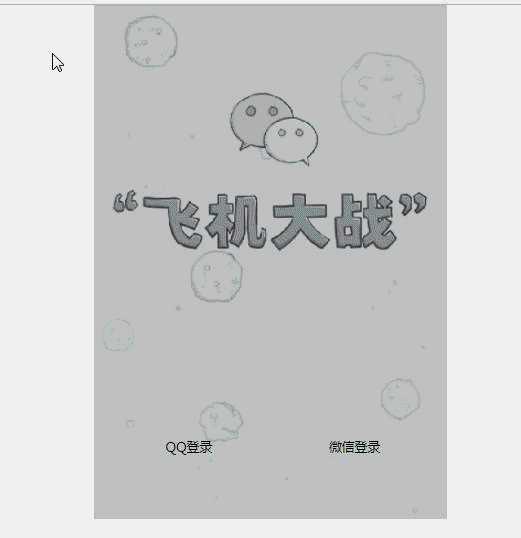
4、根据以上的代码,可实现以下界面跳转效果:

二、创建玩家飞机
(一)创建思路
1、思考玩家飞机需要具备哪些属性:
玩家飞机图片、飞机的坐标(X轴、Y轴)、飞机移动的速度、飞机的血量、玩家的飞机状态(是否被歼灭)、玩家飞机等级、玩家飞机被调用的次数(用于实现后续飞机被击中后消失停留一段时间)
(二)、在JS代码中创建一个飞机对象:
/*==================创建玩家飞机对象========================*/ function createPlayerPlance(imgsrc, x, y, blood, speed) { this.imageSrc = imgsrc; //当前飞机图片的地址为实例化该方法传入的图片地址 this.x = x;//当前飞机的X轴坐标为传入的X轴坐标 this.y = y;//当前飞机的Y轴坐标为传入的y轴坐标 this.blood = blood;//飞机的当前血量为传入的血量 this.monvspeed = speed; //当前飞机的移动速度为实例化该方法传入的移动速度 this.level = 1; //设定玩家飞机等级,实现后续的升级功能 this.wfjdead = false; //我方飞机的状态 为false的时候 飞机没有被击中 this.wfjdeadtime = 10; //控制我方飞机被击中产生的爆炸效果消失时间 this.planeNode = document.createElement("img"); //创建飞机图片对象节点 }
(二)在开始方法startgame()中实例化飞机对象
/*============================开始游戏========================*/ function startgame() { /** * 1、隐藏登录界面 startphoto * 2、显示游戏开始的背景图片bgphoto * 3、显示暂停按钮div stopgame * 4、显示头像div touxiang */ var zdmusic = document.getElementById("zdmusic"); //得到声音 var startmusic = document.getElementById("startmusic"); //开始声音 var startphoto = document.getElementById("startphoto"); var stopgame = document.getElementById("stopgame"); var touxiang = document.getElementById("touxiang"); var titlescore = document.getElementById("titlescore"); //得到游戏玩家参数的div var Start = document.getElementById("Start"); //得到登录界面的登录按钮 var close = document.getElementById("close"); // var over = document.getElementById("over"); Start.style.display = "none"; close.style.display = "none"; startphoto.style.display = "none"; //设置隐藏登录界面 stopgame.style.display = "block"; //设置显示暂停游戏按钮 touxiang.style.display = "block"; //显示头像 titlescore.style.display = "block"; //游戏玩家参数显示 over.style.display = "none"; //定义游戏结束的div隐藏 //实例化JS中自定义飞机对象方法 飞机图片,X坐标,Y坐标,血量、速度 myplane=new createPlayerPlance("../img/myplane.gif", 190, 520, 5, 5); }
(三)在开始游戏界面new出来的飞机效果:

