标签:基础 完整 双引号 tran 底部导航 文件的 表单 rest mp4
个人复习的笔记

面试用:
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
(1)Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Bink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用Blink内核。
(5) Presto(Opera)
Presto 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,主要包括XML和XHTML两个部分。
样式标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,主要包括DOM和ECMAScript两个部分。
理想状态我们的源码: .html .css .js
直观上感受:

1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
<html> <head> <title></title> </head> <body> </body></html>在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素
<标签名> 内容 </标签名>
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如 <body>我是文字 </body>
<标签名 />
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如 <br />
标签的相互关系就分为两种:
1.嵌套关系
<head> <title> </title> </head>
2.并列关系
<head></head>
<body></body>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE> 标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用<!DOCTYPE>标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。
DTD 文档类型定义(Document Type Definition)
告诉你心中多年的2个小秘密:
1.目前最新的HTML版本是HTML5,但是各个浏览器对其支持不统一,所以如今大多数的网站还未完全采用。
2.我们学习的不是HTML 而是 HTML的下一个版本 XHTML。
XHTML 指扩展超文本标签语言(EXtensible HyperText Markup Language)
HTML 松散,浏览器支持不好, 包括移动端之类的, 这时候XHTML 要求严谨一些 功能更强大 来实现过渡效果。。。
白话文总结: HTML 语法太松散了,造成类似方言 不同地方听不懂。 xhtml 就是严谨一些,类似普通话为了保持一致。
XHTML 有几点要注意:
1.<!DOCTYPE> 后面的第一个标签必须是<html> , < /html>必须是最后一个标签
2.所有的标签都必须要有一个相应的结束标签
3.标准的XHTML标签应该使用小写
4.所有属性值非空,必须双引号
注解: 以后我们学的都是XHTML了。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
从<h1>到<h6>重要性递减。其基本语法格式如下:
<hn> 标题文本 </hn>
注意: h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。 一般h1 都是给logo使用。
