标签:too world -o width native tle load node nsf
这里需要注意对环境变量的设置,可以根据java -version来检测一下。
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)。
node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本。通过node -v的命令来测试NodeJS是否安装成功。
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
npm install -g react-native-cli
安装好之后,可以命令行下就有react-native命令了。
进入你希望创建项目的目录后,输入react-native init HelloWorld,等待一段时间(较慢)。
在命令行中进入项目目录,输入react-native start,等待一段时间:

这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。

输入react-native run-android,等待运行(如果是第一次运行,首先会下载gradle解压,时间较长)。
运行成功后出现下图
第一次手机肯定会报错,这时候一定会被这刺眼的的红给亮瞎,莫慌!!!

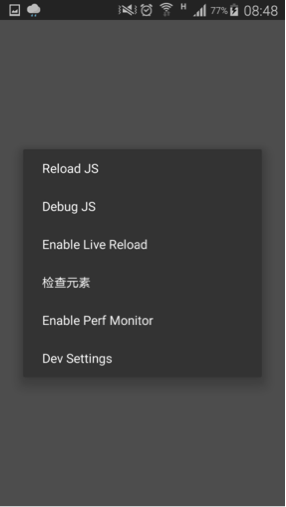
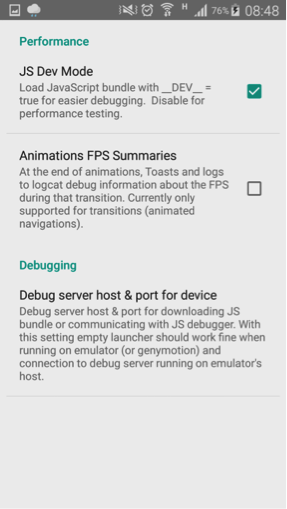
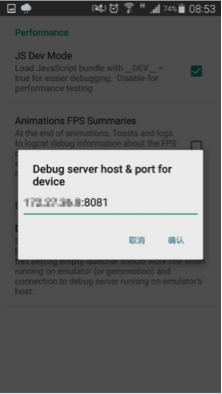
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口。“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。


这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081

设置完成后,回到空白页面,再次摇一摇手机,选择reload,程序就运行起来,出现Welcome to React Native!

yarn remove babel-preset-react-native
yarn add babel-preset-react-native@2.1.0
2.模拟器调试ok,真机usb调试失败,无法安装app。此时手机应该与电脑处于同一局域网下端口设置要相同(8081),当然也可以自定义ip和端口
react-native start --host 192.168.155.1 --port 8081
3.Android Studio启动app失败,要下载相关联的android-xx。
4.build失败,要注意Instant Run使用要注意的坑:Android Studio 2.0提供了热修复调试模式,但是笔者在使用过过程中有很多Bug,比如阿里推送不支持这个新特性,导致每次Debug都会崩溃。在File->Settings->Instant Run将第一项的勾选取消
标签:too world -o width native tle load node nsf
原文地址:http://www.cnblogs.com/cosyer/p/7412524.html