标签:设置 2-2 遇见 margin family mic alt 对齐 16px
text-align 属性是规定元素中的文本的水平对齐方式。然后当我们需要让一个元素中的文本内容居中时就会给改元素添加一个text-align:center属性,但是我们初学者在实际操作中需要给某元素(例如div1)里面的所有内容都居中时,我们也会直接给div1添加text-align:center属性,这时候会发现并不是所有的元素都居中了...
例如下面的代码中:

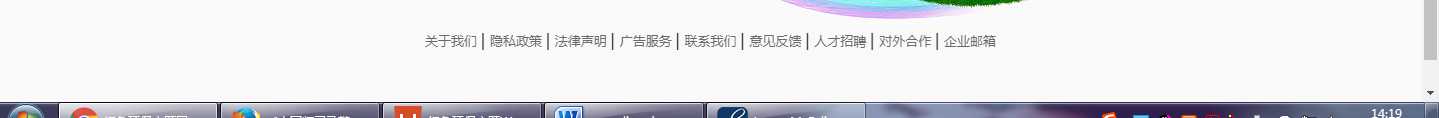
运行效果如下:

可以看出父元素div里面的子元素div貌似居中了,其实不然,因为我的子元素div没有设置宽高

审查元素可以看出

现在给div加一个宽度,

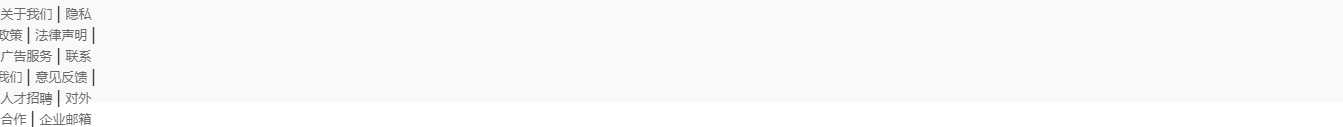
运行效果如下,

发现父元素div里面的text-align:center属性并没有生效
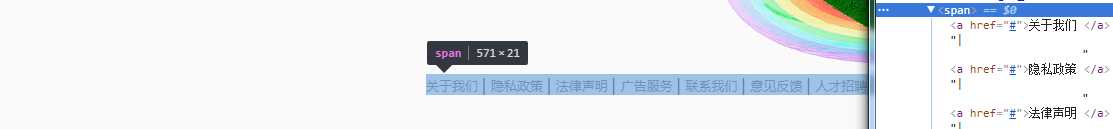
那么我把子元素div换成内联元素span,看看效果,


通过审查元素可以发现,span被居中了,说明text-align:center;这个属性不仅对文本有用,对于父元素中的内联子元素也是有用的。当给span加一个宽高属性时,就变得不能居中,因为这事span已经变成块级元素了

总结一下新手经常会遇到的居中问题,让子元素在父元素中水平居中,一般用text-align:center属性来规定文本和内联元素的水平居中,如果想让块级元素居中对齐一般使用margin:0 auto;
(注:使用text-align:center属性在IE7以及IE7以下版本的浏览器中时可以居中的,但在IE8及以上版本的浏览器或者其他标准的浏览器中是没有效果的)
标签:设置 2-2 遇见 margin family mic alt 对齐 16px
原文地址:http://www.cnblogs.com/cjhlhy906/p/7411522.html