标签:set style mem rip src ber sel 删除 ack
程序下载:https://files.cnblogs.com/files/xiandedanteng/angularJSRender.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html ng-app="notesApp"> <head> <title> New Document </title> <style> .odd{ background-color:blue; width:300px; } .even{ background-color:pink; width:300px; } </style> <meta charset="utf-8"> <script src="angular1.4.6.min.js"></script> </head> <body ng-controller="MainCtrl as ctrl"> <div ng-repeat="member in ctrl.members" ng-class="ctrl.getBackground(member.gender)"> {{member.id}}.name={{member.name}},age={{member.age}} <div> </body> </html> <script type="text/javascript"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[function(){ var self=this; self.members=[ {id:1,name:‘andy‘,age:20,gender:‘male‘}, {id:2,name:‘bill‘,age:21,gender:‘female‘}, {id:3,name:‘cindy‘,age:22,gender:‘female‘}, {id:4,name:‘douglas‘,age:23,gender:‘female‘}, {id:5,name:‘einstein‘,age:24,gender:‘male‘}, ]; self.getBackground=function(gender){ if(gender==‘male‘){ return ‘odd‘; }else{ return ‘even‘; } }; }]); //--> </script>
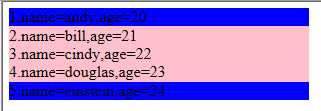
效果:

要点:
ng-class指令用于选择性从html元素中添加或者删除css class
标签:set style mem rip src ber sel 删除 ack
原文地址:http://www.cnblogs.com/xiandedanteng/p/7413967.html