标签:ext btn 讲解 查找 pre 最简 存储 head dom
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
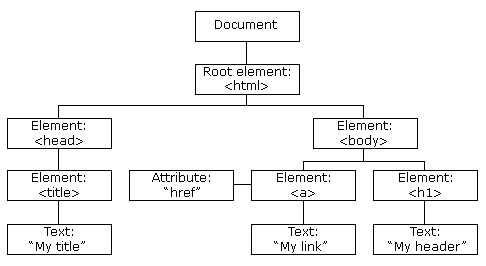
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id="intro" 元素:
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
<body>
<p>你好,世界!</p>
<div id="main">
<p>DOM是非常有用的</p>
<p>该实例展示了<b>getElementsByTagName</b>方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write(‘id="main"元素中的第一个段落为:‘+y[1].innerHTML);
</script>
</body>
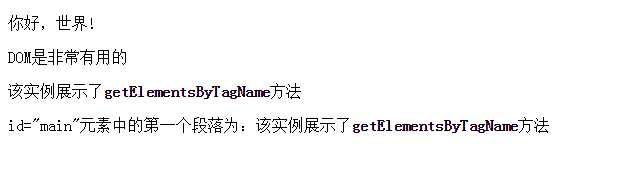
显示结果为:

解析此例:想找到div中的第二个p元素,并修改其里面的内容。我们先通过id找到其父类元素div:var x=
document.getElementById("main").然后再根据标签在父类元素中寻找:var y=x.getelementbytagname("p");此时,y里面存储着div里面的所有p标签,从下表0开始,也相当于一个数组。我们要找第二个p标签,也就是y[1];。想修改第二个p标签里面的内容,那就是y[1].innerHTML.
当然上述实例,我们还可以同一下代码来实现:
body>
<p>你好,世界!</p>
<div id="main">
<p>DOM是非常有用的</p>
<p>该实例展示了<b>getElementsByTagName</b>方法</p>
</div>
<script>
var x=document.getElementsByTagName("p");
document.write(‘id="main"元素中的第一个段落为:‘+x[2].innerHTML);
</script>
</body>
这段代码和上面的唯一区别就是找到p元素的范围不一样。这个例子我们是以docunment(整个页面文档)为范围寻找p,找到页面中所有的p元素,存储在x中。我们要得到第三个p标签,因此为x[2].上面的例子是以其id=main的div中寻找p标签,因此找到两个p,第二个p当然是y[1].
***仔细观察,我们发现通过id寻找就是在document中寻找唯一的某个元素,因此getelementbyid中的是element。而,通过标签寻找,getelementsbytagname中的是elements。
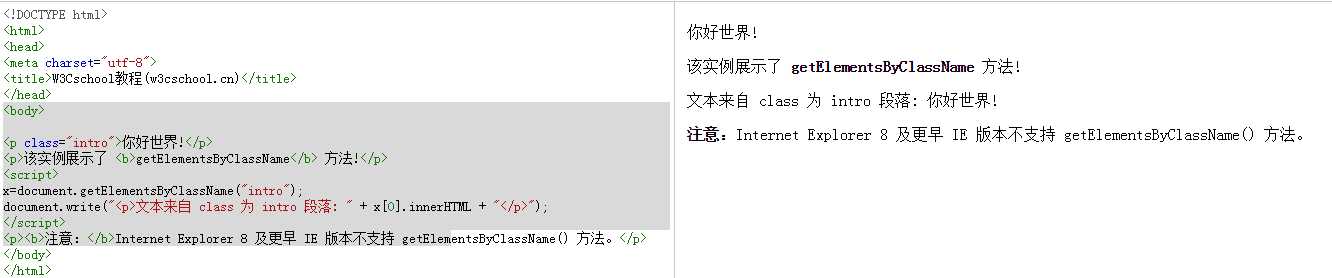
本例通过 getElementsByClassName 函数来查找 class="intro" 的元素:

通过上面3种方式,我们找到了我们想要找的标签等等(当然,上面例子中也进行了改变HTML内容,我们为了表现出找到,只有显示出来才能看到效果。)。那么接下来,我们将展现找到都进行的操作。
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
(一)改变 HTML 输出流(document.write)
JavaScript 能够创建动态的 HTML 内容:
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
本例改变了 <p>元素的内容:
本例改变了 <h1> 元素的内容:
实例讲解:
上面的 HTML 文档含有 id="header" 的 <h1> 元素
我们使用 HTML DOM 来获得 id="header" 的元素
JavaScript 更改此元素的内容 (innerHTML)
如需改变 HTML 元素的属性,请使用这个语法:
本例改变了 <img> 元素的 src 属性:
(三)
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
如需改变 HTML 元素的样式,请使用这个语法:
下面的例子会改变 <p> 元素的样式:
html>
<body>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>
<p>The paragraph above was changed by a script.</p>
</body>
</html>
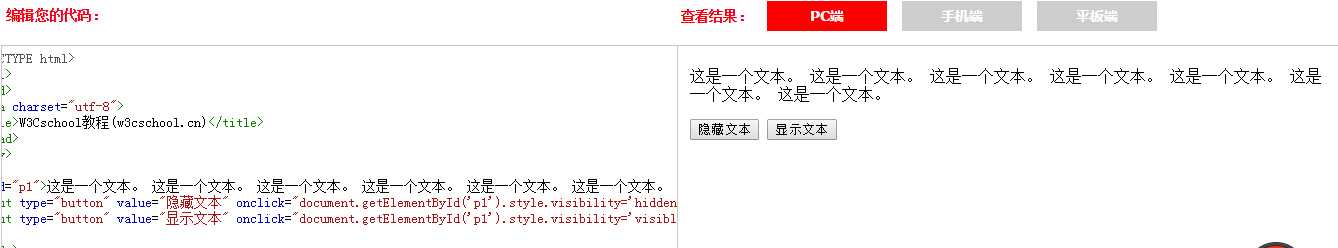
显示和隐藏文本
标签:ext btn 讲解 查找 pre 最简 存储 head dom
原文地址:http://www.cnblogs.com/yyn120804/p/7427337.html