标签:current pad sage ant res get pre first empty
1js
/** * 导入window */ Ext.define(‘ppData.priceApplyIndex.priceApplyIndexWinUpload‘, { extend: ‘Ext.window.Window‘, title:‘资源上传‘, width:400, height:200, id :null, minWidth:300, minHeight:100, closeAction : ‘hide‘, layout:‘fit‘, plain:true, bodyStyle:‘padding:5px;‘, buttonAlign:‘center‘, formUpload:null,//上传form getFormUpload:function(){ if(Ext.isEmpty(this.formUpload)){ this.formUpload = Ext.create(‘ppData.priceApplyIndex.priceApplyIndexFormUpload‘); } return this.formUpload; }, overlapErrorMessageWindow : null, getOverlapErrorMessageWindow : function(){ this.overlapErrorMessageWindow = Ext.create(‘ppData.priceApplyIndex.OverlapErrorMessageWindow‘); return this.overlapErrorMessageWindow; }, initComponent: function() { var me = this; var formUpload = me.getFormUpload(); me.items=[formUpload]; me.buttons = [{ text: ‘上 传‘, handler: function() { var parm=‘‘; if(!Ext.isEmpty(me.id)){ parm=‘?id=‘+me.id; } if(formUpload.form.isValid()){ formUpload.getForm().submit({ url:‘../pp/importPpPrice.do‘+parm, waitMsg:‘正在导入数据,请稍候。。。‘, waitTitle:‘提示‘, success: function(form, action){ Ext.ux.Toast.msg("提示", "导入成功"); me.close(); }, failure: function(form, action){ var json = Ext.decode(action.response.responseText); Ext.ux.Toast.msg("提示", json.msg, ‘error‘); }, exception : function(from, action) { me.close(); try{ var json = Ext.decode(action.response.responseText); if(json.success){ me.close(); Ext.ux.Toast.msg("提示", json.msg, ‘success‘); if(json.success){ var selectResultPanel = Ext.getCmp("ppData.priceApplyIndex.activityDiscountPageElementGridPanel"); selectResultPanel.getPagingToolbar().moveFirst(); } }else{ // 弹窗展示错误消息 var overlapErrorMessageWindow = me.getOverlapErrorMessageWindow(); var overlapErrorMessageForm = overlapErrorMessageWindow.getOverlapErrorMessageForm(); // 设置错误消息 overlapErrorMessageForm.getForm().findField("errorMessage").setValue(json.msg); overlapErrorMessageWindow.show(); } }catch(err){ Ext.ux.Toast.msg(‘提示‘, err, ‘error‘); } } }); } } },{ text: ‘取 消‘, handler:function(){ me.hide(); } }]; me.callParent(); } }); /** * 导入文件from */ Ext.define(‘ppData.priceApplyIndex.priceApplyIndexFormUpload‘, { extend:‘Ext.form.FormPanel‘, items: [{ xtype: ‘filefield‘, emptyText: ‘请选择文件‘, fieldLabel: ‘报价导入‘, buttonText: ‘浏览‘, allowBlank:false, name : ‘file‘, validator: function(value){ var arr = value.split(‘.