标签:sys 参数表 事件 position var jpeg esc 参数说明 页面
目前已经比较流行了,以往的这种点击分页已经不能满足广大网民的需求了。像百度图片等等,网站都有滚动滚轮直接分页的功能,这样体验也确实好了不少,所以我们也决定在我们的框架内进行集成此功能。一种针对于我们的表格控件进行瀑布式分页,另一种是针对于网页自定义样式瀑布式分页。

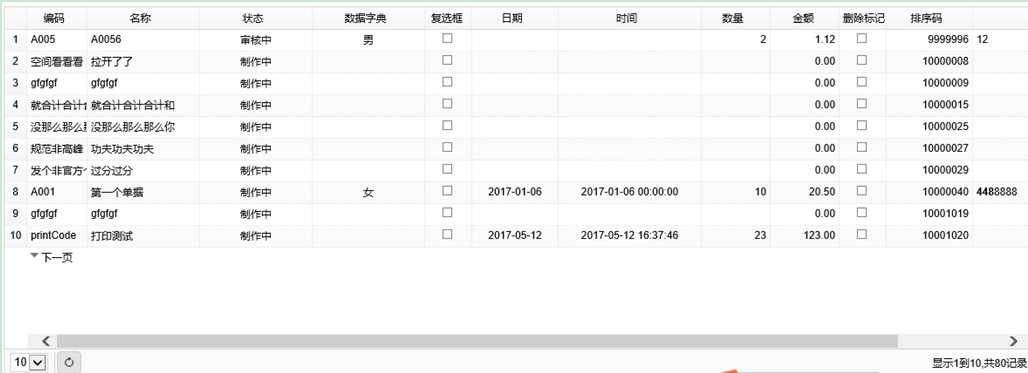
图 3.1

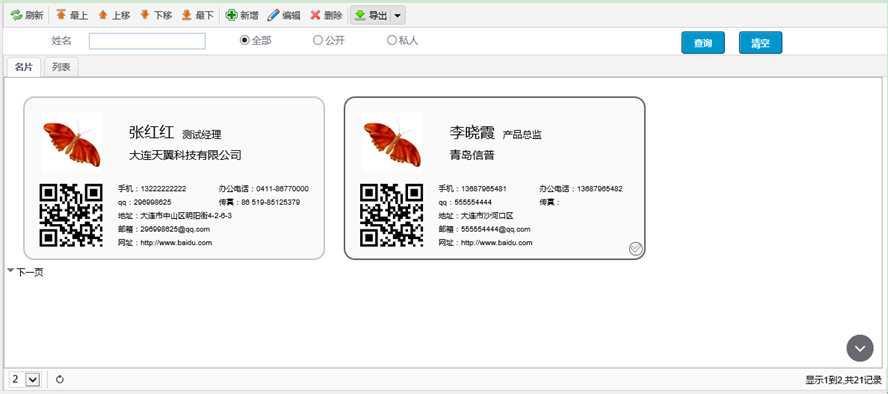
图 3.2
<script src="~/Content/js/core/common.scroll.js"></script>
添加如下代码,eachTimeShow.rows改变时,会影响每次加载多少页
//定义每页几条,从第几页开始查询,固定格式且一定叫这个名字 this.eachTimeShow
this.eachTimeShow = { page: 1, rows: 20 };//***rows的数值一定要在snf.scrollDatagrid的pageList中存在
this.queryForm.page = ko.observable(self.eachTimeShow.page);
this.queryForm.rows = ko.observable(self.eachTimeShow.rows);
此代码写在viewModel的里边即可
在datagrid对象的onLoadSuccess事件中添加如下代码:
onLoadSuccess: function (d) {
//加载datagrid的瀑布式分页,注意位置,一定在onLoadSuccess事件中
/*
参数:
{
total: d.total, //需要加载的数据总条数
grid: self.grid, //当前瀑布式分页的datagrid在viewModel中绑定的对象
gridId: "grid",//绑定的datagrid的id
pageList: [10, 20, 30, 40, 50],//每次加载多少条的可选下拉
eachTimeShow: self.eachTimeShow//每次加载的数据条数 与 初始加载第几页的对象
}
*/
snf.scrollDatagrid({
total: d.total, //需要加载的数据总条数
grid: self.grid, //当前瀑布式分页的datagrid在viewModel中绑定的对象
gridId: "grid",//绑定的datagrid的id
pageList: [10, 20, 30, 40, 50],//每次加载多少条的可选下拉 默认[10, 20, 30, 40, 50]
eachTimeShow: self.eachTimeShow//每次加载的数据条数 与 初始加载第几页的对象
});
}
//查询
this.searchClick = function () {
var param = ko.toJS(self.queryForm);
self.grid.queryParams($.extend(param, self.eachTimeShow));
};
可对表格的瀑布式分页进行条件查询
程序路径:
/DEMO/DemoSingleTableScroll/ DemoSingleTableScroll
可在程序中按照此路径增加菜单查看
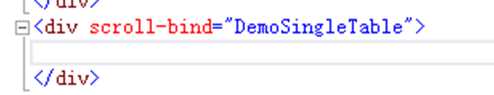
在需要瀑布式分页的div标签中添加属性scroll-bind
如图

