标签:功能 显示 运行 alert 技术 wait com 进度 按钮
extjs组件配置:
1.使用逗号分隔参数列表

2.使用JSON对象

信息提示框:
1.Ext.window.MessageBox
(1)继承自Ext.window.Window对象,其实例对象可以通过Ext.MessageBox或Ext.Msg访问。
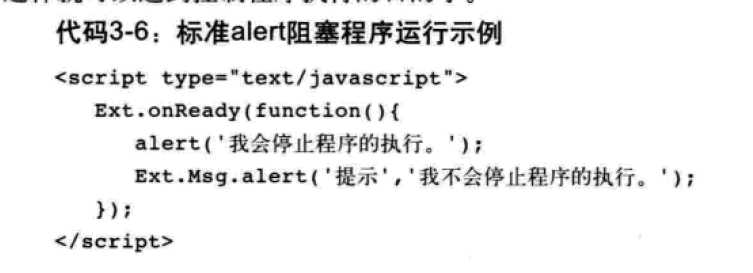
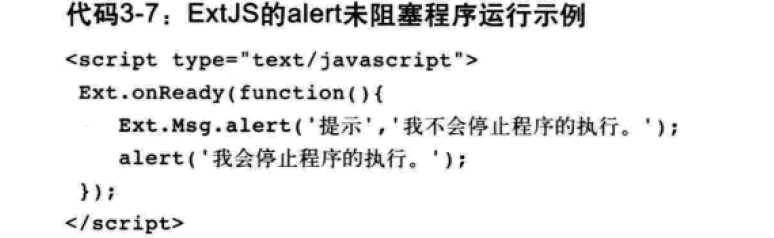
(2)Ext.MessageBox提供的信息提示框与js原始的提示框有很大的差别,前者并不是一个窗口,只是当前页面的一个层(div),另外对话框中显示的内容既可以是HTML格式文本,也可以是纯文本,还有标准的Js提供的提示框会对js程序的运行产生阻塞,而Ext.MessageBox不会,因为它是异步的。




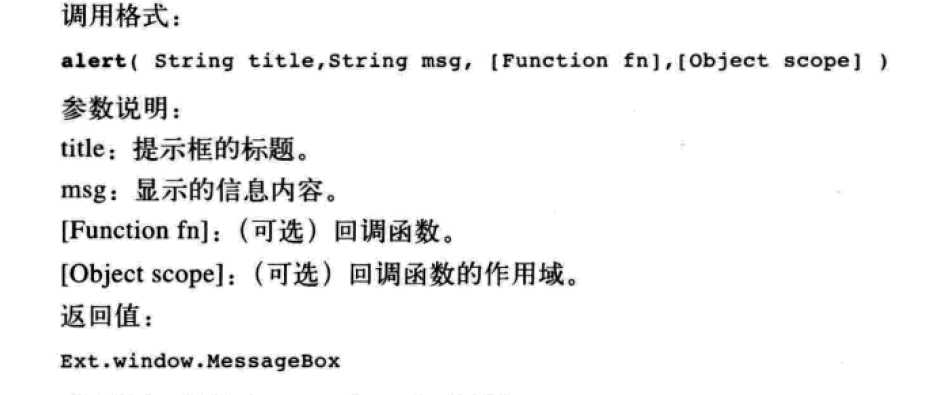
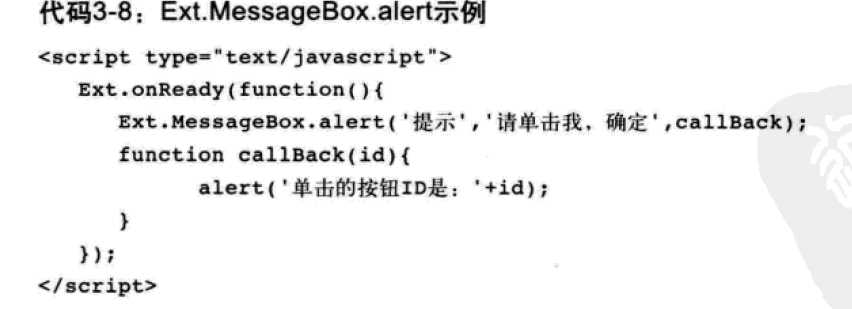
2.Ext.MessageBox.alert()
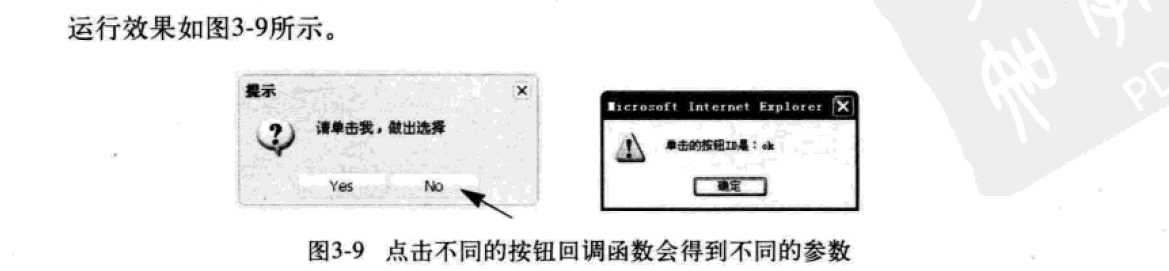
如果为该其提供一个回调函数,则该函数将在单击按钮后被调用(不包括左上角的推出按钮),所单击按钮的ID将被作为唯一的参数传递到回调函数中


