标签:version 自己 rman logcat 提升 detail orm key round
1、参考 上一篇的博客文章 “mac 下 react Native ios环境搭建”,前面几步都是必须的,只是,原生客户端不一致
2、Android Studio的安装
A:安装JAVA的SDK
注意:Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入 javac -version来查看你当前安装的JDK版本。如果版本不合要求,可以到 官网上下载
B:除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了 Android Support Repository,而这也是React Native必须的,否则在react-native run-android时会报appcompat-v7包找不到的错误
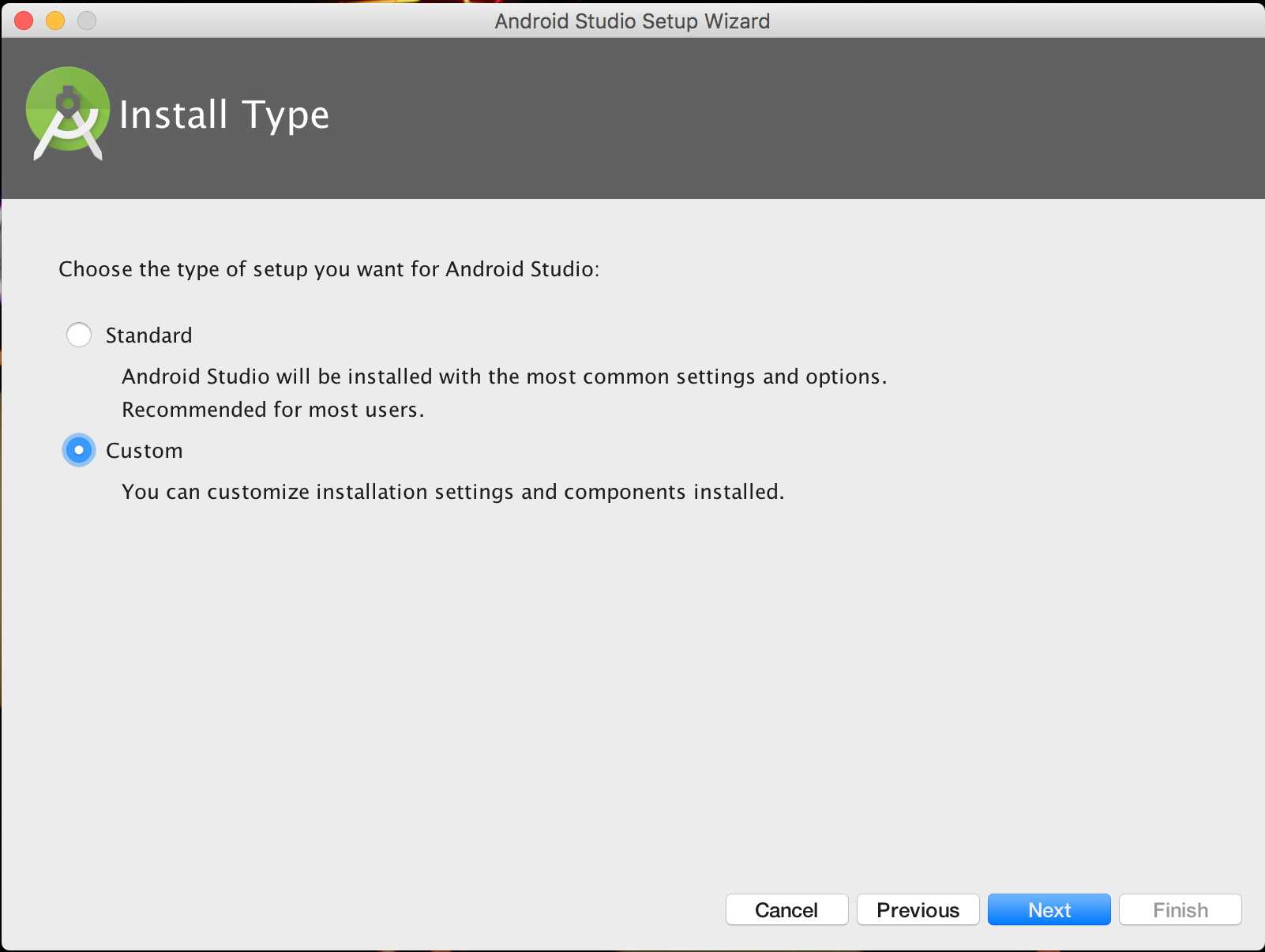
C:安装过程中有一些需要改动的选项

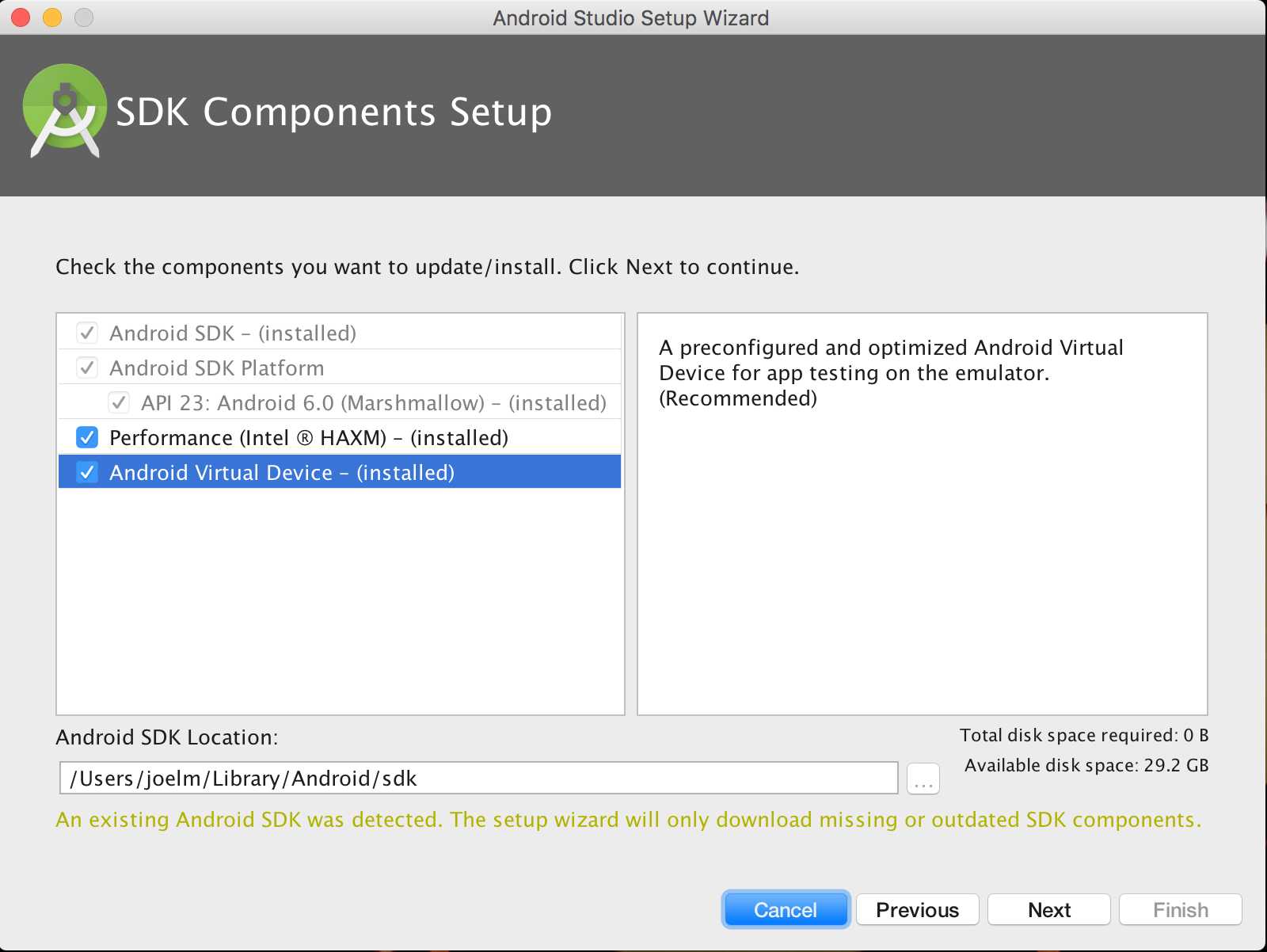
勾选Performance和Android Virtual Device

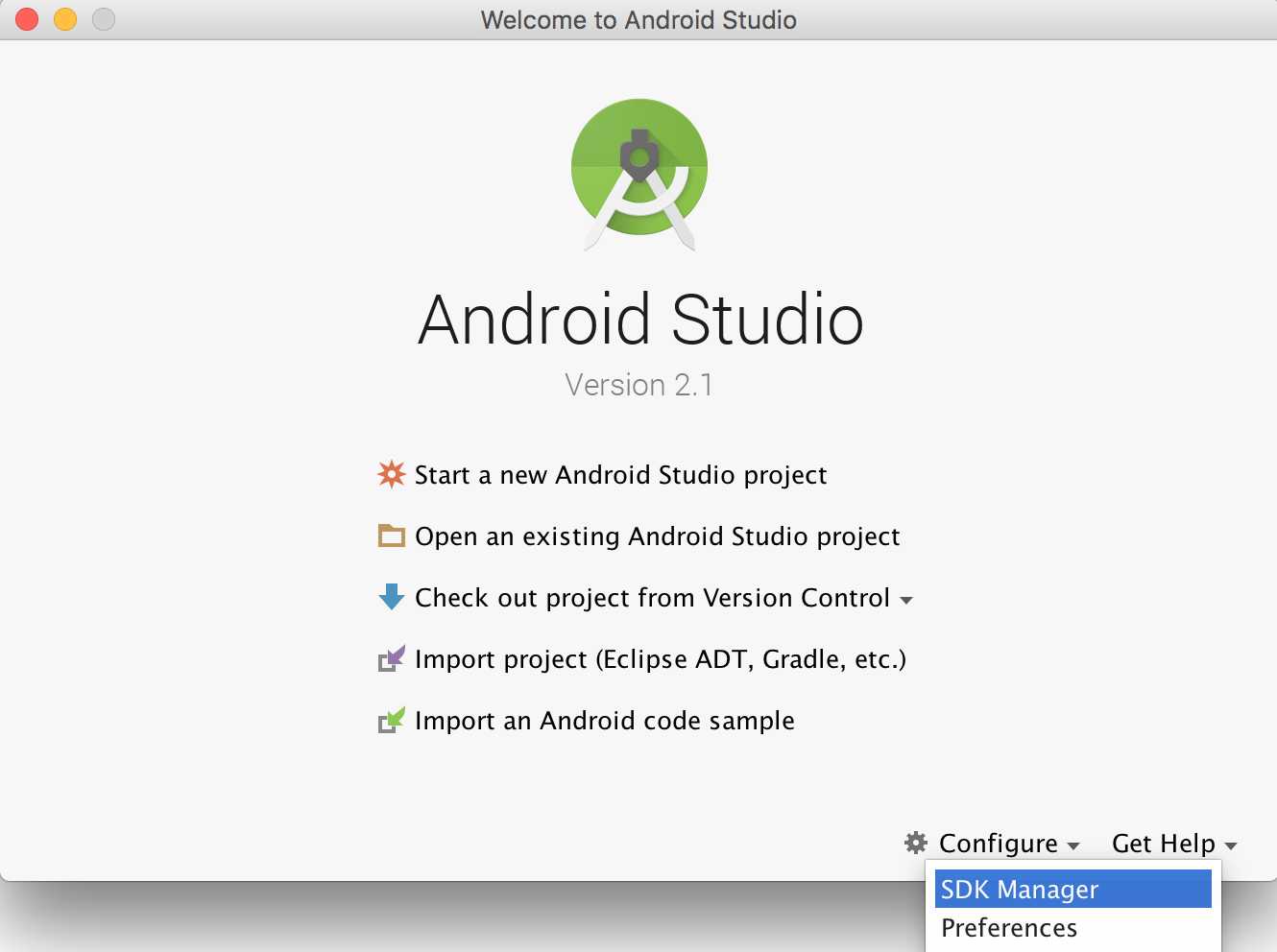