一般大部分网站用在logo上,其目的并不是为了放在页面让用户看,而是为了使seo优化性更好,更容易让搜索引擎搜索到。因此将其隐藏,一般可以为logo设一个比较大的首行缩进。如:text-indent: -999px;还可以为logo设一个固定宽高,利用padding把h1挤出盒子,利用overflow: hidden;溢出隐藏。
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。段落标签是一个块级标签。
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线。
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />这时如果还像在word中直接敲回车键换行就不起作用了。
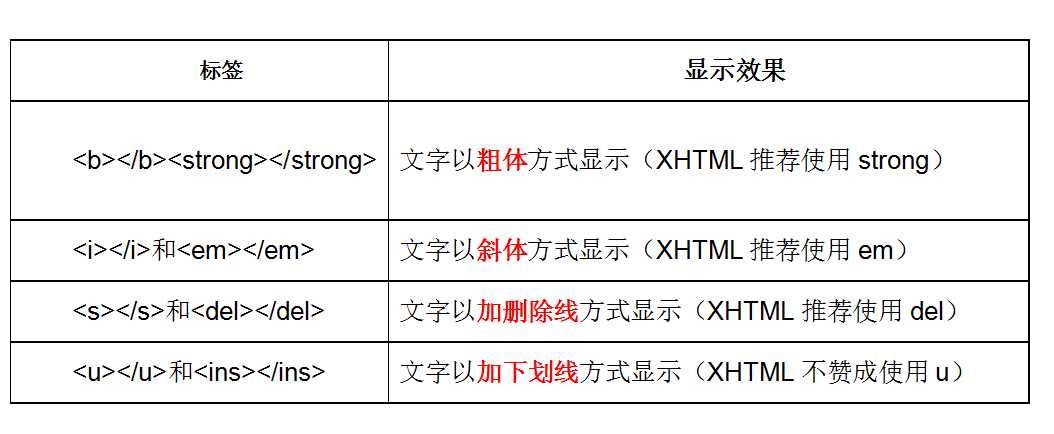
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
在上面的语法中:
采取 键值对 的格式 key="value" 的格式
比如:
<hr width="400" />
属性 是 宽度
值 是 400
注意:一般不提倡直接在标签后面设置标签的属性,这种行内属性虽然能够控制页面效果,但它的可维护性差,书写效率低下,一般我们专门用css修改页面的样式,而且行内样式的优先级是最高,可能会影响其他的样式的效果体现。
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img src="图像URL" />

在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
3. 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步:
1.使用“<a href=”#id名“>链接文本</a>”创建链接文本。
2.使用相应的id名标注跳转目标的位置。
<a href="#life">3 个人生活</a> 这是点击的地方
<h3 id="life">个人生活</h3> 这是去往的地方
同时还可以做不同页面的锚点定位:前面加上路径就可以了
<a href="index.html#life">3 个人生活</a> 这是点击的地方
<h3 id="life">个人生活</h3> 这是去往的地方
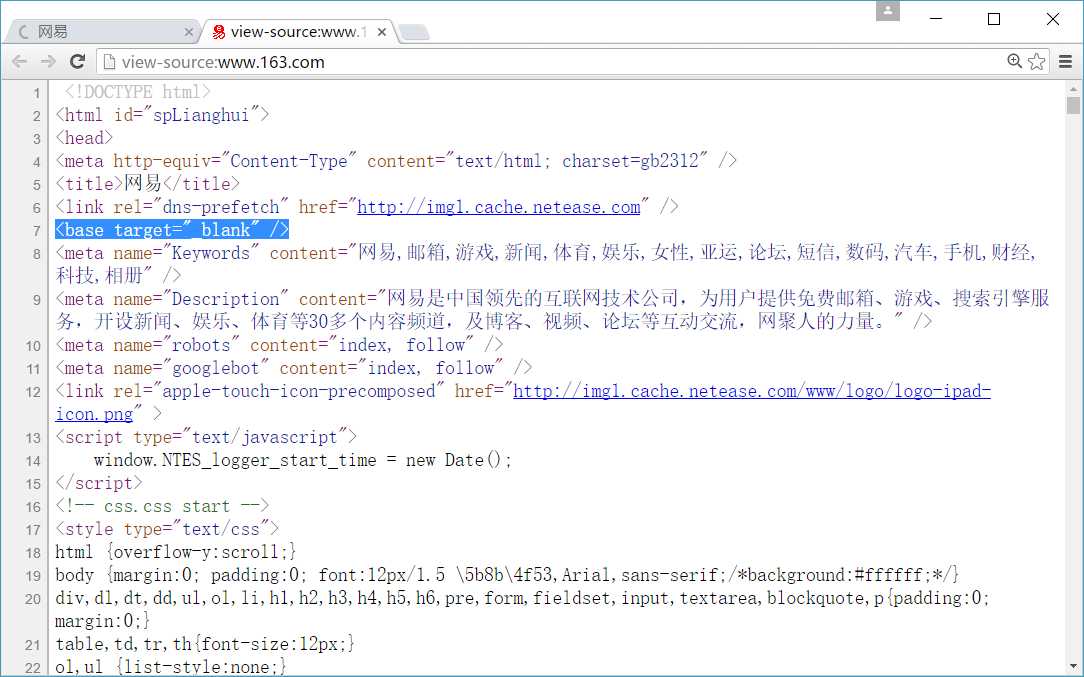
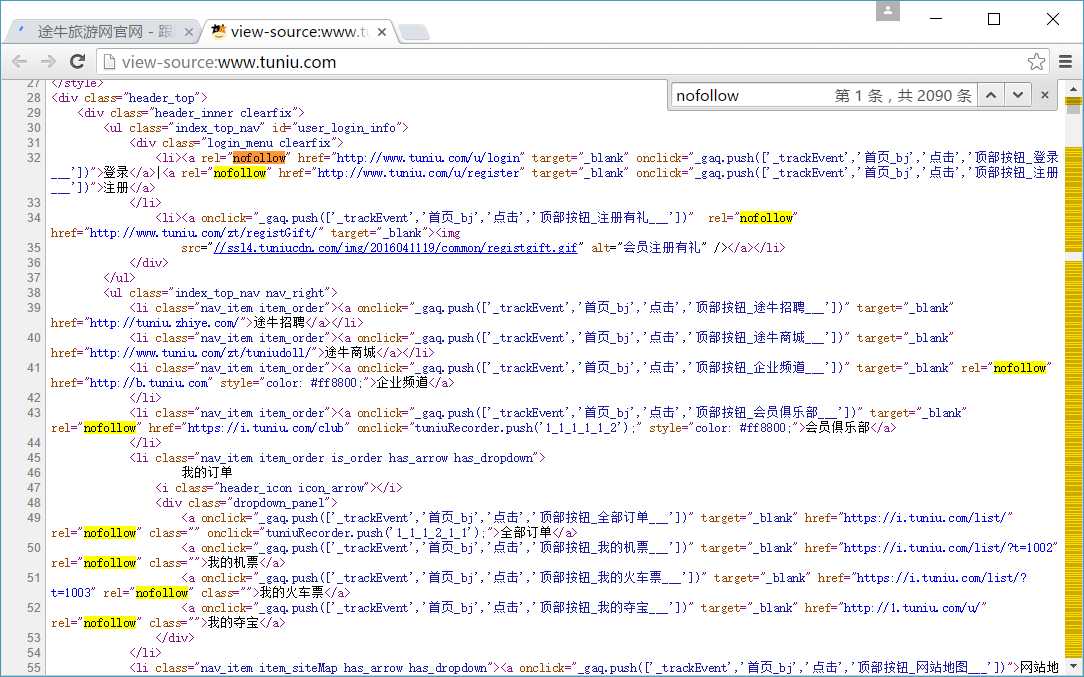
1. base 可以设置整体链接的打开状态

2. nofollow 设置不抓取链接
rel = "nofollow"


在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!--注释语句-->
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为: 相对路径和绝对路径
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
示例一:
<ol>
<li>Coffee</li> 运行结果: 1. Coffee
<li>Tea</li> 2. Tea
<li>Milk</li> 3. Milk
</ol>
示例二:
<ol start="50">
<li>Coffee</li> 运行结果: 50. Coffee
<li>Tea</li> 51. Tea
<li>Milk</li> 52. Milk
</ol>
脚下留心:
1. <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3.有序列表会带有自己样式属性,直接忽略。放下那个样式,让CSS来!