‘); if(arr[arr.length-1] != ‘xlsx‘){ return ‘文件不合法,必须是.xlsx后缀结尾‘; }else{ return true; } }, buttonConfig: { iconCls: ‘upload-icon‘ } }] }); /** * 导入window(送货费) */ Ext.define(‘ppData.priceApplyIndex.priceApplyIndexWinUploadDeliveryFee‘, { extend: ‘Ext.window.Window‘, title:‘资源上传‘, width:400, height:200, id :null, minWidth:300, minHeight:100, closeAction : ‘hide‘, layout:‘fit‘, plain:true, bodyStyle:‘padding:5px;‘, buttonAlign:‘center‘, formUpload:null,//上传form getFormUpload:function(){ if(Ext.isEmpty(this.formUpload)){ this.formUpload = Ext.create(‘ppData.priceApplyIndex.priceApplyIndexFormUploadDeliveryFee‘); } return this.formUpload; }, overlapErrorMessageWindow : null, getOverlapErrorMessageWindow : function(){ this.overlapErrorMessageWindow = Ext.create(‘ppData.priceApplyIndex.OverlapErrorMessageWindow‘); return this.overlapErrorMessageWindow; }, initComponent: function() { var me = this; var formUpload = me.getFormUpload(); me.items=[formUpload]; me.buttons = [{ text: ‘上 传‘, handler: function() { var parm=‘‘; if(!Ext.isEmpty(me.id)){ parm=‘?id=‘+me.id; } if(formUpload.form.isValid()){ formUpload.getForm().submit({ url:‘../pp/importPpDeliveryFee.do‘+parm, waitMsg:‘正在导入数据,请稍候。。。‘, waitTitle:‘提示‘, success: function(form, action){ Ext.ux.Toast.msg("提示", "导入成功"); me.close(); }, failure: function(form, action){ var json = Ext.decode(action.response.responseText); Ext.ux.Toast.msg("提示", json.msg, ‘error‘); }, exception : function(from, action) { me.close(); try{ var json = Ext.decode(action.response.responseText); if(json.success){ me.close(); Ext.ux.Toast.msg("提示", json.msg, ‘success‘); if(json.success){ var selectResultPanel = Ext.getCmp("ppData.priceApplyIndex.activityDiscountPageElementGridPanel"); selectResultPanel.getPagingToolbar().moveFirst(); } }else{ // 弹窗展示错误消息 var overlapErrorMessageWindow = me.getOverlapErrorMessageWindow(); var overlapErrorMessageForm = overlapErrorMessageWindow.getOverlapErrorMessageForm(); // 设置错误消息 overlapErrorMessageForm.getForm().findField("errorMessage").setValue(json.msg); overlapErrorMessageWindow.show(); } }catch(err){ Ext.ux.Toast.msg(‘提示‘, err, ‘error‘); } } }); } } },{ text: ‘取 消‘, handler:function(){ me.hide(); } }]; me.callParent(); } }); /** * 导入文件from(送货费) */ Ext.define(‘ppData.priceApplyIndex.priceApplyIndexFormUploadDeliveryFee‘, { extend:‘Ext.form.FormPanel‘, items: [{ xtype: ‘filefield‘, emptyText: ‘请选择文件‘, fieldLabel: ‘送货费导入‘, buttonText: ‘浏览‘, allowBlank:false, name : ‘file‘, validator: function(value){ var arr = value.split(‘.‘); if(arr[arr.length-1] != ‘xlsx‘){ return ‘文件不合法,必须是.xlsx后缀结尾‘; }else{ return true; } }, buttonConfig: { iconCls: ‘upload-icon‘ } }] }); /** * 错误消息Window */ Ext.define(‘ppData.priceApplyIndex.OverlapErrorMessageWindow‘, { extend: ‘Ext.window.Window‘, title:‘错误消息‘, width:400, height:320, minWidth:300, minHeight:100, layout:‘fit‘, plain:true, bodyStyle:‘padding:5px;‘, closeAction: ‘destroy‘, overlapErrorMessageForm:null, getOverlapErrorMessageForm:function(){ if(Ext.isEmpty(this.overlapErrorMessageForm)){ this.overlapErrorMessageForm = Ext.create(‘ppData.priceApplyIndex.OverlapErrorMessageForm‘); } return this.overlapErrorMessageForm; }, initComponent: function() { var me = this; me.items=[me.getOverlapErrorMessageForm()]; me.buttons = [{ cls : ‘yellow_button‘, text: ‘关闭‘, handler: function() { me.close(); } }]; me.callParent(); } }); /** * 错误消息Form */ Ext.define(‘ppData.priceApplyIndex.OverlapErrorMessageForm‘, { extend:‘Ext.form.FormPanel‘, items: [{ xtype : ‘textareafield‘, name : ‘errorMessage‘, autoScroll:true, anchor : ‘100%‘, height:300 }] });
2 mvc
// 导入 @Autowired(required = false) @Qualifier("ppPriceReader") private ExcelReader ppPriceReader;
@SuppressWarnings("unchecked")
@RequestMapping(value = "/importPpPrice.do")
@ResponseBody
public ResultEntity importPpPrice(@RequestParam(value = "file", required = false) MultipartFile file,
HttpServletRequest request, ModelMap model,String id) {
//得到当用户
UserEntity currentUser = DpapUserContext.getCurrentUser();
ResultEntity resultEntity = new ResultEntity();
if (file == null) {
log.error("文件为空!", LogConstant.LOG_TYPE_EXCEPTION);
resultEntity.setMsg("文件为空!");
resultEntity.setSuccess(false);
}
String name = file.getOriginalFilename();// 获取上传文件名,包括路径
long size = file.getSize();
if ((name == null || name.equals("")) && size == 0) {
log.error("文件为空!", LogConstant.LOG_TYPE_EXCEPTION);
resultEntity.setMsg("文件为空!");
resultEntity.setSuccess(false);
}
try {
InputStream in = file.getInputStream();
Map<String, Object> beans = new HashMap<String, Object>();
ReadStatus readStatus = ppPriceReader.readAll(in, beans);
if (readStatus.getStatus() == 0) {
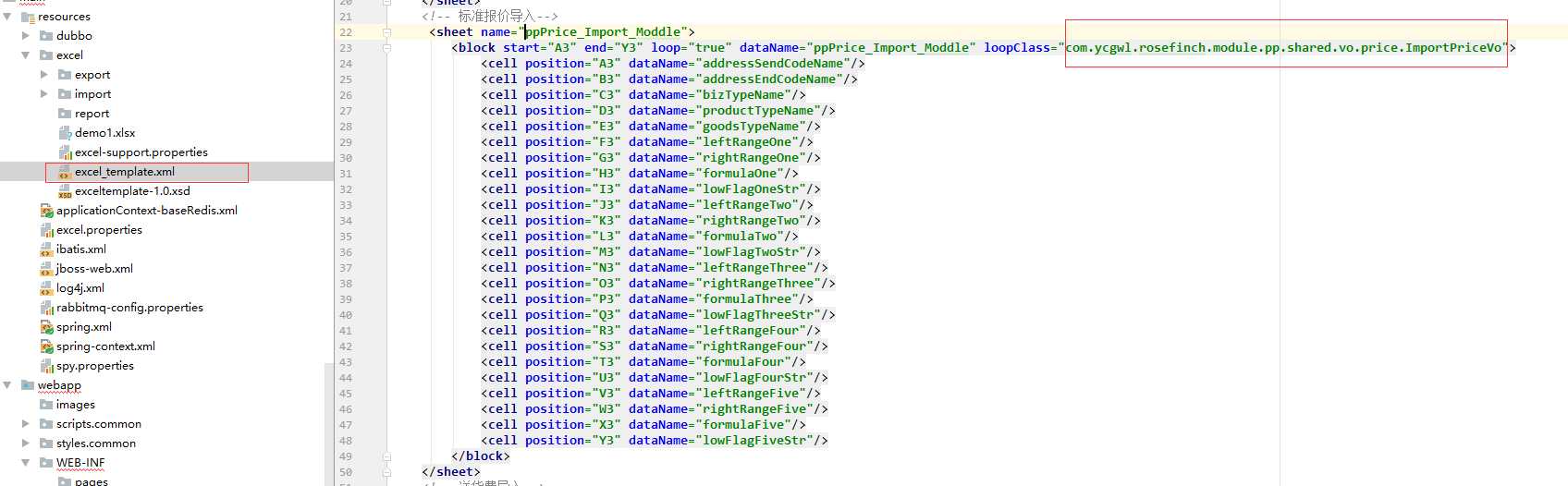
List<ImportPriceVo> list = (List<ImportPriceVo>)
beans.get("ppPrice_Import_Moddle");
if (CollectionUtils.isEmpty(list)) {
resultEntity.setMsg("解析数据为空!");
resultEntity.setSuccess(false);
}
// 分批导入限制
if (list.size() > 1000) {
resultEntity.setMsg("一次最多只能导入1000条数据");
resultEntity.setSuccess(false);
return resultEntity;
}
String msg = null;
// 执行导入方法
msg = ppAuditPriceMainService.importPrice(list, currentUser, id);
if (StringUtils.isNotBlank(msg)) {
resultEntity.setMsg(msg);
resultEntity.setSuccess(false);
} else {
resultEntity.setMsg("操作成功");
resultEntity.setSuccess(true);
}
} else {
log.error("文件解析异常!", LogConstant.LOG_TYPE_EXCEPTION);
resultEntity.setMsg("文件解析异常!");
resultEntity.setSuccess(false);
}
} catch (IOException e) {
log.error(e.getMessage(), LogConstant.LOG_TYPE_EXCEPTION, e);
e.printStackTrace();
resultEntity.setMsg("文件解析异常!详情:" + e.getMessage());
resultEntity.setSuccess(false);
}
return resultEntity;
}
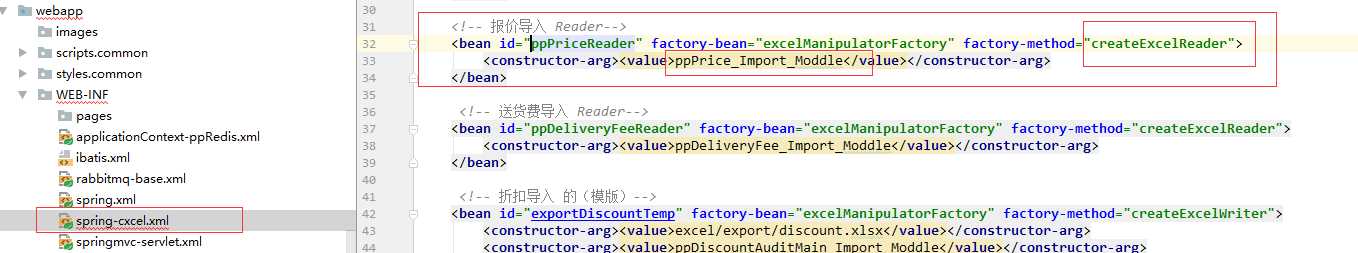
reader

导入策略

标签:current pad sage ant res get pre first empty
原文地址:http://www.cnblogs.com/zfzf1/p/7409797.html