标签:android style blog http color io java ar strong
继上篇tween动画的java实现:http://www.cnblogs.com/fengtengfei/p/3957800.html,
这里我接着介绍一下tween动画的xml实现的方法,
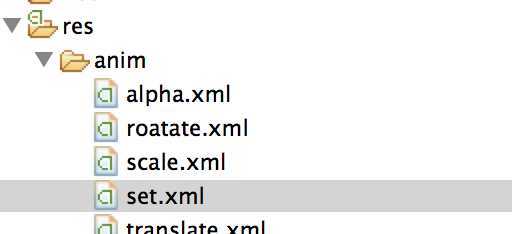
首先我们需要在res文件夹在建立anim文件夹,再在anim文件夹里建相关动画的xml,并设置属相即可。
然后再activity中我们通过AnimationUtils.loadAnimation,来加载xml文件。
Animation animation = AnimationUtils.loadAnimation(this, R.anim.roatate);
iv.startAnimation(animation);

其中要注意的就是:
1:比如我们的translate.xml。如果我们是需要相对于父窗口移动,我们需要在20%后加p,也即20%p,这就表示相对于父窗口的大小
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="20%p"
android:toXDelta="50%p"
android:fromYDelta="0"
android:toYDelta="50%p"
android:duration="2000"
>
</translate>
2:我们需要混合定义动画的时候,我们只需要把想要定义的动画类型对应的xml节点,写到set节点内部即可。
比如set.xml中
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha…………>
</alpha>
……
……
</set>
标签:android style blog http color io java ar strong
原文地址:http://www.cnblogs.com/fengtengfei/p/3957846.html