但是实际工作中, 较少用 ol
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul><li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......</ul>
网页上一些有规律的东西都可以用无序列表,例如导航栏,新闻列表 ( 新闻是没有顺序的,不用排队,先到先得,先发布先显示。)等……..
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl><dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...</dl>
大部分购物网站的底部导航和其他网站的友情链接都是用自定义列表来写的,这样结构化会更清晰。
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释。
2.<tr>< </tr>:用于定义表格中的一行,必须嵌套在 <table> </table>标签中,在 <table> </table>中包含几对 <tr> </tr>,就有几行表格。
3.<td> </td>:用于定义表格中的单元格,必须嵌套在< <tr> </tr>标签中,一对 <tr> </tr>中包含几对< <td> </td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素

表头一般位于表格的第一行或第一列,其文本加粗居中。设置表头非常简单,只需用表头标记<th></th>替代相应的单元格标记<td></td>即可。
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体如下所示:
<thead></thead>:用于定义表格的头部。
必须位于<table></table>标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
表格的标题: caption
定义和用法
caption 元素定义表格标题。
<table><caption>我是表格标题</caption>
</table>caption 标签必须紧随 table 标签之后。只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。有点类似于标题标签,但是只能在表格内部使用。
总结:
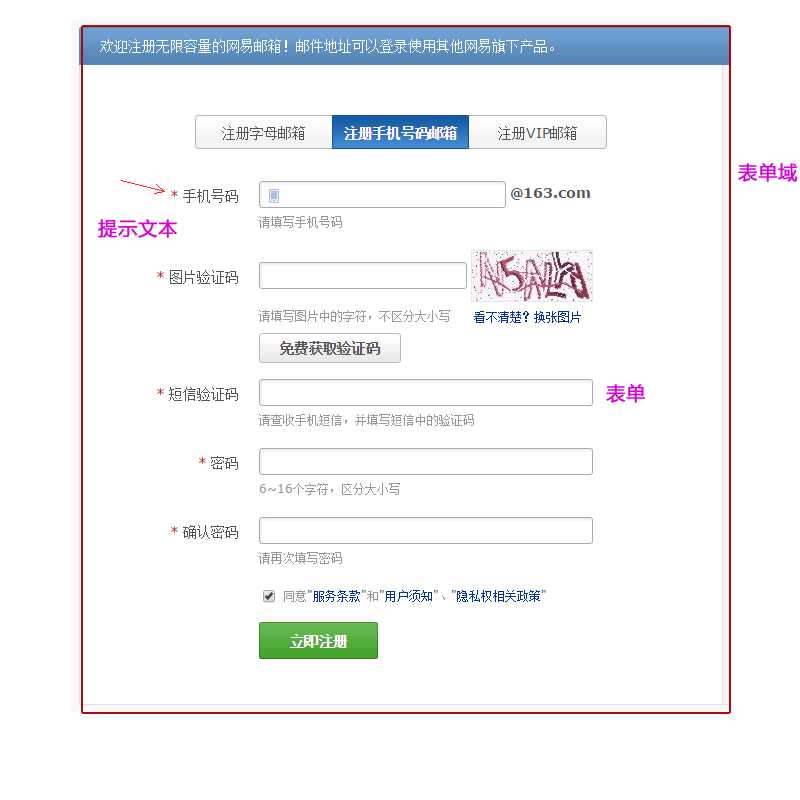
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域: 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
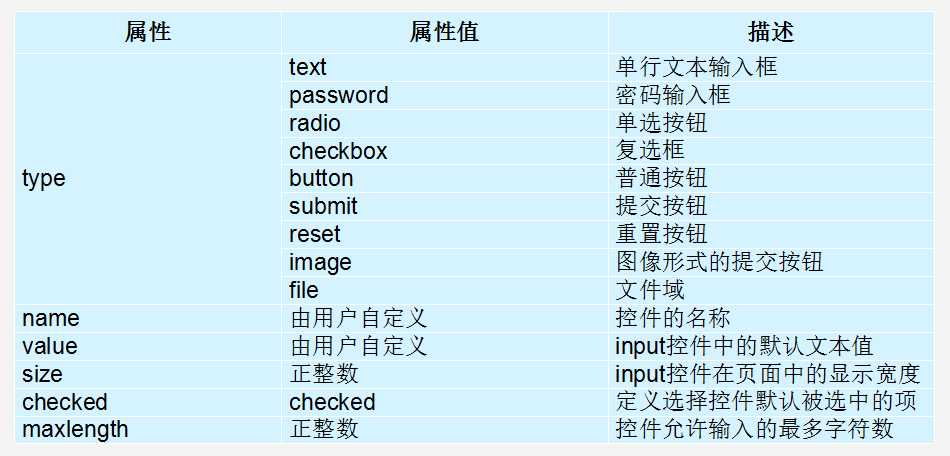
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。

label 标签为 input 元素定义标注(标记)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label>示例:
男 <input type="radio" name="sex" />
女 <input type="radio" name="sex" checked="checked" />
<input type="radio" name="sex" id="male" value="male"> 
能够记录用户的输入,并且给予提示,这就是autocomplete的作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" >
<input type="text" autocomplete="on" name="userName">
<input type="submit">
</form>
</body>