3.Ext.MessageBox.confirm()


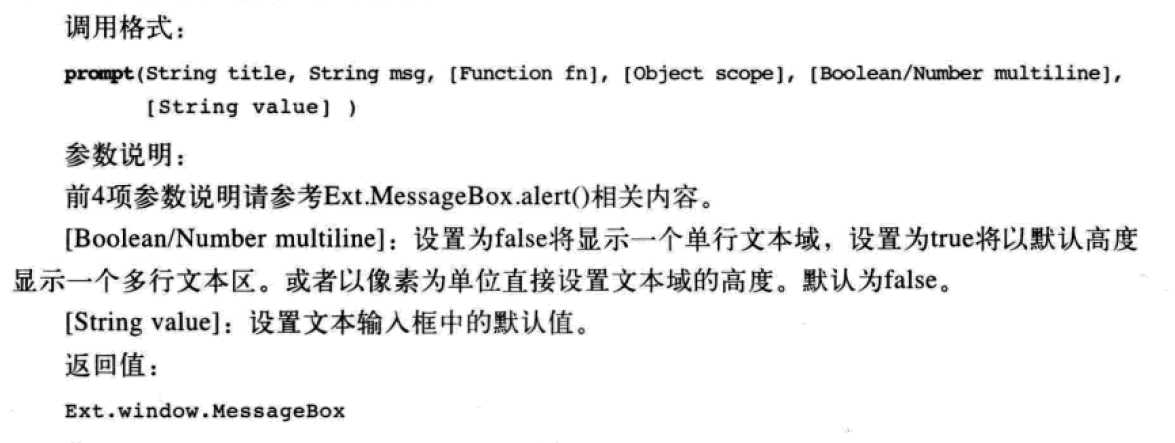
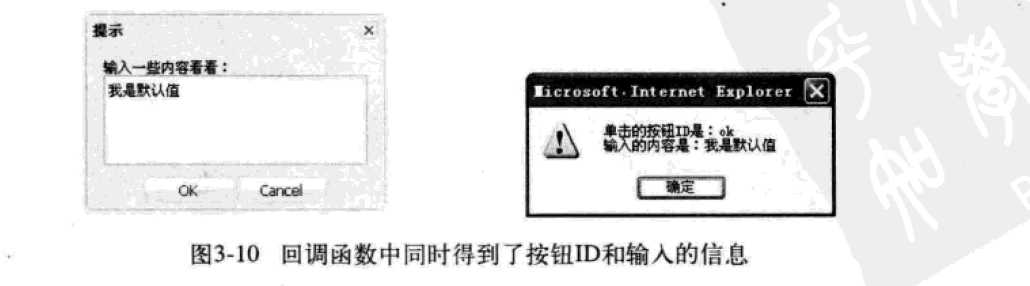
4.Ext.MessageBox.prompt()
所单击按钮的ID和文本框中的内容被作为参数传递到回调函数中



