标签:不同类 将不 浮动 实现 调整 合并 改变 也会 otto
先来说一下CSS中的浮动
一、浮动
1、标准流中的块级盒子,宽度将自动伸展为100%,而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开

2、当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子原来的位置。(浮动盒子,会盖在这个盒子的上方)
但是,未浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)

3、由于第二条的原因。
可以给收影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响
clear可选值:left-清除左浮动影响
right-清除右浮动影响
both-同时清除左右浮动影响,常用

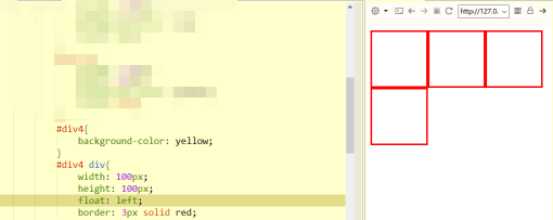
4、父盒子没有指定高度。
如果子盒子没有浮动,则父盒子的高度可以被盒子撑开

如果,父盒子中的所有子盒子都浮动,则父盒子高度讲变为0

[解决所有盒子浮动,父盒子高度塌陷的问题]
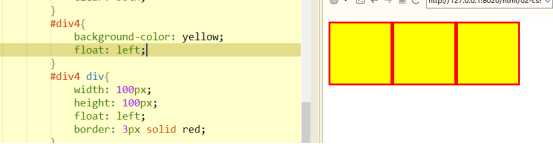
①给父盒子也添加浮动

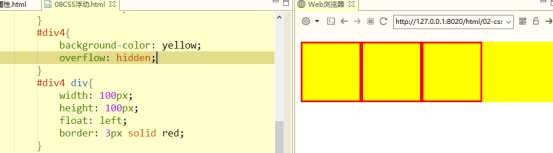
②给父盒子添加overflow属性;推荐使用!

③在父盒子最后,添加一个高度为0的空div。给这个div添加clear:both;属性,清除掉浮动效果
④可以将③中的div用伪对象选择器::after实现
#div4::after{
display:block;
concent:"";
height:0px;
clear:botn;
}
水平排放的盒子,水平间距数margin的累加

垂直排放的盒子,垂直间距是合并的去最大值

二、定位
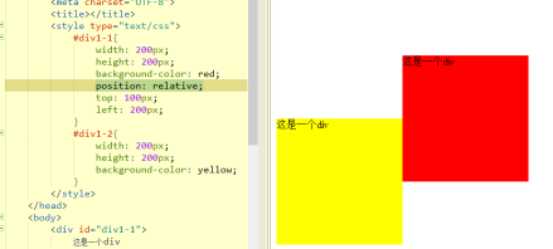
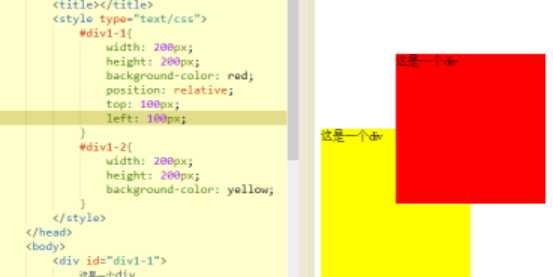
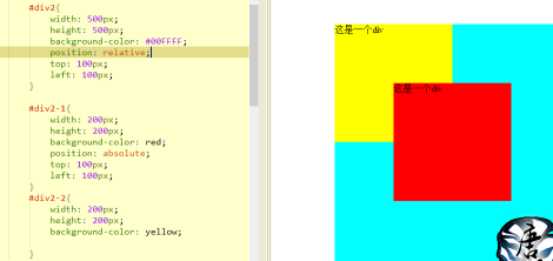
1、相对定位relative
①使用position: relative;设置元素为相对定位元素
②使用top、right、bottom、left调整元素的位置,当left跟right同时存在时left生效top、bottom同时存在时top生效

