标签:width 分享 div 维护 风格 功能 简单 语言 处理器
CSS 预处理器是一种专门的编程语言,进行Web 页面样式设计,然后再编译成正常的CSS 文件,以供项目使用。CSS 预处理器为CSS 增加一些编程的特性,无需考虑浏览器的兼容问题。
在CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些特性,可以让CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
官网描述:
Sass 是一门高于CSS 的元语言,它能用清晰地、结构化地描述文件样式,有着比普通CSS 更加强大的功能。
Sass 能够提供更简洁、更优雅的语法,同时提供多种功能来创建可维护和管理的样式表。
Sass 和 Scss 区别
1.文件扩展名不同,Sass 是以“.Sass” 后缀为扩展名,而SCSS 是以“.scss” 后缀为扩展名;
2.语法书写不同,Sass 是以严格的缩进式语法规定来书写,不带大括号({})和分毫(;),而SCSS 的。
建议使用后缀名为scss 的文件,以避免sass 后缀名的严格模式要求报错。
// Sass $font-stack:Helvetica, sans-serif $primary-color: #333 body font:100% $font-stack color:$primary-color //SCSS $font-stack: Helvetica, sans-serif; $primary-color: #333; body{ font:100% $font-stack; color:$primary-color; }
测试监听sass
sass --watch test.scss:test.css
Sass 是预处理工具,提前帮忙做事情
Sass 不同风格的输出方式
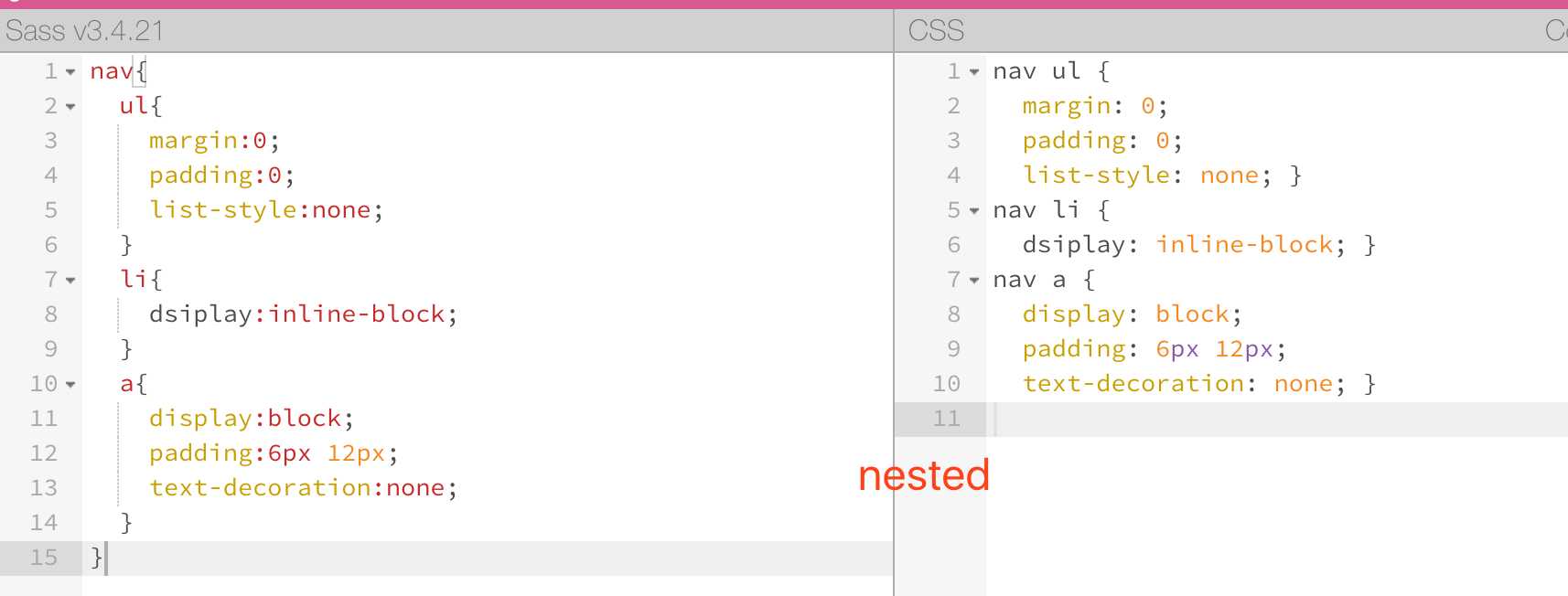
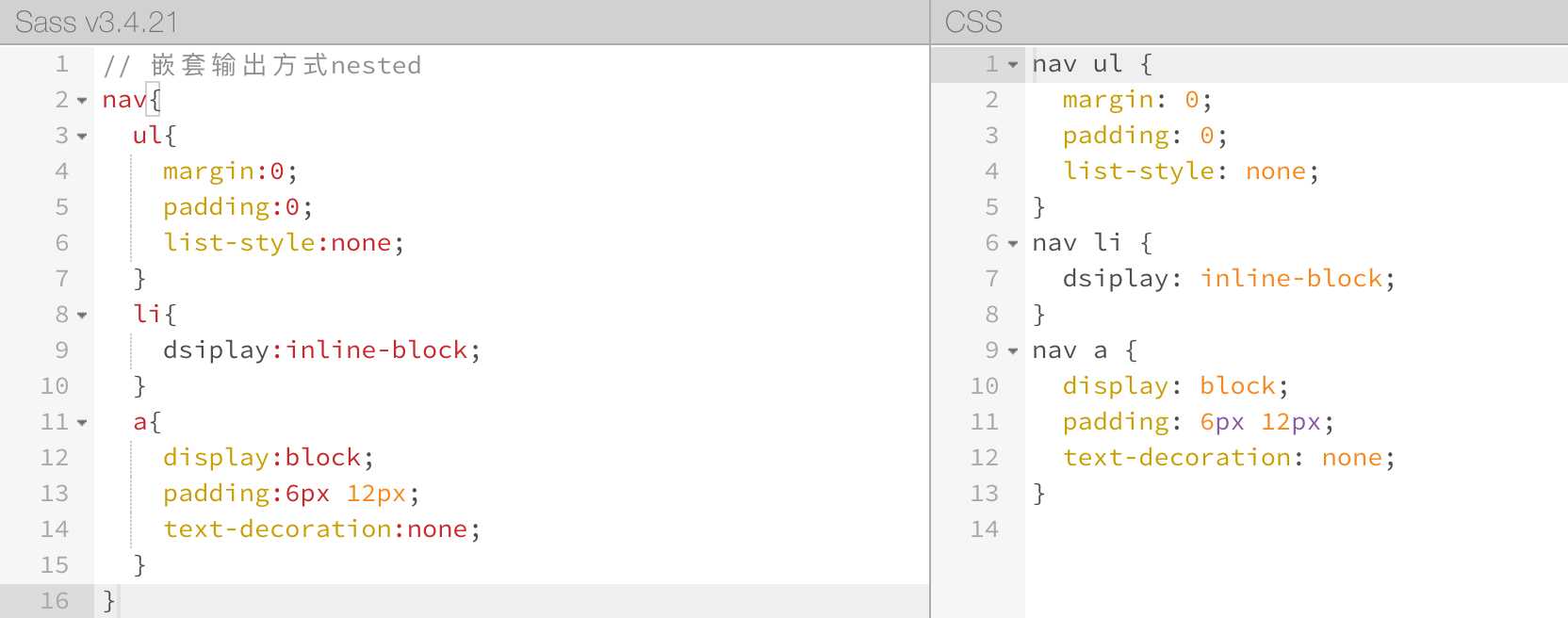
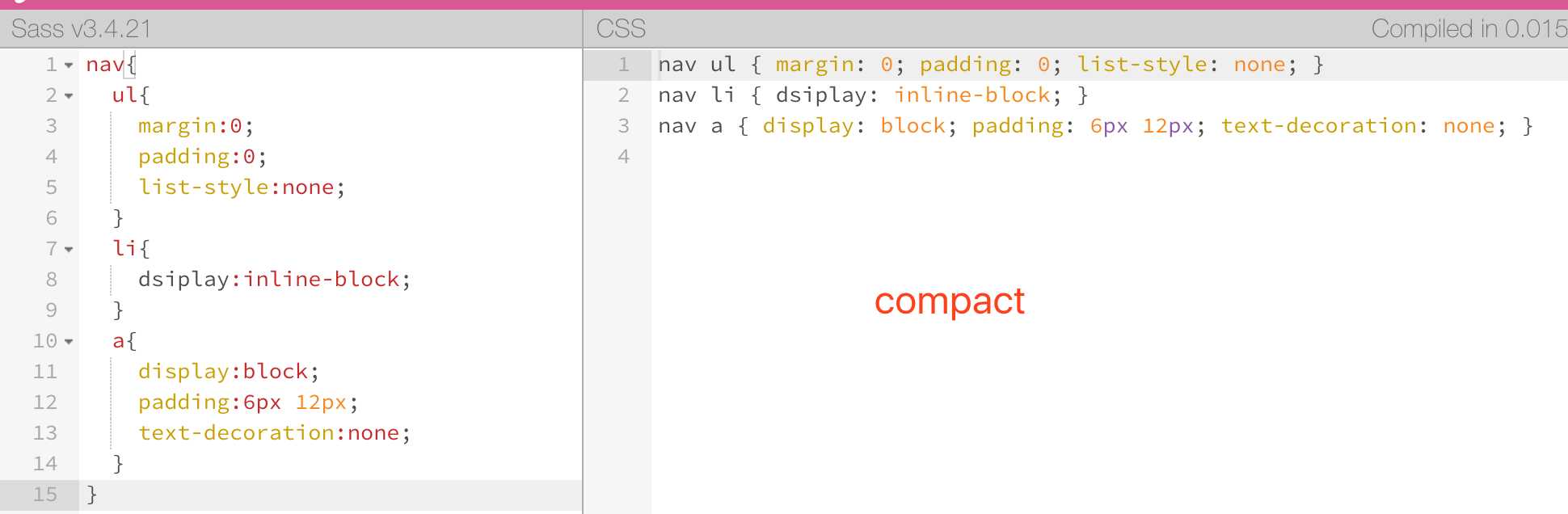
