标签:prefab get .com nbsp 图片 纹理 选择 屏幕 保存
NGUI精灵实例
1.创建Unity项目工程和文件目录,保存场景
2.创建一个精灵NGUI---->Create---->Sprite,发现它的UI Sprite组件的贴图属性只支持Atlas图集,所以要把纹理图片先做成图集才能放进Sprite里面
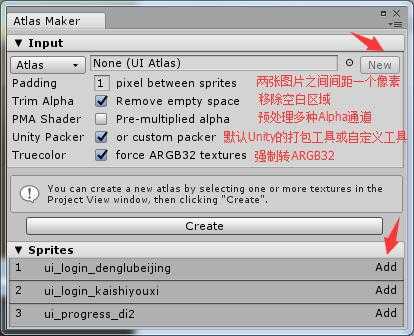
3.制作一个图集NGUI---->Open---->Atlas Maker---->(new)---->在Project视图里面选择要打包为图集的纹理贴图,会自动加到atlas名单里---->Create---->生成一个预制体myatlas.prefab和一个材质球myatlas.mat和一张图myatlas.png
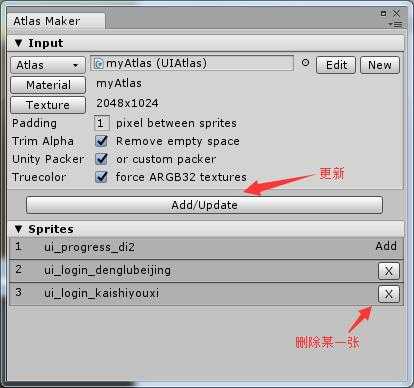
预制体myatlas.prefab里面的Sprite Details可以查看图集里面每一张图片的信息,再次打开Atlas Maker可以更新图集


4.关联材质球到Sprite的UI Sprite组件的Atlas里,Sprite里面选择一张图片,点击snap,图片变成实际像素大小
5.由于屏幕适配还没有处理,所以选择UI RootScaling Style为Constrained On Mobiles,weith 1280,height 720,fit height打钩
6.创建一个子Sprite用来放开始游戏的背景贴图,在这个子Sprite下再创建一个子Sprite用来放开始游戏的文字贴图,在Widget属性的Size里面设置两个贴图大小
UI Sprite组件
标签:prefab get .com nbsp 图片 纹理 选择 屏幕 保存
原文地址:http://www.cnblogs.com/HangZhe/p/7422382.html