标签:alternate infinite div img 记录 count inf 执行 cli
1》animation-iteration-count属性定义动画应该播放多少次。
animation-iteration-count:infinite; infinite表示无限循环
2》先执行一遍动画,然后再反向执行一遍动画:
animation-direction:alternate
语法:animation-direction: normal|reverse|alternate|alternate-reverse|initial|inherit;

3》animation-duration属性定义动画完成一个周期需要多少秒或毫秒。
默认值:0
4》
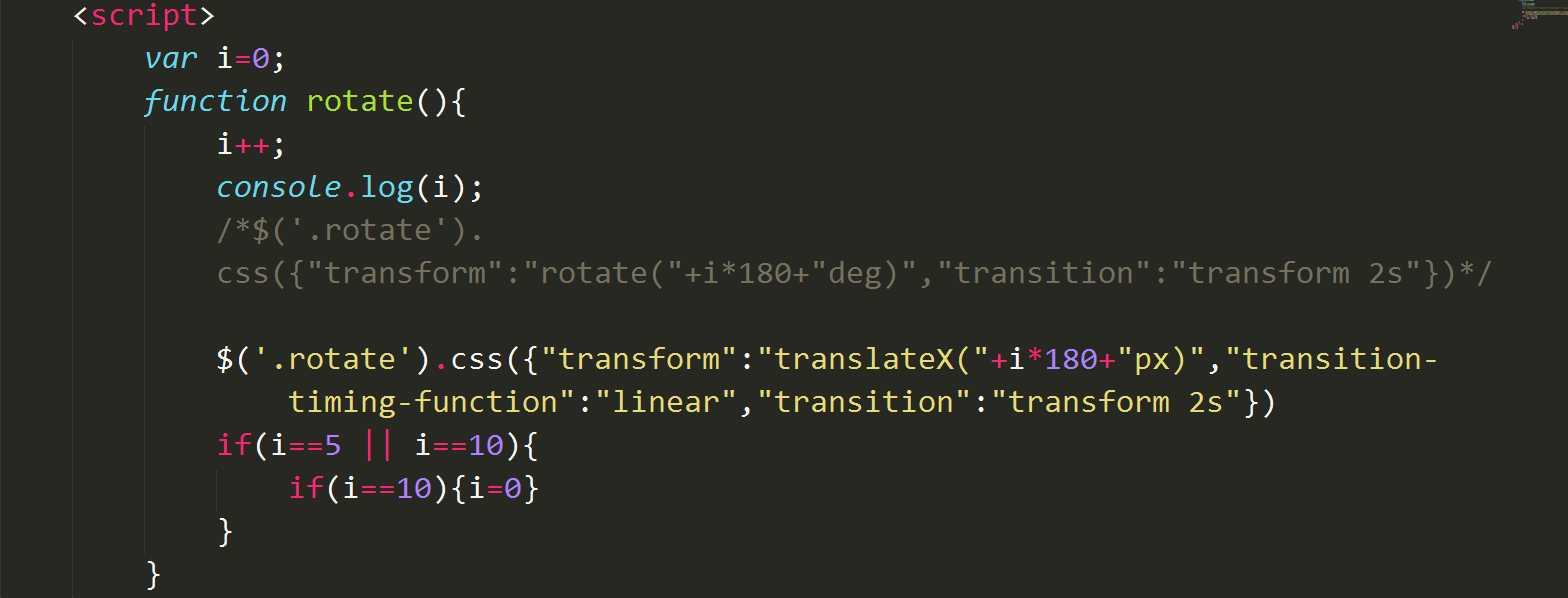
<div class="rotate" onclick="rotate()">frs</div>

标签:alternate infinite div img 记录 count inf 执行 cli
原文地址:http://www.cnblogs.com/y-mj/p/7417661.html