标签:json 淘宝 ges 项目 pac image main 根据 ack
1.打开已经创建好的VUE项目,打开package.json文件,在里面加入这行代码,jquery后面的是版本,根据你自己需求更改。
dependencies:{
"jquery":"^2.2.3"
}
2. 然后在命令行中cnpm install,大多人应该都是使用的淘宝镜像,所以使用cnpm,如果不是 ,可以使用npm安装。
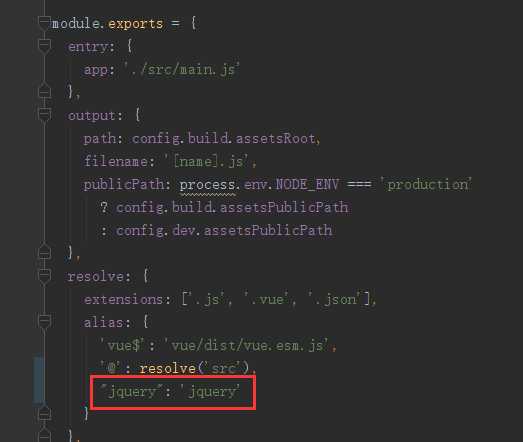
3.打开项目bulid文件夹下的 文件,添加 红色框代码到下图所示位置:
文件,添加 红色框代码到下图所示位置:

4.打开main.js,在头部引入jQuery文件,具体代码为‘ import $ from ‘jquery‘ ’,并在文中use,代码为‘ Vue.use($) ’
标签:json 淘宝 ges 项目 pac image main 根据 ack
原文地址:http://www.cnblogs.com/Angies/p/7410227.html