标签:http word family 表单 使用 sop jquery class 创建
1.serialize()方法 格式:var data = $("form").serialize(); 功能:将表单内容序列化成一个字符串。 这样在ajax提交表单数据时,就不用一一列举出每一个参数。只需将data参数设置为 $("form").serialize() 即可。2.serializeArray()方法 格式:var jsonData = $("form").serializeArray(); 功能:将页面表单序列化成一个JSON结构的对象。注意不是JSON字符串。 比如,[{"name":"lihui", "age":"20"},{...}] 获取数据为 jsonData[0].name<div class="title-search advanced_search"><table><tr><td>
<div class="ui-filter">
<div class="ui-filter-text " >
<span><s:text name="cems.advancedSearch"></s:text></span>
</div>
<div class="ui-filter-list">
<form id="hForm" class="form">
<table class="form">
<tr>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.name"></s:text></td>
<td class="formValue" colspan="2">
<input id="unRegDevice_hostName" name="queryBean.hostName" type="text" class="form-control" placeholder=‘<s:text name="sys.column.name.unRegDevice.name"/>‘ />
</td>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.ip"></s:text></td>
<td class="formValue" colspan="2">
<input id="unRegDevice_ip" name="queryBean.ip" type="text" class="form-control" placeholder=‘<s:text name="sys.column.name.unRegDevice.ip"></s:text>‘ data-mask="" data-inputmask="‘alias‘: ‘ip‘" isvalid="yes" />
</td>
</tr>
<tr>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.groupName"></s:text></td>
<td class="formValue" colspan="2">
<input id="unRegDevice_groupName" name="queryBean.groupName" type="text" class="form-control" placeholder=‘<s:text name="sys.column.name.unRegDevice.groupName"></s:text>‘ />
</td>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.mac"></s:text></td>
<td class="formValue" colspan="2">
<input id="unRegDevice_mac" name="queryBean.mac" type="text" class="form-control" placeholder=‘<s:text name="sys.column.name.unRegDevice.mac"></s:text>‘ isvalid="yes" />
</td>
</tr>
<tr>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.updateTime"></s:text></td>
<td class="formValue" colspan="2">
<input id="Category" type="hidden" value="1" />
<div style="float: left; width: 45%;">
<input id="StartTime" name="queryBean.updateBeginTime" readonly type="text" class="form-control input-wdatepicker" onclick="WdatePicker()" onfocus="WdatePicker()">
</div>
</td>
<td class="formTitle">至</td>
<td class="formValue" colspan="2">
<div style="width:130px;">
<input id="EndTime" name="queryBean.updateEndTime" readonly type="text" class="form-control input-wdatepicker" onclick="WdatePicker()" onfocus="WdatePicker()">
</div>
</td>
</tr>
<tr>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.isOpened"></s:text></td>
<td class="formValue" colspan="2">
<input type="radio" id="queryBean_isOpened" name="queryBean.isOpened" checked="checked" value="0" ></input> <s:text name="sys.column.name.unRegDevice.noStart"/>
<input type="radio" id="queryBean_isOpened1" name="queryBean.isOpened" value="1" ></input> <s:text name="sys.column.name.unRegDevice.start"/>
</td>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.protectState"></s:text></td>
<td class="formValue" colspan="2">
<input type="radio" id="queryBean_protectState" checked="checked" name="queryBean.protectState" value="0" ></input> <s:text name="sys.column.name.unRegDevice.noProtect"/>
<input type="radio" id="queryBean_protectState1" name="queryBean.protectState" value="1" ></input> <s:text name="sys.column.name.unRegDevice.protect"/>
</td>
</tr>
<tr>
<td class="formTitle"><s:text name="sys.column.name.unRegDevice.isFireWall"></s:text></td>
<td class="formValue" colspan="5">
<input type="radio" name="queryBean.isFireWall" checked="checked" value="0"></input> <s:text name="sys.column.name.unRegDevice.noOpen"/>
<input type="radio" name="queryBean.isFireWall" value="1"></input> <s:text name="sys.column.name.unRegDevice.open"/>
<input type="radio" name="queryBean.isFireWall" value="2"></input> <s:text name="sys.column.name.unRegDevice.unknown"/>
</td>
</tr>
</table>
</form>
<div class="ui-filter-list-bottom">
<a id="btn_Reset" class="btn btn-default"><s:text name="cems.clear"></s:text></a>
<a id="highSearchButton" class="btn btn-primary"><s:text name="cems.ok"></s:text></a>
</div>
</div>
</div>
</td></tr></table></div>

高级搜索执行:
/****高级搜索执行***/
$("#highSearchButton").bind("click",function(){
if($("#hForm").Validform()){
if (!$(".ui-filter-text").next(‘.ui-filter-list‘).is(":hidden")) {
$(".ui-filter-text").trigger("click");
}
$gridTable.jqGrid(‘setGridParam‘, {
postData: serializeObject($("#hForm")), page: 1
}).trigger(‘reloadGrid‘);
}
});
序列号表单数据:
/**
*序列化form表单
*@param 要序列化的表单的名称
*@return 返回对象
***/
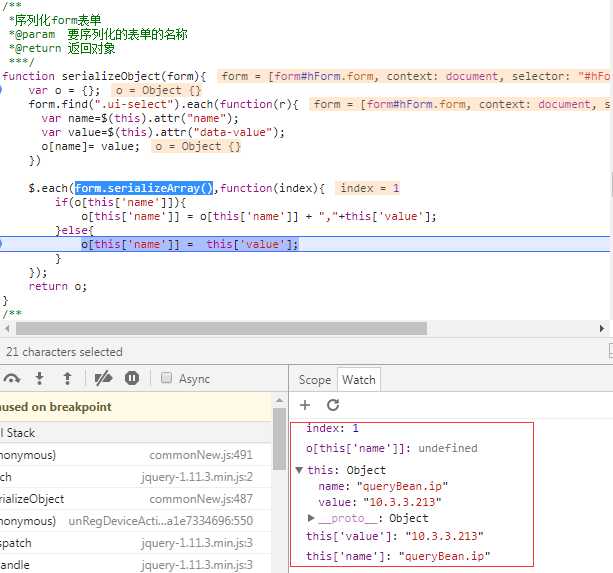
function serializeObject(form){
var o = {};
form.find(".ui-select").each(function(r){
var name=$(this).attr("name");
var value=$(this).attr("data-value");
o[name]= value;
})
$.each(form.serializeArray(),function(index){
if(o[this[‘name‘]]){
o[this[‘name‘]] = o[this[‘name‘]] + ","+this[‘value‘];
}else{
o[this[‘name‘]] = this[‘value‘];
}
});
return o;
}

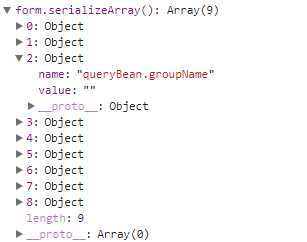
form.serializeArray():通过序列化表单值来创建对象数组(名称和值);
index:代表该对象数组的索引

jQuery序列化表单数据 serialize()、serializeArray()及使用
标签:http word family 表单 使用 sop jquery class 创建
原文地址:http://www.cnblogs.com/goloving/p/7417577.html