标签:png src 端口 一个 前端开发 快速开发 es2017 安装 span
1. 介绍
公司的业务开发都是静态页面,开发前期总是避免不了获取api的问题。在vue中有一些mockjs的方案,方案都是注入性质的,和最终部署总是有差别,而且业务大部分还在zepto下,很难找到合适的方案。而开发前期调整css样式需要真实的dom,不能总是写个静态页面来调试。正好利用koa2的便利性,搭建一个mock服务。
在线的mock服务其实还是不少的,大部分都是以 url路径作区分API的名字,对于普通的API是够用了,但对于根据输入参数作为API名称的情况,就没有办法了。比如我们公司的API:
@url /api @params { func: "myapi", params: ‘{"name": "3333"}‘ }
这种奇特的API根本就没法用普通的mock实现好么。。。
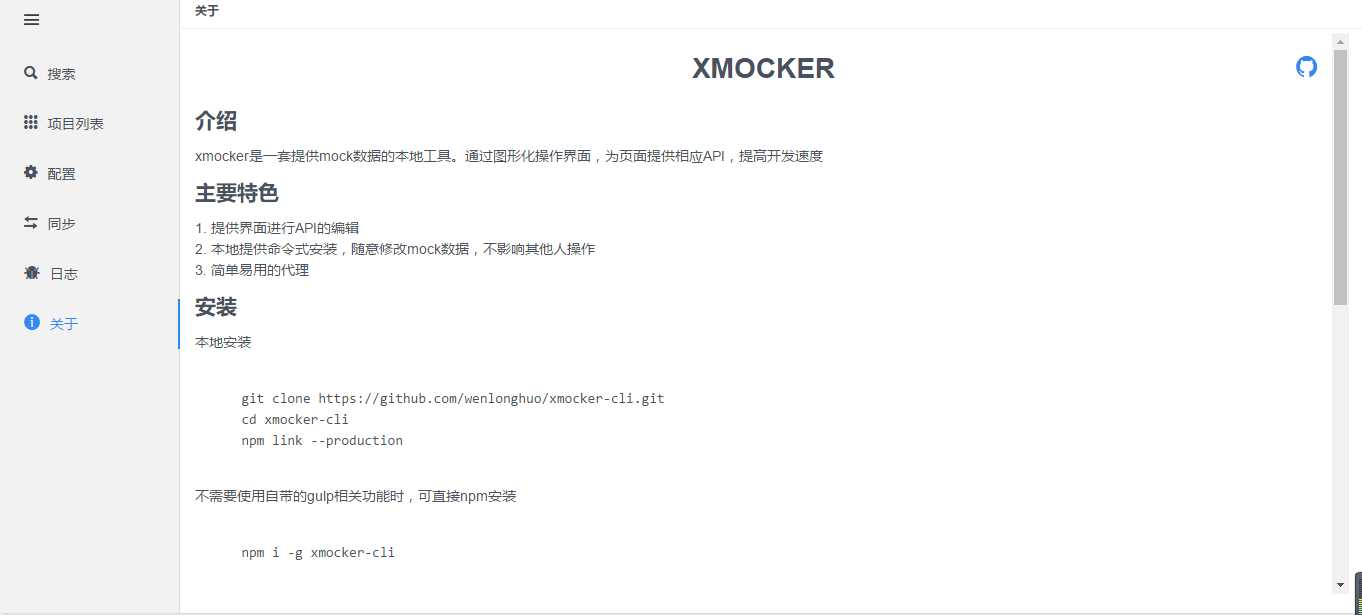
所以自己开发了一套mock服务,github地址:https://github.com/wenlonghuo/xmocker-cli 。 也可以通过npm进行安装: npm i -g xmocker-cli。预览界面地址:http://xmocker.wlhot.top/#/about
设计的目标为:
1. 本地随意修改,不影响其他人
2. 能开个代理,当本地数据不足,把API请求转发到其他服务器上
3. 安装要方便,界面化操作。
2 实现
框架使用koa2进行开发,使用babel转换代码便于支持nodejs 6 的版本。本地化数据库,只要一个npm安装就直接使用。
整体结构为:
项目 -> API基础信息 -> API分支
添加项目、API后,可在界面上操作进行启动,重启等,同时还提供命令式启动文件服务器。
2.1 结构
项目:名称,路径,端口,代理
API基础信息: 名称,方法,URL,二级路径,二级路径对应值
API分支:名称,判断条件,数据
2.2 实现不同API的区分
将koa的middleware注册到所有的router上,使用koa-bodyparse获取post相关数据,整合所有的输入参数:
Object.assign({}, ctx.params, ctx.query || {}, ctx.request.body)
然后遍历api基础信息列表,判断指定的键值是否和预定的值相等,获得请求所属的API
2.3 对API进行二级区分
要实现更加灵活的数据返回,只能添加自定义的函数了。在API配置中添加判断条件,通过 new Function形式生成函数,根据返回值判断,如果不为真,则检测下一分支,否则认定当前分支是目标值,取得mock数据,请求返回
2.4 代理的实现
实现代理使用http-proxy模块。为方便使用,需要两种形式的代理: 指定api路径代理至服务器和未找到api时代理至服务器。前者很简单,使用koa-router直接注册添加中间件就好,后者需要利用koa的洋葱圈模型,在请求结束后判断http status为404,再代理至指定服务器
2.5 开启文件服务器
光有API服务不行,毕竟我开发的是静态页面,总归要个文件服务,便于边写边调。使用koa-send模块实现文件服务,利用npm link或者npm install会在全局注册命令,方便的开启文件服务。
2.6 界面服务
利用框架快速开发,使用iview框架,vue-cli生成脚手架,build生成dist文件,使用文件服务,监听6001端口,浏览器访问就可以控制服务了。

预览界面参见:http://xmocker.wlhot.top/#/about
3 使用
利用npm link就能注册全局命令,简单的mocker start就能启动服务啦。当然,后续又加了一些实用的功能,稳定性之类的还有待优化,至少在开发速度上的提升还是比较大的。鉴于公司还不写测试用例,写完页面就算结束,这套API服务已经成为我们公司前端开发必用工具,至少mac和windows都能正常运行,也算没白花时间写了(反正只是练手![]() )。欢迎使用这套工具,有什么问题可以在github上提issue,有互动才有更新的动力。
)。欢迎使用这套工具,有什么问题可以在github上提issue,有互动才有更新的动力。
标签:png src 端口 一个 前端开发 快速开发 es2017 安装 span
原文地址:http://www.cnblogs.com/dreamless/p/7410901.html