标签:失败 ios check rom logs images get请求 get 修改
vue使用axios交互时候会出现的问题大致有三个:
1:本地调试跨域问题?
2:post请求,传参不成功,导致请求失败?
3:axios引用,在使用的组件里面引用
解决方案:
问题一:跨域?
解决本地调试跨域问题?
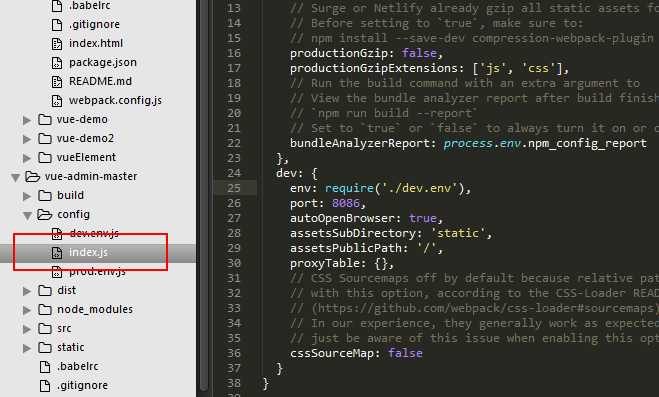
反向代理---- 这个需要自己在配置文件里面去改配置,有个config下面的index.js文件

上图是没有修改的,至于具体怎么修改,可以百度下,当然如果实在不会的话就调试时候,先把代码写好, npm run build 打包给后台在他那调试
问题二:post请求,传参不成功,导致请求失败?(get请求的话直接按文档来就行)
为什么?
原因:因为axios post请求时候传参时候和传统的ajax有点不一样,别不是from提交的方式,说的简单点在
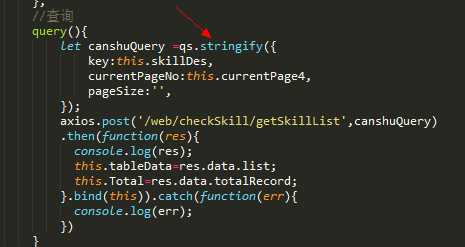
如果你请求的接口是这样的:http://localhost:8086/web/checkSkill/getSkillList?key=123¤tPageNo=1 那你就要做处理
怎么处理:qs.stringify( );如下图

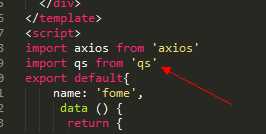
当然了,使用之前你需要先把qs引用过来:

至于需不需先 npm install qs --save 这个随你,好像都可以,
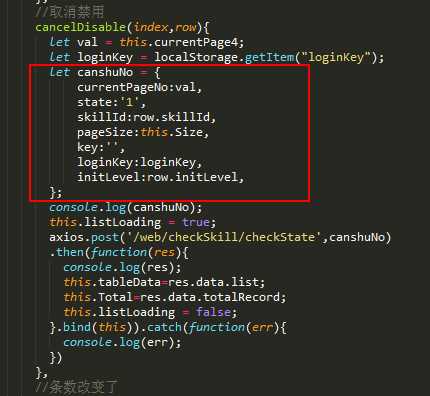
还有一种就是可能后台需要接收的参数格式是json对象格式,那怎么办?看下图:

就这样处理
问题三:axios引用
就是你在那个组件使用了交互需要你在这个组件里面先引用一下,
就是import axios from ‘axios‘ 我当时是在全局(main.js)里面就引用了一下,然后就开始在其他组件里面用了,发现不好使,才单独引用的,
当然了,在使用axios之前还是不要忘了,先安装axios npm install axios --save 具体的可以看文档!!!!
标签:失败 ios check rom logs images get请求 get 修改
原文地址:http://www.cnblogs.com/lijuntao/p/7423790.html