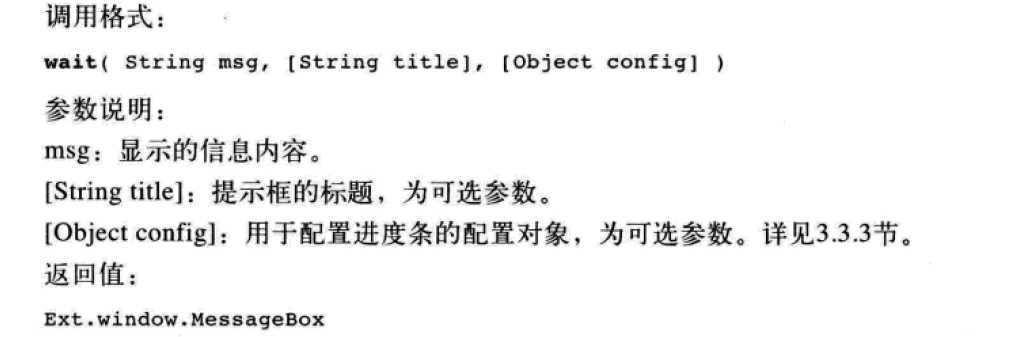
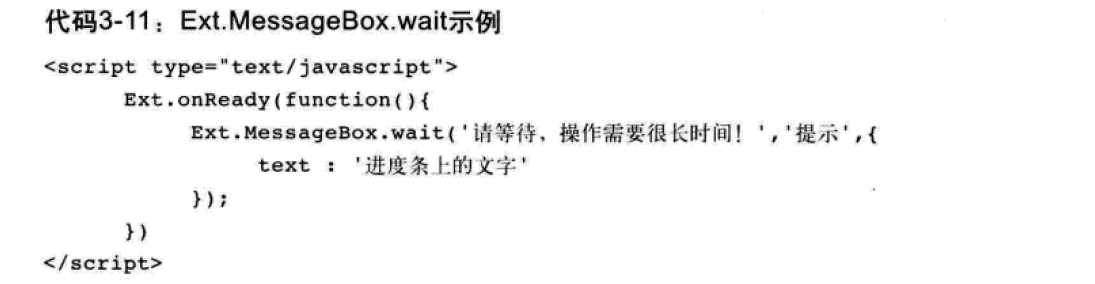
5.Ext.MessageBox.wait()
一个自动滚动的进度条提示框


6.Ext.MessageBox.show()
比较丰富,功能更强大,具体参考API
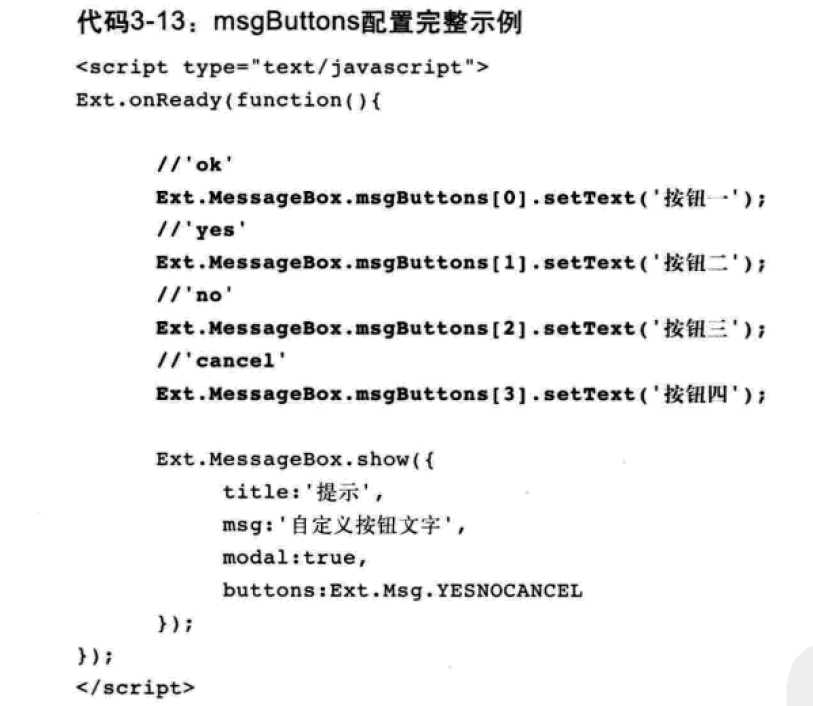
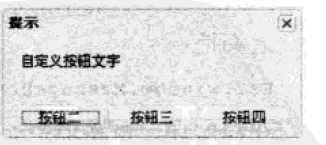
7.Ext.window.MessageBox其他功能
通过msgButtons配置项改变默认的按钮文字


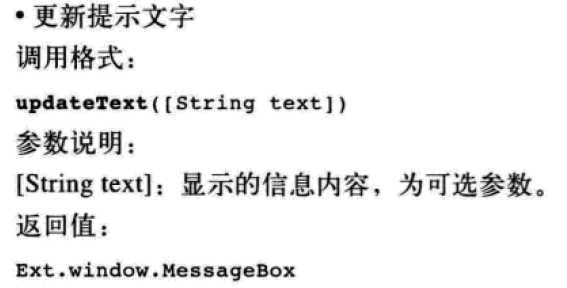
还可以动态更新提示框

标签:功能 显示 运行 alert 技术 wait com 进度 按钮
原文地址:http://www.cnblogs.com/chen1234/p/7429533.html