标签:style blog http color os io 使用 ar 2014
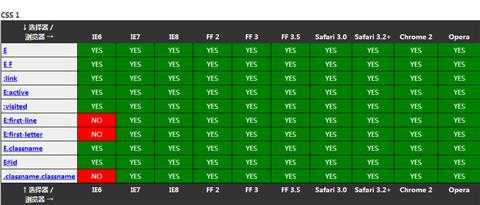
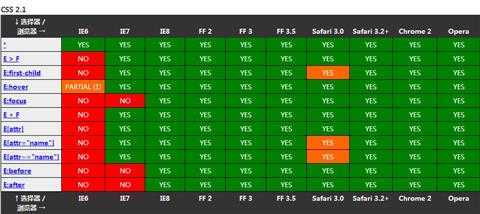
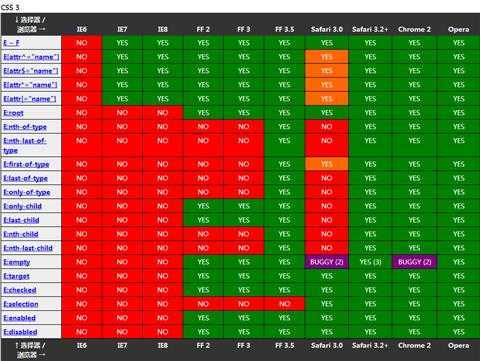
使用CSS选择器时,要考虑到不同浏览器下的支持情况,主要是IE的不同版本。




note:
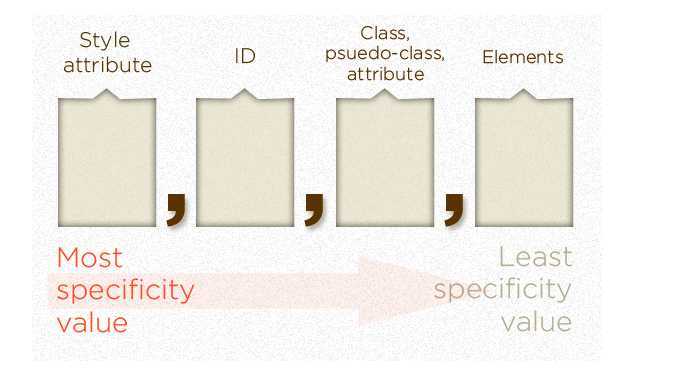
*,+,-,~, :not 不计入权重计算, 类选择器和属性选择器可看做是同一级
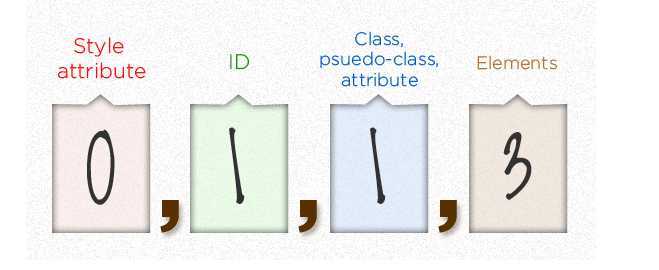
对号入座
ul#nav li.active a

按照浏览器解析效率排序 由高到低
浏览器是怎么查找元素的?浏览器解析 CSS 选择器的顺序是从右向左的。
div.cmn_tab .tools { position: absolute; right: 5px; bottom: 8px; z-index: 50; line-height: 1.231; }
首先查找到页面中所有带class=tools的元素,然后再匹配遍历找到父节点带class=cmn_tab的元素,最后再匹配该元素标签名是否是div。
性能与可维护性的权衡
#nav .link{ background-color: red; } .link { background-color: red; }
不要在ID选择器前使用标签名或类名
div#nav{ } //不建议 .menu#nav { } //不建议 #nav {} //建议
不要在class选择器前用标签名
div.nav { } //不建议 .nav { } //建议
多层标签选择器用class选择器替换,减少查找
table.cmn_table tr td span a.link { } //不建议 .table-a-link { } //建议
依靠继承
#menu-item .item {list-style-image: url(...)} //不建议 #menu-item {list-style-image: url(...)} //建议
更详细内容,请看
CSS Compatibility in Internet Explorer
Writing efficient CSS selectors
标签:style blog http color os io 使用 ar 2014
原文地址:http://www.cnblogs.com/zhouwenhong/p/3957942.html