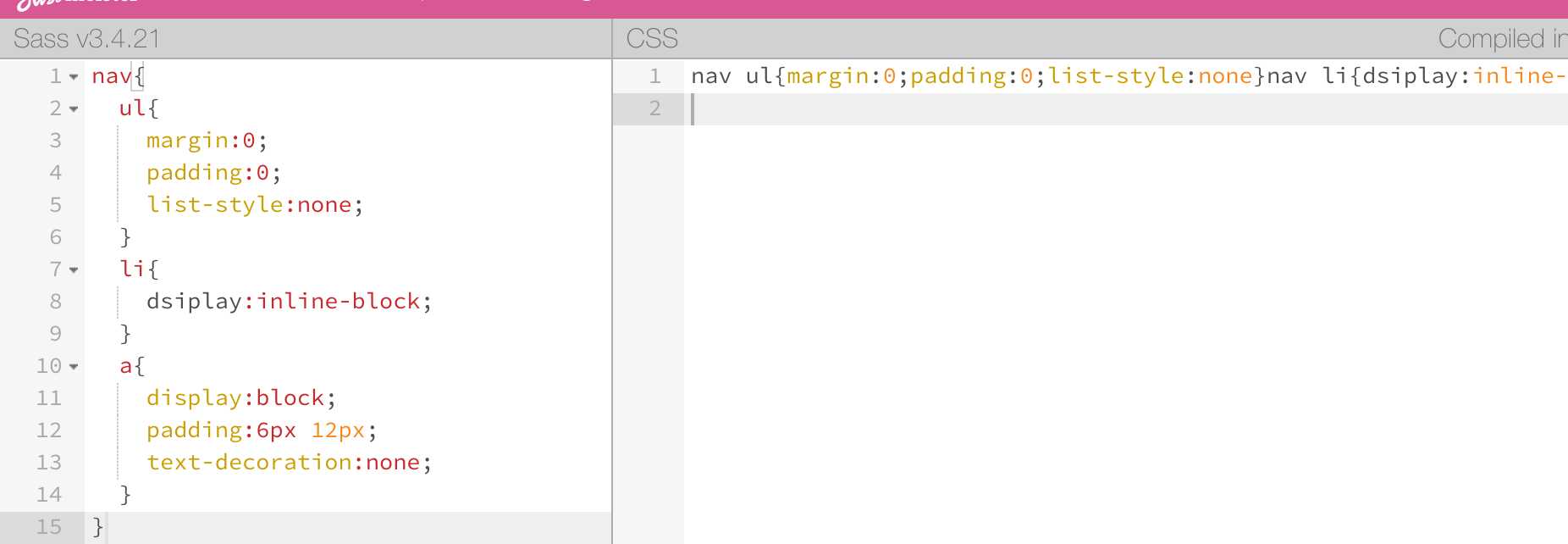
嵌套输出方式 nested、展开输出方式 expanded、紧凑输出方式 compact、压缩输出方式 compressed
//嵌套输出方式 nested
sass --watch test.scss:test.css --style nested

// 展开输出方式 expanded
sass --watch test.scss:test.css --style expanded

// 紧凑舒服方式 compact (单行格式)
sass --watch test.scss:test.css --style compact

// 压缩输出方式 compressed
sass --watch test.scss:test.css --style compressed

标签:width 分享 div 维护 风格 功能 简单 语言 处理器
原文地址:http://www.cnblogs.com/hi-lilian/p/7407146.html