标签:amp height style func .com image get 例子 不同的

<video src="movie.ogg" width="320" height="240" controls="controls"> Your browser does not support the video tag. </video>
control 属性供添加播放、暂停和音量控件。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>

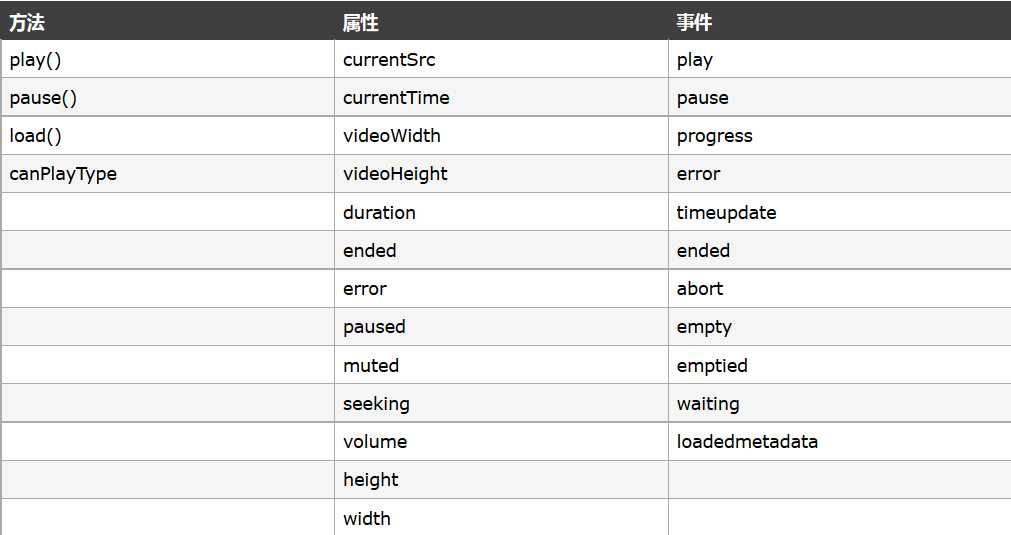
HTML5 <video> 元素同样拥有方法、属性和事件。
其中的方法用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。

例子:
<!DOCTYPE html> <html> <body> <div style="text-align:center;"> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">大</button> <button onclick="makeNormal()">中</button> <button onclick="makeSmall()">小</button> <br /> <video id="video1" width="420" style="margin-top:15px;"> <source src="/example/html5/mov_bbb.mp4" type="video/mp4" /> <source src="/example/html5/mov_bbb.ogg" type="video/ogg" /> Your browser does not support HTML5 video. </video> </div> <script type="text/javascript"> var myVideo=document.getElementById("video1"); function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.width=560; } function makeSmall() { myVideo.width=320; } function makeNormal() { myVideo.width=420; } </script> </body> </html>

标签:amp height style func .com image get 例子 不同的
原文地址:http://www.cnblogs.com/echospace-/p/7420148.html