标签:ext value inpu 插件 users 坐标轴 func 字符 博客
作者原创:未经博主允许不许转载
在上一篇的博客中,展示和分析了如何做一个饼状图,有疑问可以参考上一篇博客。
现在分析和展示折线图的绘制和案例分析,
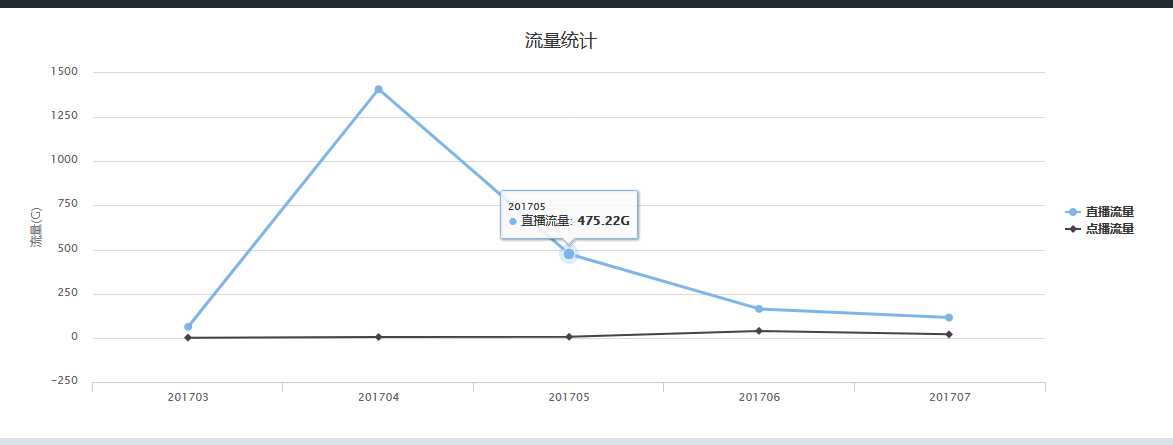
先展示效果图:

与饼状图不同的是,折线图展现更多的数据,也会体现出更多的自动性。
先展示一下js代码:
<!-- 播放类型统计折线图 --> <script type="text/javascript"> $(function () { var livFlowList=document.getElementById("livFlowList").value; var vodFlowList=$("#vodFlowList").val(); //此处接收到的为一个string类型的变量 var yVodFlow =[]; //此处的数组为折线图里面需要的数据数组 var yLiveFlow = []; var xMonth=[]; //自动生成的x轴坐标轴的数据元素 //去除两边的[],,,循环遍历list集合中的元素,并将其解析为js数据类型,,,由于是将list集合接收来的数据,两边带有【】号,需要将其删除 var test1 = livFlowList.substring(1,livFlowList.length-1); //在使用substring方法时,必须有一个变量去接,否则不会返回响应的值 var ss=test1.split(‘,‘); for(var i=0; i<ss.length; i++){ yLiveFlow.push(parseFloat(ss[i]));//将字符串数组中的元素解析为js数字格式类型,并放入到数组中 } var test2=vodFlowList.substring(1,vodFlowList.length-1); var tt=test2.split(‘,‘); for(var h=0;h<tt.length; h++){ yVodFlow.push(parseFloat(tt[h])); } var flowMonthList=$("#flowMonthList").val(); var monthList=flowMonthList.substring(1,flowMonthList.length-1); var gg=monthList.split(‘,‘); for(var k=0; k<gg.length; k++){ xMonth.push(parseInt(gg[k])); } $(‘#line_playType‘).highcharts({ title: { text: ‘流量统计‘, x: -20 }, credits: { text: ‘‘, href: ‘‘ }, xAxis: { categories:xMonth }, yAxis: { title: { text: ‘流量(G)‘ }, plotLines: [{ value: 0, width: 1, color: ‘#808080‘ }] }, tooltip: { valueSuffix: ‘G‘ }, legend: { layout: ‘vertical‘, align: ‘right‘, verticalAlign: ‘middle‘, borderWidth: 0 }, series: [{ name: ‘直播流量‘, data: yLiveFlow,
color:Highcharts.getOptions().colors[3] }, { name: ‘点播流量‘, data:yVodFlow,
color:Highcharts.getOptions().colors[7] } ] }); }); </script>
此处需要注意的事项,都写在代码的注释里面,当将js数组类型的变量放入到data中时,折线图会自动解析数组中的元素个数,
并自动解析和展示。
js中接收到的数据,都是从java后台得到的数据,并将数据放入到jsp页面中,然后再js从jsp中获取值。
代码如下:
<input type="hidden" name="vodFlowList" id="vodFlowList" value="${vodFlowList }"/>
<input type="hidden" name="livFlowList" id="livFlowList" value="${livFlowList }"/>
<input type="hidden" name="flowMonthList" id="flowMonthList" value="${flowMonthList }"/>
之所以放入到jsp页面中,是为了实现在js中方便快捷的获取到数据。
现在展示出java后台获取数据部分的代码
//直播点播流量增长折线图数据统计 UserResourceMonthStatistics monthStatistics= new UserResourceMonthStatistics(); monthStatistics.setUserId(userId);
//从数据库查询展示数据的集合 List<UserResourceMonthStatistics> monthList=monthStatisticService.getResMonthStatisticsList(monthStatistics);
//由于要展示3组数据,所以new了三个集合,并将需要的数据分别放入到对应的集合中,然后再setAttribute到jsp List<Double> livFlowList = new ArrayList<>(); List<Double> vodFlowList = new ArrayList<>(); List<String> flowMonthList = new ArrayList<>(); for (UserResourceMonthStatistics userStatistics : monthList) { long liveFlow2 = percentString(userStatistics.getLiveFlow()); //点播流量 double liveMonthFlow = chargeFlow(liveFlow2); long vodFlow2 = percentString(userStatistics.getVodFlow()); double vodMonthFlow = chargeFlow(vodFlow2); String month= userStatistics.getMonth(); flowMonthList.add(month); livFlowList.add(liveMonthFlow); vodFlowList.add(vodMonthFlow); } request.setAttribute("flowMonthList", flowMonthList); request.setAttribute("livFlowList", livFlowList); request.setAttribute("vodFlowList", vodFlowList);
在刚开始做的时候,一直在想如何直接从list集合中获取某一属性的集合值,在网上搜了很久,也没有搜到对应的方法,
于是写了循环,从而完成一个折线图的绘制。
绘制折线图,也可以用ajax的方式实现,其中主要的逻辑和数据处理都是放在客户端处理,思路和在服务端处理的思路是
一致的,用ajax请求到数据,一般该数据为一个集合,然后再js中循环该集合,并将需要的数据放入到数组中,然后将数组
提供给折线图插件。。。
java代码实现highchart与数据库数据结合完整案例分析(二)---折线图
标签:ext value inpu 插件 users 坐标轴 func 字符 博客
原文地址:http://www.cnblogs.com/zjdxr-up/p/7418882.html