三、实现玩家飞机左移动:
(一)建立飞机左移动的方法:
1、建立方法的思路:
(1)飞机的移动,是属于飞机对象的属性,所有先确定移动的方法该建立在玩家飞机对象的方法中(方法中建立方法,该用法在java中是不存在的,java只能用内部类来实现方法内部类中定义方法,即在方法中定义一个类,再在类中定义方法);
(2)飞机移动的距离用当前的X轴坐标减去它移动的速度进行改变横向位置。
(3)飞机向左移到游戏边界时是否还能移动,若能移动,飞机该出现在哪个位置(游戏界面最右边);
/*==================创建玩家飞机对象========================*/ function createPlayerPlance(imgsrc, x, y, blood, speed) { this.imageSrc = imgsrc; //当前飞机图片的地址为实例化该方法传入的图片地址 this.x = x;//当前飞机的X轴坐标为传入的X轴坐标 this.y = y;//当前飞机的Y轴坐标为传入的y轴坐标 this.blood = blood;//飞机的当前血量为传入的血量 this.monvspeed = speed; //当前飞机的移动速度为实例化该方法传入的移动速度 this.level = 1; //设定玩家飞机等级,实现后续的升级功能 this.wfjdead = false; //我方飞机的状态 为false的时候 飞机没有被击中 this.wfjdeadtime = 10; //控制我方飞机被击中产生的爆炸效果消失时间 this.planeNode = document.createElement("img"); //创建飞机图片对象节点 /*飞机向左移动*/ this.leftmove = function() { //当飞机超过大DIV80PX时(飞机图片的宽度就是80px)飞机从右边进入 if(this.planeNode.style.left == "-80px") { //如果飞机图片往左移动刚好离开游戏界面 this.planeNode.style.left = "440px"; //飞机图片从游戏界面右边进入 } else { //当飞机没有达到临界点时,飞机每移动一次后的坐标为:当前的坐标减去移动速度的距离(PX) this.planeNode.style.left = parseInt(this.planeNode.style.left) - this.monvspeed + "px"; } } }
(二)、用键盘事件控制飞机移动
1、实现思路:
(1)先想好用哪几个键控制飞机移动(一般是上下左右键);
(2)如何得到相应键的数字(键盘上的每一个键都有对应的数字值,可以用console.log(code.keyCode))在控制台输出进行查询:(该键盘两事件方法可以写在开始游戏方法中,可减少监听器的使用)
(3)设置一个Boolean值判断我是否点击了该键,并判断触发相应键改变调用相应的移动方法的状态(这里以左移动举例);
(4)在开始游戏方法中一直调用控制飞机移动的方法,因考虑后续游戏暂停需要暂停监听器,所以所以的监听器都需要使用全局变量
2、以下是实现左移动的所有代码实现:红色字体标注的是关于左移动功能实现的代码
/*============================开始游戏========================*/ function startgame() { /** * 1、隐藏登录界面 startphoto * 2、显示游戏开始的背景图片bgphoto * 3、显示暂停按钮div stopgame * 4、显示头像div touxiang */ var zdmusic = document.getElementById("zdmusic"); //得到声音 var startmusic = document.getElementById("startmusic"); //开始声音 var startphoto = document.getElementById("startphoto"); var stopgame = document.getElementById("stopgame"); var touxiang = document.getElementById("touxiang"); var titlescore = document.getElementById("titlescore"); //得到游戏玩家参数的div var Start = document.getElementById("Start"); //得到登录界面的登录按钮 var close = document.getElementById("close"); // var over = document.getElementById("over"); Start.style.display = "none"; close.style.display = "none"; startphoto.style.display = "none"; //设置隐藏登录界面 stopgame.style.display = "block"; //设置显示暂停游戏按钮 touxiang.style.display = "block"; //显示头像 titlescore.style.display = "block"; //游戏玩家参数显示 over.style.display = "none"; //定义游戏结束的div隐藏 //实例化JS中的自定义飞机对象方法 飞机图片,X坐标,Y坐标,血量、速度 myplane=new createPlayerPlance("../img/myplane.gif", 190, 520, 5, 5); ctrlplanestop=setInterval(ctrlplane, 10); //每个10毫秒调用一次操作飞机方向的方法 /*=========================键盘按下事件 keycode为得到键盘相应键对应的数字====================*/ document.body.onkeydown=function(code) { if(code.keyCode==37) { //当键盘按下的是左键(对应的数字是37) leftbtn=true; // } } /*==================================根据键盘按的键,改变相应的状态=======================*/ document.body.onkeyup=function(code) { if(code.keyCode==37) { leftbtn=false; } } }
/*=====================================操作飞机移动的方向(上下左右)==========================*/
function ctrlplane() {
if(leftbtn==true) {
myplane.leftmove(); //调用飞机左移动的方法
}
}
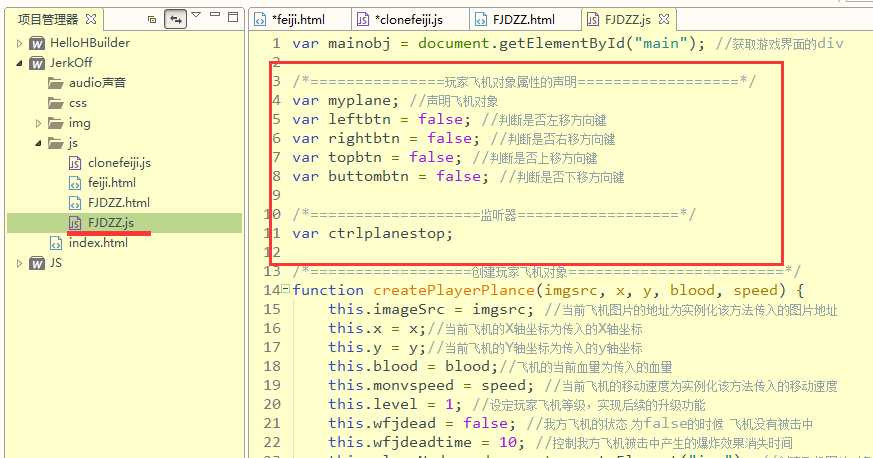
在JS文件中定义玩家飞机的属性(全局变量);实现飞机大作战 ,我建立了FJDZZ.html和FJDZZ.js两个文件 在html文件中记着引用FJDZZ.js文件

3、实现效果:

以上代码本讲只写了玩家飞机左移动,玩家飞机的上、下、右移动步骤与左移动类似,各位伙伴可以先按照我的思路进行编写剩余的上下右操作,具体代码实现我将在下一讲中公布。如若以上代码中有不足的地方请各位予以指正及包涵。
需要了解更多关于JS、JQ、javaSE、javaEE、HTML、CSS及CSS3知识的朋友可以进入知了堂社区进行了解:http://www.zhiliaotang.com/portal.php
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)
标签:不同的 控制台 set 消失 背景图 音乐 span else 右键
原文地址:http://www.cnblogs.com/chenyuanbo/p/7405667.html