标签:ack 缩放 rip blog 地址 doc 位置 height 直接
e-smart-zoom-jquery.js插件,下载地址及示例:https://github.com/e-smartdev/smartJQueryZoom
插件描述:通过将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果。
举个栗子,上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>joannau</title> <style> * { padding: 0; margin: 0; } .imgCon { width: 800px; height: 500px; margin: 40px auto; border: 2px solid #000; } .imgDiv { width: 100%; height: 100%; } .imgCon img{ width: 100%; } </style> </head> <body> <div class="imgCon"> <div class="imgDiv"> <img src="./assets/zoomSmall.jpg" alt=""> </div> </div> <script src="../src/jquery-1.11.0.min.js"></script> <script src="../src/e-smart-zoom-jquery.js"></script> <script> $(function () { $(".imgCon img").smartZoom() }) </script> </body> </html>
直接对img对象使用smartZoom方法即可。
查看效果:

缩放

完美,这就成功使用了。
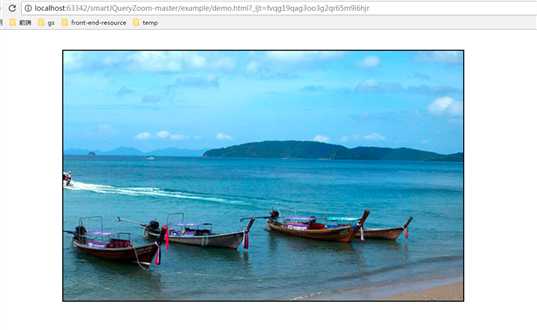
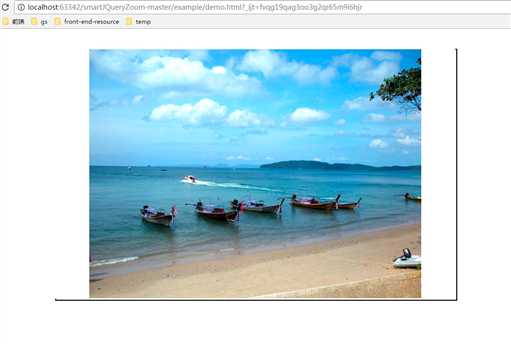
但很多人会遇见使用smartZoom图片位置偏移的问题,效果如下:

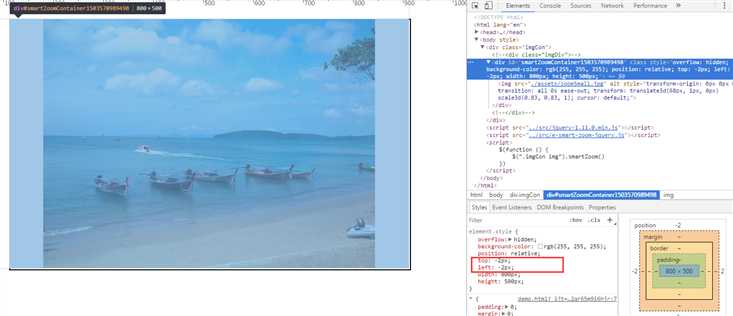
边框不见,再看代码会发现:

原来是top和left作祟。此时解决问题的重点就是在img图像外,嵌套一个div容器。如下:
<div class="imgDiv"> <img src="./assets/zoomSmall.jpg" alt=""> </div>
此时,便能解决位置偏移问题。
其他API:
// 方法中可以通过设置top,left等参数来指定图片初始参数; $(".imgCon img").smartZoom({ ‘left‘: ‘50px‘ }) // 通过传入‘destroy‘来取消缩放; $(".imgCon img").smartZoom(‘destroy‘)
标签:ack 缩放 rip blog 地址 doc 位置 height 直接
原文地址:http://www.cnblogs.com/joannau/p/7424931.html