标签:学习 模板 microsoft scm 重启 developer asp.net logs ted
作为一名程序员,当然要时刻学习。.NET Core最为微软大力发展的新技能,当然要在这个天赋树上点一点技能点啦。(第一次发文章,也不知道写点什么( ̄▽ ̄)~*)
最近因为在研究DDD,所以写下这篇文章。
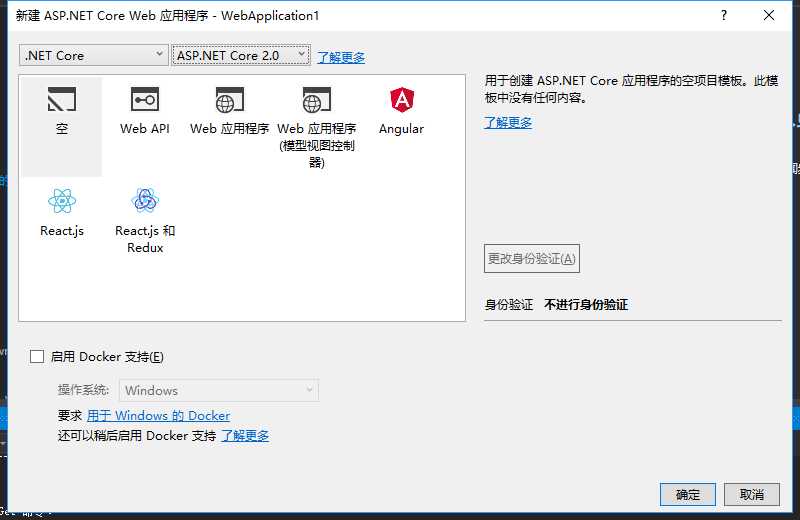
如果您的VS支持.NET Core2.0,那么可以在新建项目中看到添加模板的选项


.NET Core 2.0 SDK 下载地址:https://www.microsoft.com/net/core#windowscmd
安装后重启VS2017就可以看到模板选项了
如果没有安装.NET Core2.0,可以使用命令操作
CMD/Poweshell:dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
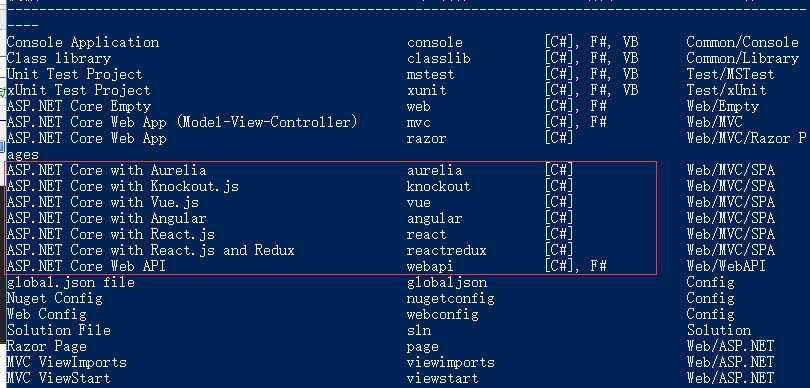
输入:dotnet new就可以看到已经添加 Angular模板了

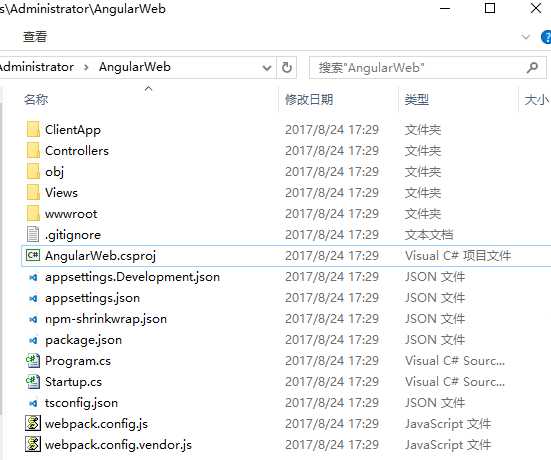
然后输入: mkdir AngularWeb 创建指定路径下一个新的空项目文件夹
cd AngularWeb\
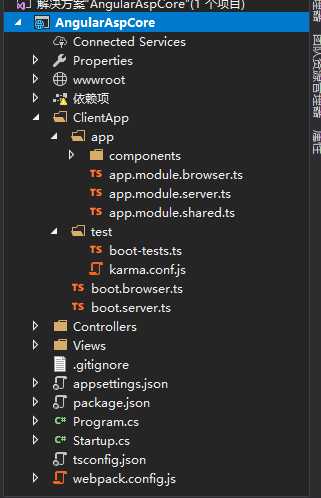
donet new angular

参考:https://jonhilton.net/2017/02/21/create-a-vs2017-angular-2-and-net-core-site-using-the-command-line/
https://www.youtube.com/watch?v=9sxfV67zCDE
标签:学习 模板 microsoft scm 重启 developer asp.net logs ted
原文地址:http://www.cnblogs.com/Naspter/p/7424225.html