安装完成后,在Android Studio的启动欢迎界面中选择Configure | SDK Manager

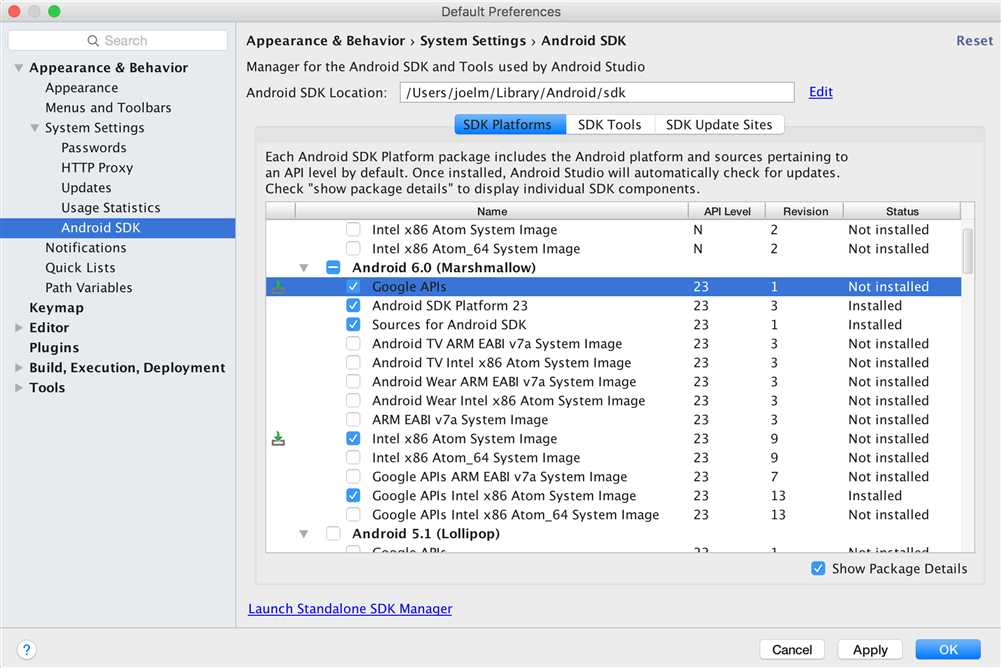
在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image

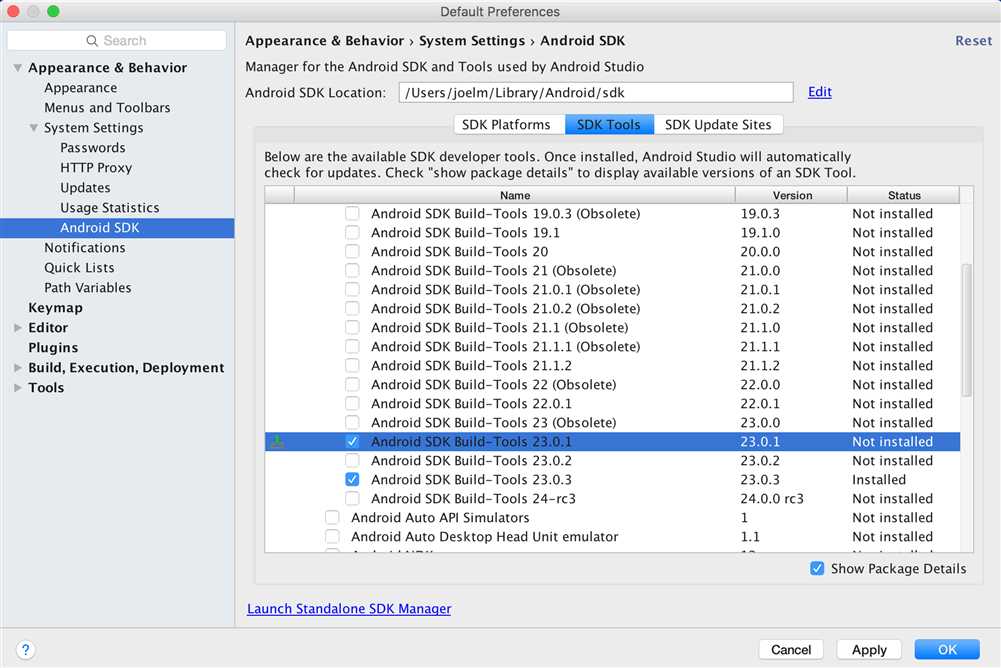
在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository

D:ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。具体的做法是把下面的命令加入到~/.bash_profile文件中:(译注:~表示用户目录,即/Users/你的用户名/,而小数点开头的文件在Finder中是隐藏的,并且这个文件有可能并不存在。请在终端下使用vi ~/.bash_profile命令创建或编辑
# 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚。
export ANDROID_HOME=~/Library/Android/sdk
