标签:不同 属性 操作 ges 多个 继承 不能 浏览器 方法
一:选择器的分组
通过对多个元素进行分组,使这些在同一个组中的元素都满足相同的属性,方法而不需要进行多次定义。 但这个的不足就是只能定义共有的属性,不能定义单个的属性,但这个单个的不同属性是可以通过在优先级比较高的层级里定义,就可以定义不同的属性,也可以进行覆盖操作。

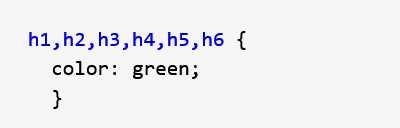
这是一个cssd的组选择器。
二:继承和组选择器
一般来说我们在父元素中定义了属性后,可以在子元素中就不再定义该属性,而是自动的继承父元素的属性,但因为有的浏览器有可能不支持这种继承。在这种情况下,我们就可以通过使用组选择器的方式来为多个子元素赋值。
三:子元素的继承问题
在一般情况下,子元素的属性会继承父元素的相同属性的值,但当我们不想要子元素的值和父元素的值一样的时候,我们就可以专门为子元素定义一个声明,这样,子元素就不会继承父元素的值了。
标签:不同 属性 操作 ges 多个 继承 不能 浏览器 方法
原文地址:http://www.cnblogs.com/xielinjiang/p/7420659.html