标签:上下 模拟 ima lan doctype png 定义 pad css
1. padding:0 10px; 表示上下边距是0,左右边距是10.
2. padding:0 10px 0 10px; 上-右-下-左。(顺时针方向)
3. .pg-header .menu:hover; 表示只要鼠标移动到当前标签上时,就会应用这个下面所定义的样式。
4. 模拟抽屉网的首页:
http://dig.chouti.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position:fixed;
right:0;
left:0;
top:0;
height:48px;
background-color:#2459a2;
line-height:48px;
}
.pg-body{
margin-top:50px;
}
.w{
width:980px;
margin:0 auto;
}
.pg-header .menu{
display:inline-blck;
padding:0 10px;
color:white;
}
.pg-header .menu:hover{
background-color:blue;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">段子</a>
<a class="menu">新鲜事</a>
<a class="menu">热点</a>
</div>
</div>
<div class="pg-body">
<div class="w">asdf</div>
</div>
</body>
</html>
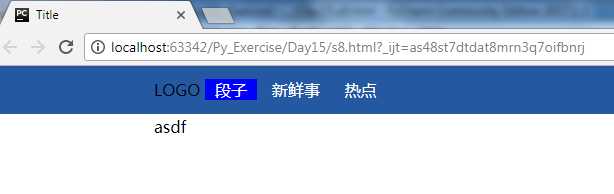
运行结果:

抽屉网:

标签:上下 模拟 ima lan doctype png 定义 pad css
原文地址:http://www.cnblogs.com/momo8238/p/7422755.html