标签:查看 等于 tag 增加 grid 校验 优先 images 参数说明
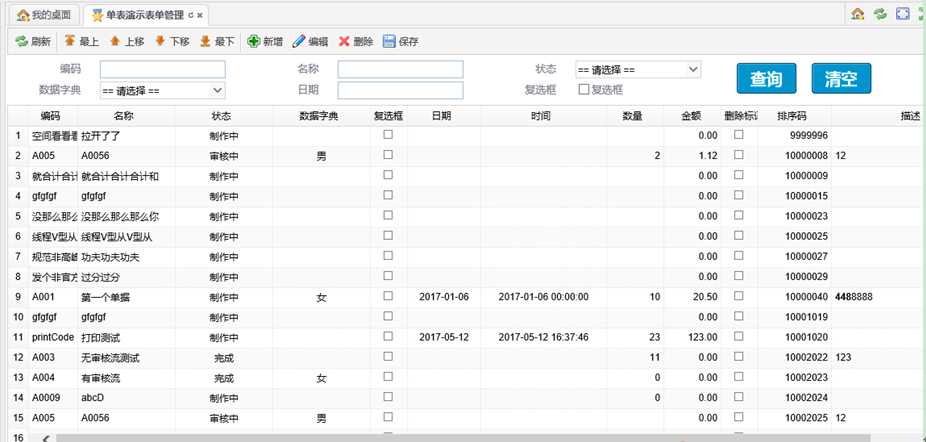
在一些需要排序优先级的数据进行调整处理,如民族数据,在北方实施的时候汉族比较多,希望把汉族放在第一位。在蒙古实施项目时,蒙古族人最多把蒙古族放在第一选择位。

图 1.1
this.freeSort = new snf.freeSortOptionsModel();//自由排序模型
self.freeSort.set({
grid: self.grid,
NameSpace: "Tony.DEMO.Business",
TableName: "DemoSingleTable",
sortField: "SortCode",
flagDataBase: false
});
位置:此方法调用应在在 定义this.grid对象之后,否则会无法识别
grid:当前需要排序的表格对象
NameSpace:service层的类的命名空间
TableName:数据表名称
sortField:排序字段(默认SortCode)
flagDataBase:每次移动之后,是否存入数据库(true表示移动后即存入数据库,false表示仅改变显示,需统一进行保存,默认true)
ProjectNameSpace:service层的类所在项目的数据集,默认等于NameSpace(主要用于命名空间和所在项目不同时的情况)
snf.gridUpMove(self.freeSort);上移
snf. gridDownMove (self.freeSort);下移
snf. gridFirstMove (self.freeSort);最上
snf. gridLastMove (self.freeSort);最下
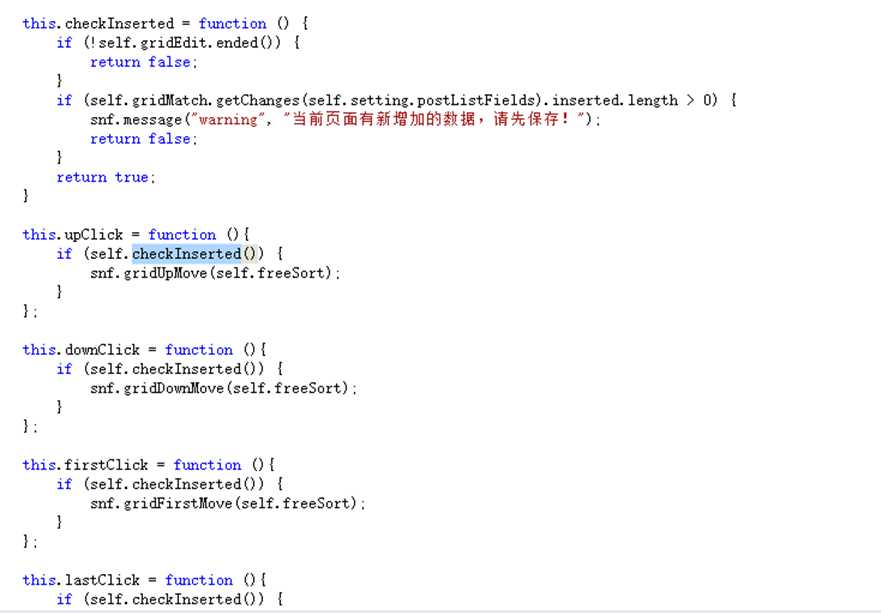
如图,图中checkInserted事件为校验行编辑是否结束,如果flagDataBase=true则不需要此事件

图 1.2
在定义了datagrid对象(即对表格的属性进行定义和绑定的对象)和自由排序模型之后,增加一个自动比较表格的现在内容与初始值,从而获取改变行的模型:
this.gridMatch = new snf.matchGridViewModel(self.grid, self.freeSort);
需在datagrid定义的对象中的onLoadSuccess事件增加self.gridMatch.setDefault();
重写saveClick事件,post.list 改为post.list = self.gridMatch.getChanges(self.setting.postListFields);
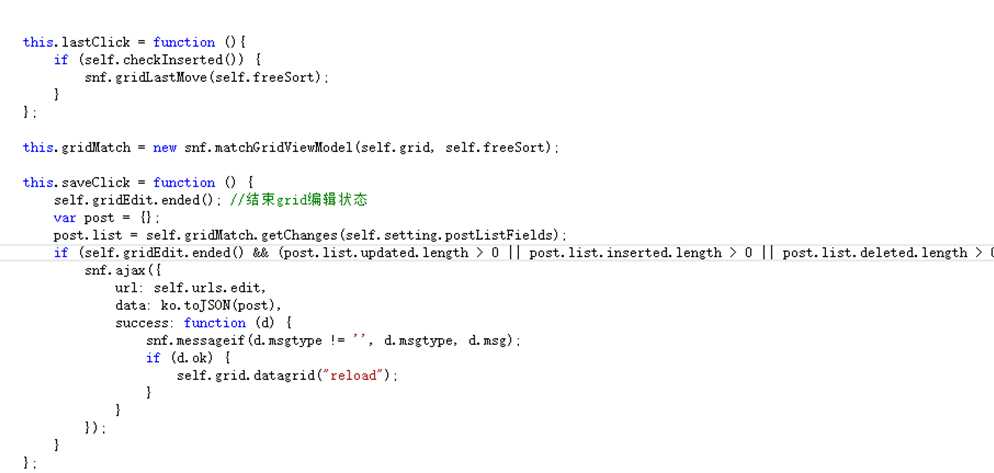
如图

图 1.3
图中this.gridMatch方法就是定义了匹配改变行的模型,this.saveClick中的第三行则是调用了读取改变行的数据。this.gridMatch方法应当在表格的对象和自由排序模型定义完成后再调用,否则会无法使用
注意各个方法的顺序不能颠倒,定义datagrid对象在最前,其次是定义自由排序模型freeSortOptionsModel,然后定义上移下移事件,再然后定义自动比较内容获取改变行的模型matchGridViewModel,最后才是保存事件行编辑时,新增行是没有排序码的,所以当前页面如果有新增数据的话就不能允许进行排序,要保存后才可以允许进行排序使用自由排序时请不要使用分页
程序路径:
/DEMO/DemoSingleTableFreeSort/ DemoSingleTableFreeSort
可在程序中按照此路径增加菜单查看
标签:查看 等于 tag 增加 grid 校验 优先 images 参数说明
原文地址:http://www.cnblogs.com/spring_wang/p/7411090.html