标签:兼容 bsp cti return element 获取 元素 div image
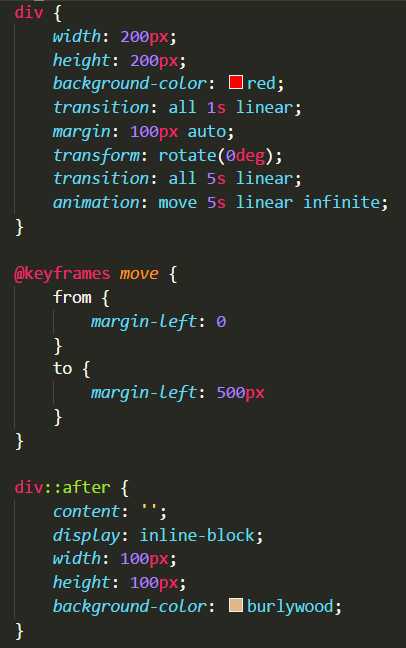
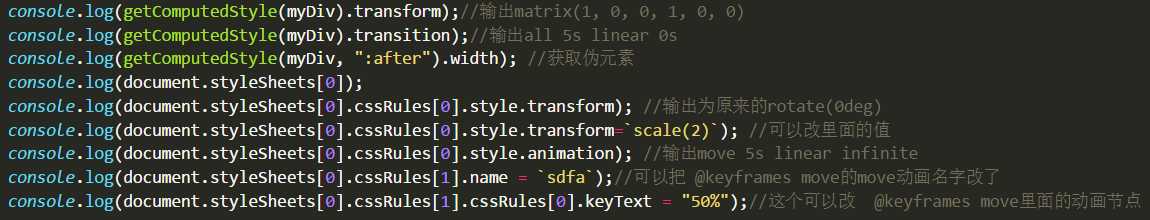
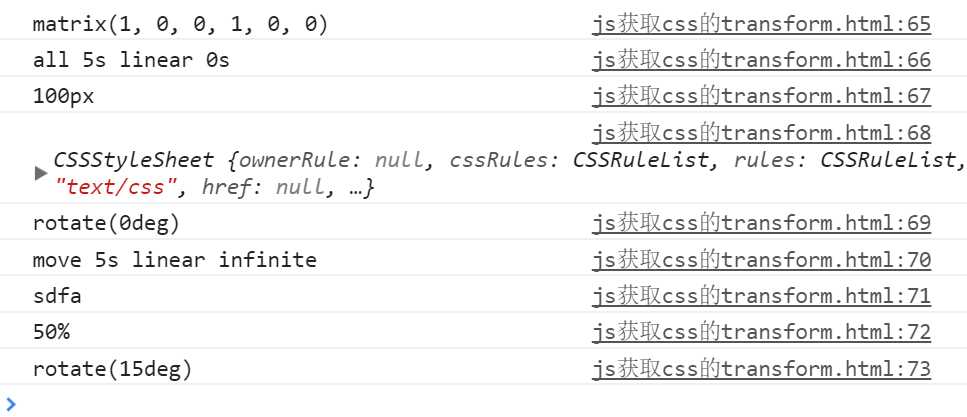
js原生获取css样式,并且设置,看似简单,其实并不简单,我们平时用的ele.style.样式,只能获取内嵌的样式,但是我们写的样式基本都在style属性里面;
这里我们就需要:
下面这个代码主要是设置为了兼容IE这孙子;



标签:兼容 bsp cti return element 获取 元素 div image
原文地址:http://www.cnblogs.com/xiao-he-shang/p/7407294.html