标签:dom style width lan 元素 文档 doctype logs val
1.innerHTML
写入的标签会被解析成元素
oBox.innerHTML = "<strong>123</strong>";
返回包括标签在内的所有内容
console.log(oBox.innerHTML);
2.outerHTML
设置/修改包括自身元素在内的内容
会解析标签
3.innerText
写入的标签不会被解析 当做文本插入
oBox.innerText = "<strong>123</strong>";
返回标签中的文本内容(不包括标签
console.log(oBox.innerText);
只获取其中文本文档;
4.outerText
设置/修改包括自身元素在内的所有文本内容
不会解析标签
5.nodeValue
不能直接操作某个dom元素,针对非元素节点设置值/返回值
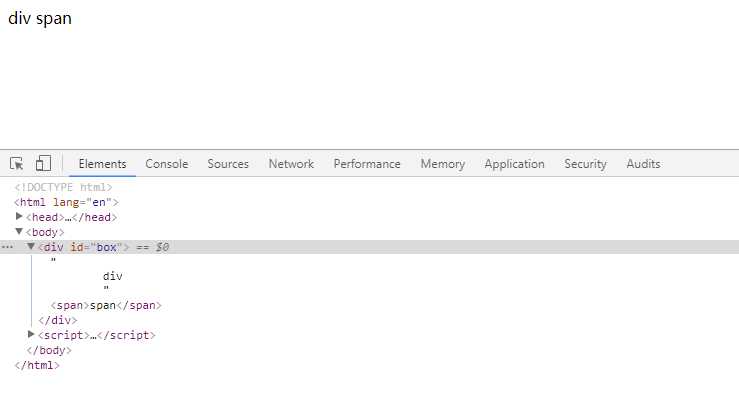
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id = "box"> div <span>span</span> </div> </body> </html>

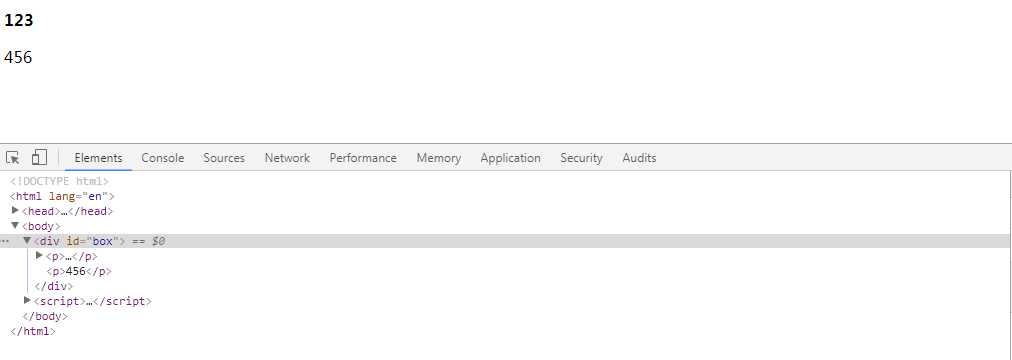
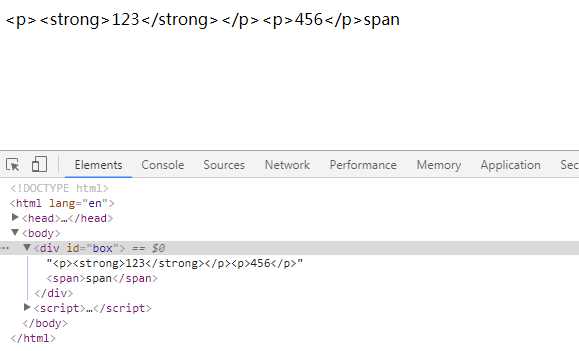
1.innerHTML
<script>
var oBox = document.getElementById("box");
oBox.innerHTML = "<p><strong>123</strong></p><p>456</p>";
</script>

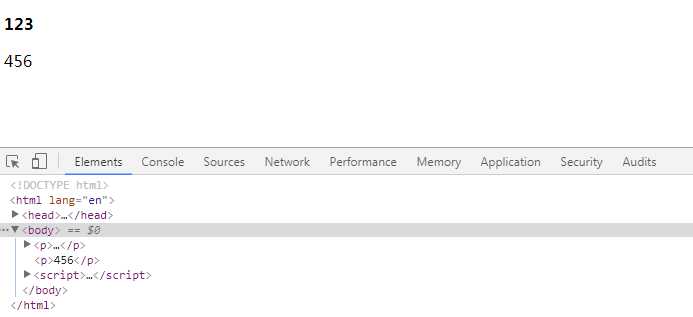
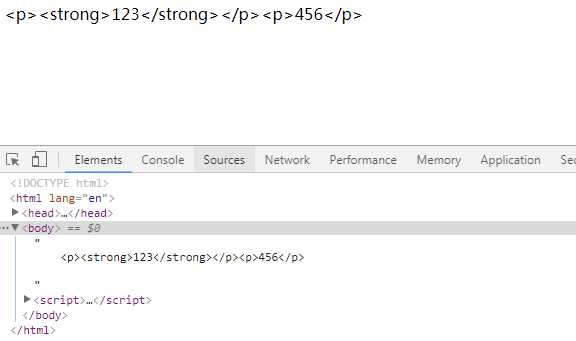
2.outerHtTML
<script>
var oBox = document.getElementById("box");
oBox.outerHTML = "<p><strong>123</strong></p><p>456</p>";
</script>
注意布局发生的改变

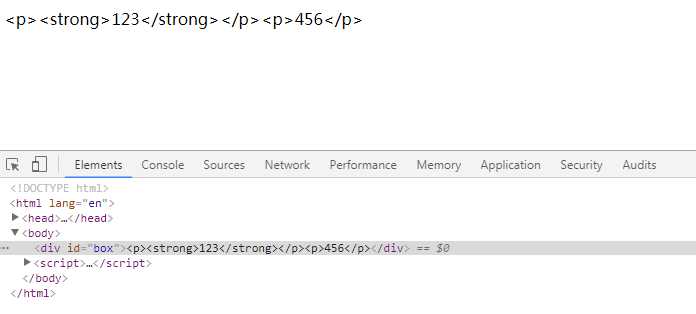
3.innerText
<script>
var oBox = document.getElementById("box");
oBox.innerText = "<p><strong>123</strong></p><p>456</p>";
</script>

4.outerText
<script>
var oBox = document.getElementById("box");
oBox.outerText = "<p><strong>123</strong></p><p>456</p>";
</script>

5.nodeValue
只针对非元素节点进行操作
对元素节点操作无效 可能会报undefined错误
<script>
var oBox = document.getElementById("box");
oBox.childNodes[0].nodeValue = "<p><strong>123</strong></p><p>456</p>"
</script>

innerHTM,LouertHTML,innerText,outerText,nodeValue区别
标签:dom style width lan 元素 文档 doctype logs val
原文地址:http://www.cnblogs.com/vicky77/p/7417740.html