图 3.3
每个包含scroll-bind标签的div都需要定义一个如下对象,最后调用snf.scrollDivLoad(self)即可
formatter事件:返回值表示格式化后,每一格的内容。包含两个参数,row:当前行数据,row数据中包含rowIndex为当前索引;total:总行数
onAfterFormatter事件:formatter每次加载完成后触发,可用于绑定事件、自定义缩放等功能,包含一个参数row
onLoadSuccess事件:全部加载完成后触发,可包含两个参数row,total
//对应div的scroll-bind标签,注意一定要是div
//参数说明
//{
//w:左右边距 默认0
//h:上下边距 默认0
//rows:每次加载多少条数据,默认20
///**/url:数据查询地址,必填
//queryParams:绑定查询条件 默认ko.observable(self.queryForm)
//formatter:每行数据的格式化方式,增加一项rowIndex表示当前的行号
//}
this.DemoSingleTable = {
w: 4,
h: 100,
rows: 5,//每次加载多少行
pageList:[5, 10, 20, 30, 50],//每次加载多少条,可选择
url: "/api/DEMO/DemoSingleTableScroll/GetDemoSingleTableScrollBar",//数据加载地址
queryParams: ko.observable(self.queryForm),//查询条件
formatter :function (row){//每行数据格式化方法
var str = "<div style=‘width:100%;height:50px;margin-left:200px‘>";
str += "<span style=‘position:relative;margin: 0 auto;top: -50%;‘>序号:" + (row.rowIndex + 1) + " 名称:"+row.Name+",编号条码:</span><img src=‘data:image/jpeg;base64," + row.CodeBar + "‘/>";
str += "</div>";
return str;
},
onAfterFormatter: function (row) {
},
onLoadSuccess: function (rows, total){
}
};
//加载当前页面全部具有scroll-bind属性的div标签
snf.scrollDivLoad(self);
snf.scrollDivLoad事件一定要在scroll-bind对象定义之后在调用,本例子中,即应当在this.DemoSingleTable定义之后再调用此方法
//查询
this.searchClick = function () {
snf.scrollModelSearch("DemoSingleTable");//参数表示3.4.1中绑定的scroll-bind属性,本例子中即为DemoSingleTable
};
可以对瀑布式分页的数据源进行条件查询
程序路径:
/DEMO/DemoSingleTableScroll/ DemoSingleTableScrollNoGird(比较简略,通俗易懂)
/Sys/BusinessCard/BusinessCardAdmin(内容较全,包含所有事件和其他很多功能的集成)
可在程序中按照此路径增加菜单查看
标签:sys 参数表 事件 position var jpeg esc 参数说明 页面
原文地址:http://www.cnblogs.com/spring_wang/p/7411116.html