标签:class 目录 video object text obj img 设置 layer
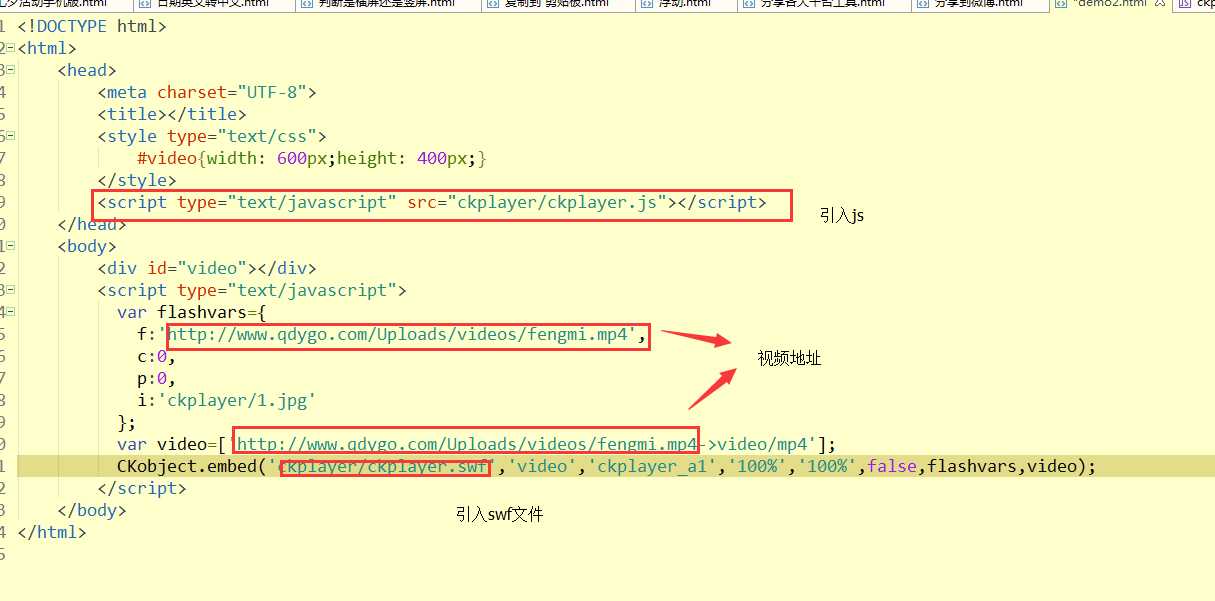
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#video{width: 600px;height: 400px;}
</style>
<script type="text/javascript" src="ckplayer/ckplayer.js"></script>
</head>
<body>
<div id="video"></div>
<script type="text/javascript">
var flashvars={
f:‘http://www.qdygo.com/Uploads/videos/fengmi.mp4‘,
c:0,
p:0,
i:‘ckplayer/1.jpg‘
};
var video=[‘http://www.qdygo.com/Uploads/videos/fengmi.mp4->video/mp4‘];
CKobject.embed(‘ckplayer/ckplayer.swf‘,‘video‘,‘ckplayer_a1‘,‘100%‘,‘100%‘,false,flashvars,video);
</script>
</body>
</html>
用 ckplayer这个。

其他必要的文件还有language.xml和style.swf这俩文件放在和ckplayer.js同目录下。其他设置看官网index.html文件里查找。
标签:class 目录 video object text obj img 设置 layer
原文地址:http://www.cnblogs.com/gaidalou/p/7424061.html