标签:样式 源代码 width images style 谷歌浏览器 重用 优先 优先级
1. 查看源代码---在谷歌浏览器中右击-->点检查
2. CSS中style优先级,标签上的style优先,其它按照编写顺序越更新越优先,后面的会把前面的覆盖掉。
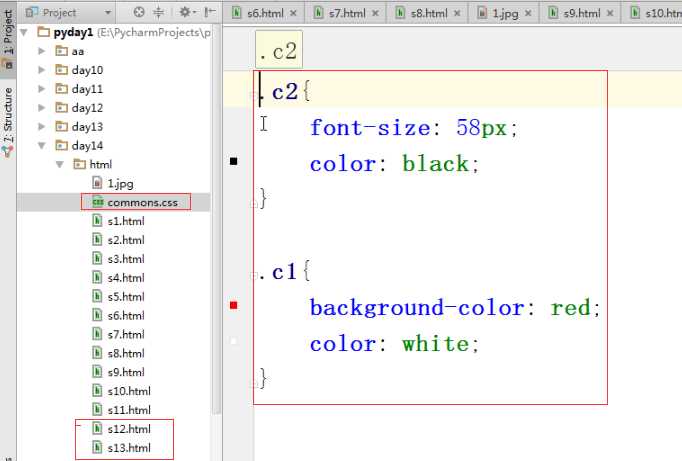
3. 如果想在其它的html文件中也用当前文件中的style的话,可以在根目录下创建一个CSS样板文件,名字为:commons.css。

在commons.css 把样式写进去。

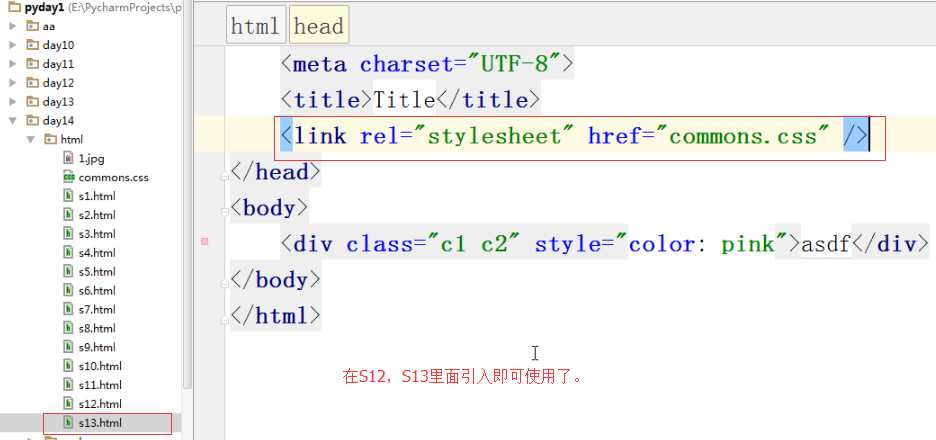
在s12.html和s13.html引入一下,这样s12.html和s13.html 就都可以应用这个样式了。这样重用性就大大提高了。
href 指的是 .css文件的路径。

标签:样式 源代码 width images style 谷歌浏览器 重用 优先 优先级
原文地址:http://www.cnblogs.com/momo8238/p/7409875.html