标签:desc ice 照片 numbers name time 创建时间 har themes
开打View下面的Shared创建一个视图模版(母版页)
<!DOCTYPE html> <html> <head> <title>Main</title> <script src="@Url.Content("~/Scripts/jquery.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.easyui.min.js")" type="text/javascript"></script> @Styles.Render("~/Content/css") @Styles.Render("~/Content/themes/blue/css") </head> <body> <div style="padding:5px 5px 0px 5px;"> @RenderBody() </div> </body> </html>
index视图
@using App.Admin; @using App.Common; @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Index_Layout.cshtml"; }
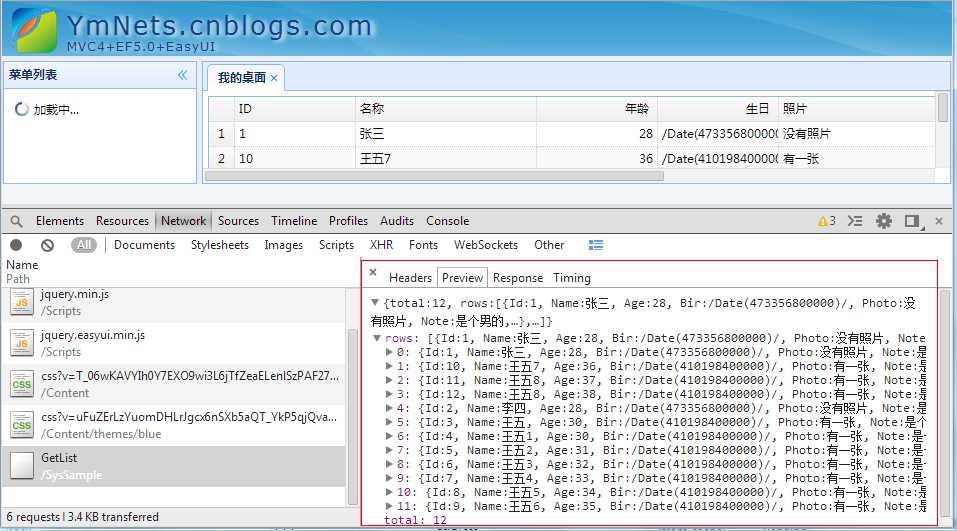
<table id="List"></table> <script type="text/javascript"> $(function () { $(‘#List‘).datagrid({ url: ‘/SysSample/GetList‘, width: $(window).width() - 10, methord: ‘post‘, height: $(window).height() -35, fitColumns: true, sortName: ‘Id‘, sortOrder: ‘desc‘, idField: ‘Id‘, striped: true, //奇偶行是否区分 singleSelect: true,//单选模式 rownumbers: true,//行号 columns: [[ { field: ‘Id‘, title: ‘ID‘, width: 80 }, { field: ‘Name‘, title: ‘名称‘, width: 120 }, { field: ‘Age‘, title: ‘年龄‘, width: 80, align: ‘right‘ }, { field: ‘Bir‘, title: ‘生日‘, width: 80, align: ‘right‘ }, { field: ‘Photo‘, title: ‘照片‘, width: 250 }, { field: ‘Note‘, title: ‘说明‘, width: 60, align: ‘center‘ }, { field: ‘CreateTime‘, title: ‘创建时间‘, width: 60, align: ‘center‘ } ]] }); }); </script>
在SysSampleController添加GetList方法给视图的AJAX使用
[HttpPost]
public JsonResult GetList()
{
List<SysSampleModel> list = m_BLL.GetList("");
var json = new
{
total = list.Count,
rows = (from r in list
select new SysSampleModel()
{
Id = r.Id,
Name = r.Name,
Age = r.Age,
Bir = r.Bir,
Photo = r.Photo,
Note = r.Note,
CreateTime = r.CreateTime,
}).ToArray()
};
return Json(json, JsonRequestBehavior.AllowGet);
}

其实有心的童鞋会发现下载的easyui包里面有个demo文件,我们打开datagrid样例的文件夹找到
{"total":28,"rows":[
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}
我们看到示例中的Demo Json格式,后台必须返回符合Easyui读取的Json格式数

标签:desc ice 照片 numbers name time 创建时间 har themes
原文地址:http://www.cnblogs.com/sjqq/p/7420489.html