标签:垃圾 like str art img 编译 round 等价 预编译
var web = $("#qianduan");
web.click(function(){
alert("哈哈哈");
});
我们在创建一个变量的时候,一般都这样去写:
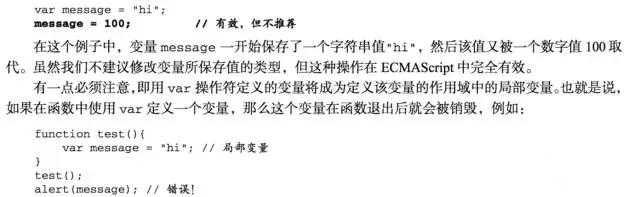
var abc = 123;
同时当我们不写 var的时候也是可以创建变量的,JS高级程序中是这样写的:

在JS里的全局环境就是一个对象,这个对象也是JS运行的根,对浏览器中的JS,这个对象就是window对象。对全局JS语句来说,window对象就相当于当前作用域。
当我们写下:
var MyJs=‘Start‘;
就是定义了window作用域的一个变量MyJs,当我们这样写:
MyJs=‘Start‘;
从上面看,window作用域的一个变量MyJs与window作用域的一个属性MyJs几乎等价,对于全局的js语句来说加var与不加没什么区别,但在函数体内的语句加与不加就有区别了。
<script language="javascript" type="text/javascript"> var MyLike = ‘C#‘; YouLike = ‘C++‘; alert(‘我喜欢:‘ + MyLike + " 你喜欢:" + YouLike); //输出:我喜欢:C# 你喜欢:C++ ChangeLike(); function ChangeLike() { alert(MyLike + ‘是我喜欢 ‘ + YouLike + ‘是你喜欢‘); //undefined是我喜欢 C++是你喜欢 var MyLike = ‘JS‘; YouLike = ‘JAVA‘; alert(MyLike + ‘是我喜欢 ‘ + YouLike + ‘是你喜欢‘)//JS是我喜欢 JAVA是你喜欢 } alert(MyLike + ‘是我喜欢 ‘ + YouLike + ‘是你喜欢‘)//C#是我喜欢 JAVA是你喜欢 </script>
昨天晚上听广播,说到了这个没有加var的方式。
它创建的是window下的一个属性,而且是可以被delete的,而var声明的变量只能被垃圾回收机制回收,不能被delete,这就是它和var声明变量的区别。
这样一听,感觉很有道理,于是马上去试了delete。
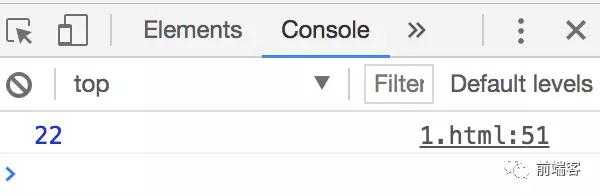
var ccc=22;
delete ccc;
console.log(ccc);

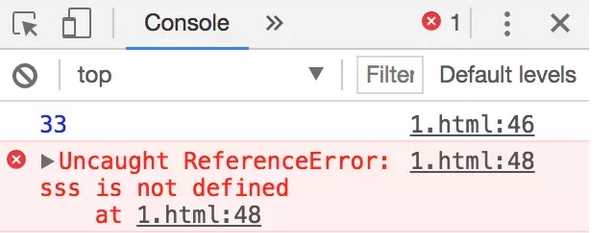
接着试一下不加var的
sss = 33;
console.log(sss);
delete sss;
console.log("delete后“+sss);

标签:垃圾 like str art img 编译 round 等价 预编译
原文地址:http://www.cnblogs.com/agansj/p/7420937.html