</html>
name属性当某一页有很多个可供输入的元素时,用户需要使用鼠标点选元素进行输入,为了提升用户体验,我们可以通过autofocus属性来指定页面中默认选中的元素
表单元素获得焦点,只需要添加该属性即可·<!DOCTYPE html>
·<html lang="en">
·<head>
·<meta charset="UTF-8">
·<title>Title</title>
·</head>
·<body>
·<form action="" >
·姓名:<input type="text" name="userName">
·<br/>
·年龄<input type="number" name="telNum" autofocus>
·<input type="submit">
·</form>
·</body>
·</html>
JavaScript来指定元素当我们想要提交数据时,需要把表单元素放到对应的form标签中,这个属性的出现让表单元素的放置位置不在受到约束
表单外元素跟该表单建立联系,只需要为元素添加属性form="表单id"设置为想要建立联系的表单id即可input标签跟id为userForm表单建立联系<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" id="userForm" >
姓名:<input type="text" name="userName">
<br/>
年龄:<input type="number" name="telNum" autofocus>
<br/>
<input type="submit">
</form>
<br/>
爱好:<input type="text" name="habbit" form="userForm">
</body>
</html>
如果想要在某个input标签中选择多个值,可以使用该属性
file标签内ctrl按钮o<input type="file" multiple >
输入元素内默认显示一些提示信息,当用户输入之后自动消失,这种效果我们需要使用JavaScript来实现,知道出现了placeholder这个属性
JavaScript来实现提示功能
<input type="text"placeholder="输入用户名">
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textareaHTML 标签 textarea 在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定 textarea 的尺寸,大小就不会改变,不过更好的办法是使用 CSS 的 height 和 width 属性,但是Chrome,Safari和FireFox渲染的效果不同,可以拖动右下角图标改变大小。但是过分拖动大小会影响页面布局,使页面变得不美观。可以通过添加如下两个样式禁用拖动,固定大小:
1:彻底禁用拖动(推荐)
|
resize: none; |
2:只是固定大小,右下角的拖动图标仍在
|
width: 200px; |
|
height: 100px; |
|
max-width: 200px; |
|
max-height: 100px; |
使用select控件定义下拉菜单的基本语法格式如下
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
知识:利用JQ中的prop()方法来获取option 和 radio属性的input单选按钮的属性时,要这样操作(下面例子),不再是selected =" selected "和checked=" checked "了。
$(‘#formId input[type=checkbox][value=‘+ el +‘]‘).prop("checked",true);
<button> 按钮 </button> 单独的一个表单控件,就是普通按钮的意思。 只不过它是双标签哦!
