标签:src 分页 注意事项 菜单 table click blog 逗号 code

图 4.1

图 4.2
首先,要有一个在viewModel中绑定的表格,例如,我们有一个绑定对象为this.grid的表格
我们要在表格的onLoadSuccess事件中添加一个方法
snf.mergeCellsByParentField ("grid", "Code,Name,ApproveState");
此方法有两个参数,第一个参数是需要进行合并单元格的表格的id值;第二个参数为需要进行合并的列,用英文的逗号进行分隔。
如果第二个参数中包含多于一列,方法中会自动进行判断,以第一列为主,只有第一列是合并状态下,第二列才会合并,如果第一列的值不相同,没有合并,那么第二列中即使值相同也不会进行合并。如果有第三列,则以第二列为主,重复上述的方法,以此类推。

图 4.3
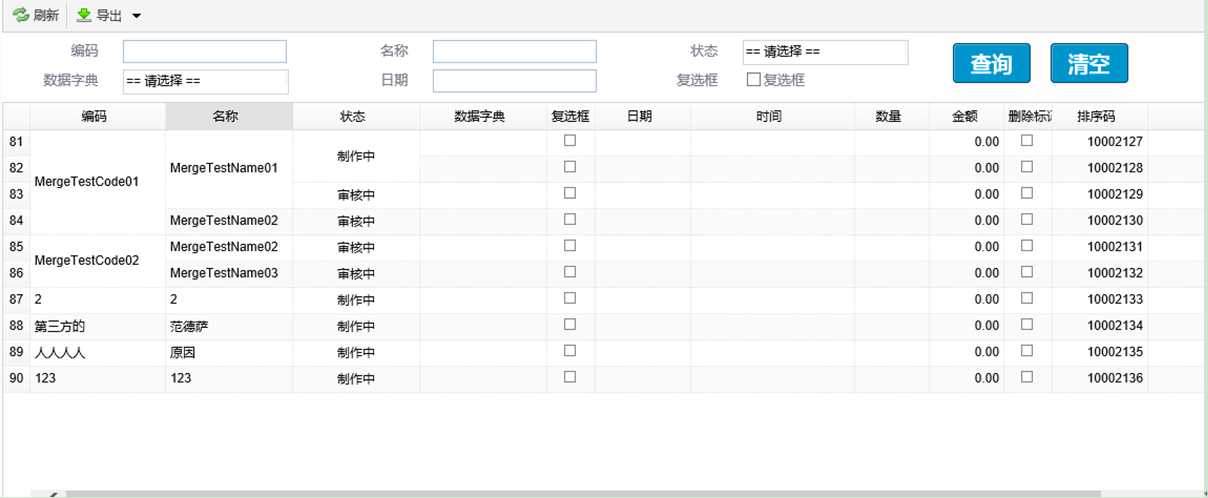
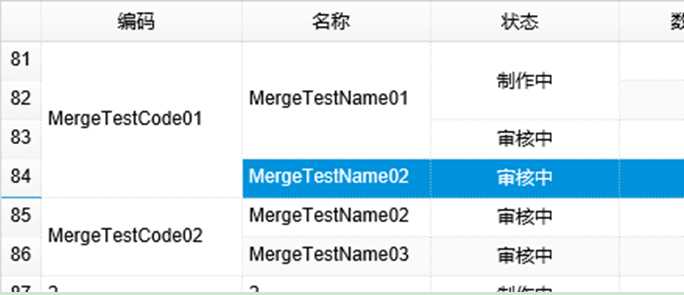
如图4.3,81-86行数据中,81-84的编码为MergeTestCode01,85-86行编码为MergeTestCode02,那么81-84和85-86会分别进行合并。81-83行的名称都是MergeTestName01,所以也会进行合并,但是84-85行的名称虽然相同,他们的编码不同,而传的参数中编码(Code)在名称(Name)之前,所以只要编码不重复,名称就不允许合并。后边的状态也是同理,83-86行虽然状态都是审核中,却不会合并。
根据代码生成器生成的代码,导出默认调用this.downloadClick和this. downloadPageSizeClick事件,我们需要在viewModel中把这两个方法进行重写。
//05.下载
this.downloadClick = function (vm, event) {
snf.exporter(self.grid).download($(event.currentTarget).attr("suffix"), "Code,Name,ApproveState");
};
this.downloadPageSizeClick = function () {
var pageNumber = $(".pagination-num").val();
var pageSize = $(".pagination-page-list").val();
snf.exporter(this.grid).paging(pageNumber, pageSize).download("xls", "Code,Name,ApproveState"); //
};
self.grid为表格定义的对象,本例子中为self.grid,参数"Code,Name,ApproveState"为需要进行合并的列,原理同4.2.2完全相同。
程序路径:/DEMO/ DemoSingleTableMerge/ DemoSingleTableMerge
可在程序中按照此路径增加菜单查看
如果存在多个分页的表格对象,需要进行分页导出功能时(即,导出当前页),重写的方法要稍加改动
this.downloadPageSizeClick = function () {
var pageNumber = $(".pagination-num").eq(0).val();
var pageSize = $(".pagination-page-list").eq(0).val();
snf.exporter(this.grid).paging(pageNumber, pageSize).download("xls", "Code,Name,ApproveState"); //
};
如上,需要加上.eq(0)或者.eq(1)或者.eq(...),括号中的整数0、1或者其他的,表示分页表格是第几个,要从0开始数,防止分页标记混淆
标签:src 分页 注意事项 菜单 table click blog 逗号 code
原文地址:http://www.cnblogs.com/spring_wang/p/7416368.html