然后使用下列命令使其立即生效(否则重启后才生效):source ~/.bash_profile
可以使用echo $ANDROID_HOME检查此变量是否已正确设置
E:将Android SDK的Tools目录添加到PATH变量中
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。具体做法仍然是在~/.bash_profile中添加:
export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
3、可选项安装
A:Gradle Daemon:开启Gradle Daemon可以极大地提升java代码的增量编译速度。
touch ~/.gradle/gradle.properties && echo "org.gradle.daemon=true"
Genymotion
4、测试安装
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
react-native run-android遇到的问题以及解决方案:
A:Gradle sync 没反应假死
解决方案:首先需要FQ使用代理
第一步:在项目里查找gradle-wrapper.properties这个文件,看到distributionUrl=https\://services.gradle.org/distributions/gradle-2.14.1-all.zip,这样一来就知道版本号啦
第二步:这里说明gradle版本需要用2.14.1,或者把这个版本号改成你已有的gradle版本也可以,这样下面的步骤就不用做了,直接sync gradle项目就正常了
第三步:自己上网下载到这个包:gradle-2.14.1-all.zip
第四步:进入目录/Users/xxxxxx/.gradle/wrapper/dists/gradle-2.14.1-all/8bnwg5hd3w55iofp58khbp6yv,(8bnwg5hd3w55iofp58khbp6yv这个文件夹各个机器不一样),将里面的东西全部删掉
第五步:将下载的gradle-2.14.1-all.zip放到这里
第六步:重新启动android studio,gradle将会顺利通过
B:提示没有设备
android stdio跑起来以后选择一个设备,或者安装一个generymotion
mac 下 react Native android环境搭建
标签:version 自己 rman logcat 提升 detail orm key round
原文地址:http://www.cnblogs.com/zhanghuiyun/p/7417311.html