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>常用属性:
注意: 每个表单都应该有自己表单域。
举个例子,语义标签就是标签本身代表了一定的含义
HTML4.01HTML5中有部分语义标签,在使用时十分简单,但是由于语义性更强,更利于开发者以及搜索引擎对于网页的理解。
|
标签名 |
作用 |
|
nav |
表示导航 |
|
header |
表示页眉 |
|
footer |
表示页脚 |
|
main |
文档主要内容 |
|
article |
文章 |
|
aside |
主题内容之外 |
|
footer |
文档或者页的页脚 |
<body>
<!--头部start-->
<div class="header">
<!--导航start-->
<ul class="nav">
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
</ul>
<!--导航end-->
</div>
<!--头部end-->
<!--主体start-->
<div class="main">
<!--文章start-->
<div class="article"></div>
<!--文章end-->
<!--侧边栏start-->
<div class="aside"></div>
<!--侧边栏end-->
</div>
<!--主体end-->
<!--底部start-->
<div class="footer"></div>
<!--底部end-->
</body>
<body>
<!--头部start-->
<header>
<!--导航start-->
<nav>
<a href="#">导航1</a>
<a href="#">导航2</a>
<a href="#">导航3</a>
</nav>
<!--导航end-->
</header>
<!--头部end-->
<!--主体start-->
<main>
<!--文章start-->
<article></article>
<!--文章end-->
<!--侧边栏start-->
<aside></aside>
<!--侧边栏end-->
</main>
<!--主体end-->
<!--底部start-->
<footer></footer>
<!--底部end-->
</body>
语义性更强内容一样,但是代码更少了_
该元素规定了输入区域的选项列表,可以让用户有一些选项
body内部的代码网址:<input type="url" list="url_list" name="link"/>
<datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn"/>
<option label="Google" value="http://www.google.com"/>
<option label="Microsoft" value="http://www.microsoft.com"/>
</datalist>
电话:<input type="tel" list="tel_list">
<datalist id="tel_list">
<option value="186xxx" label="移动"></option>
<option value="187xxx" label="联通"></option>
<option value="135xxx" label="天翼"></option>
</datalist>
datalist的元素需要通过list=id的方式来指定url,option中对应的value需要使用http://开始虽然早期的html并没有提供支持视频或者音频播放的标签,但是这并不影响人们分享的欲望
embed直接将视频塞入页面,然后就可以使用Windows Media Player,Apple QuickTime或者其实的视频播放器来创建播放窗口Silverlight,还有使用最普遍的Adobe FlashFlash不但完全解决了浏览器支持问题,而且装机率之高让人咋舌(基本上99%的计算机都安装了Flash播放器)Flash播放视频除了要学习Flash这项技术本身以外,更关键的是在iPhone,ipad并不支持这项技术Flash等文字,那么该网站使用的就是Flash插件Html5为了解决使用Flash的各种问题推出了多媒体标签html5中的多媒体标签有各种不好,但我们还是需要拥抱这项新的技术,因为他的用法,真的十分简单<audio src="song.ogg" controls="controls" autoplay loop>
</audio>
source标签格式都不支持,会显示最后的文本内容<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
你的浏览器不支持此种格式
</audio>
Video标签用来播放视频,用法跟audio标签十分类似
<video src="movie.ogg" controls autoplay loop width = "200px" height = "200px">
</video>
source标签格式都不支持,会显示最后的文本内容·<video width="320" height="240" controls="controls">
·<source src="movie.ogg" type="video/ogg">
·<source src="movie.mp4" type="video/mp4">
·你的浏览器不支持video标签
</video>
元素无效事件:配合表单验证,会在验证失败时触发
// 获取元素
varinput =document.getElementById(‘#input‘);
input.oninvalid =function(){
alert(‘验证失败‘);
}配合input标签使用,当用户在输入内容是触发
varinput =document.getElementById(‘#input‘);
input.oninput =function(){
console.log(‘正在输入内容‘);
}data-*这个属性解决了自定义Html标签内属性取值的问题,只要我们想,可以往HTML标签中添加任意个数的属性
<ul>
<li data-animal-type="bird">Owl</li>
<li data-animal-type="fish">Salmon</li>
<li data-animal-type="spider">Tarantula</li>
</ul>
// 假定有这么一个元素
<li data-type="bird" id="liObj">Owl</li>
<li data-animal-type="spider" id="liObj2">蜘蛛</li>
<script>
var domObj = document.getElementById("liObj");
var type = domObj.dataset["type"]
var domObj2 = document.getElementById("liObj2");
var type2 = domObj.dataset["animalType"]
</script>
标签:基础 完整 双引号 tran 底部导航 文件的 表单 rest mp4
原文地址:http://www.cnblogs.com/lizhix/p/7422149.html