③定位机制:
a、相对定位是相对于自己原来的位置定位。当top等属性不指定是,元素位置不会发生不改变
b、相对定位,不会释放掉元素在原有文档流中的位置。不会影响其他文档流元素的位置
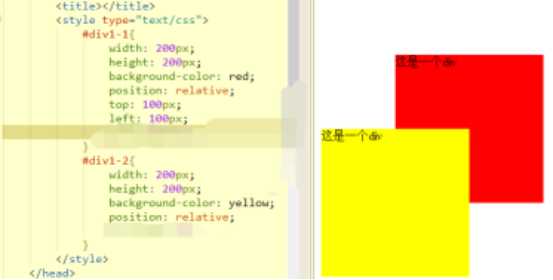
④关于元素Z轴重叠
a、定位元素,默认的Z轴高于普通流文档元素

b、同为定位元素,后来在居上

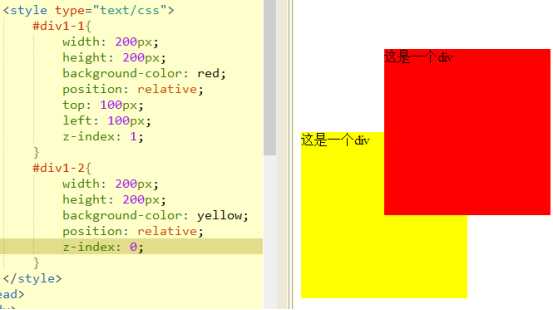
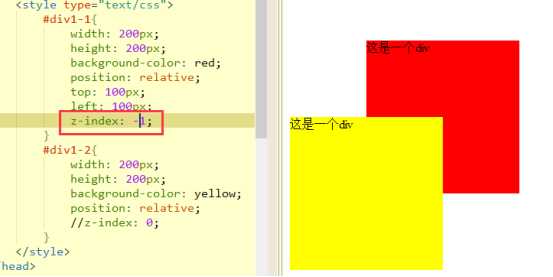
c、可以使用z-index手动调节定位元素的上下层z轴顺序(不加px123什么的表示的是图片的顺序)

d、z-index默认为0,而且只能作用于定位元素

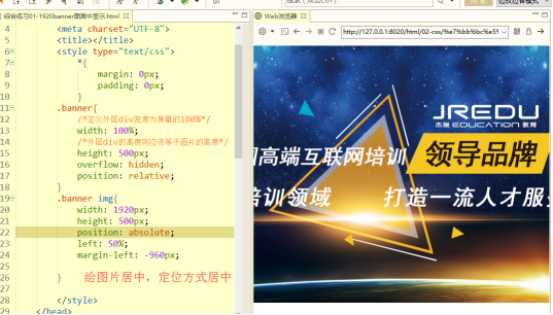
2、[绝对定位]
①使用position: absolute;设置元素为绝对定位
②定位机制:
a、相对于死一个非static定位的祖先元素进行定位(即相对于使用了relative、absolute、fixed定位的祖先元素进行定位)
b、如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位
c、使用absolute的元素,会从文档流中完全删除,原有空间会被释放

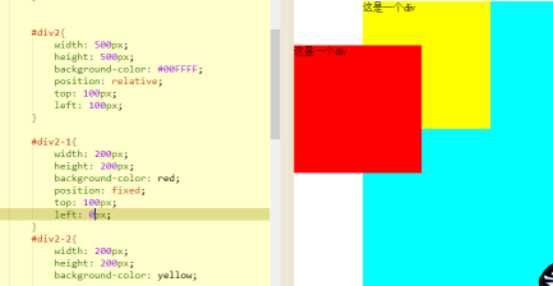
3、[固定定位 fixed]
①使用position: fixed;设置固定定位;
②固定定位:是一种特殊的绝对定位!!只是祖先元素无法使用定位锁住
③定位机制:永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动

4、[z-index 属性]
① 作用:根据z-index属性设置的数值,决定元素在z轴方向上的层叠次序
② 使用要求:
a、z-index只能给定位元素调整层叠次序:
relative、absolute、fixed
b、元素的z-index属性要考虑父容器z-index的约束
>>>如果父容器设置了z-index属性,则子容器的所有元素,讲不能脱离父容器层次的约束。(即,父容器设置了z-index,则子容器只能以父容器数值为准。再给子容器设置了z-index,只能调整子容器在服容器层次之内的层叠次序)
>>>如果父容器没有设置z-index,或者设置为z-index:auto;则子容器调整z-index将不受父容器层次约束
③ z-index:auto; & z-index:o; 之间的异同
a、 z-index:auto;是默认值,与 z-index:o;处于同一平面
b、 z-index:o;会约束子元素必须与父容器在同意平面
z-index:auto;不会约束子元素的层次

三、浮动与定位的一些小区别
float: left|right; 可以自动排列自动折行, 但需要clear来配合清除浮动;position: absolute|relative; 要配合top,left等定位。
position: absolute会导致元素脱离文档流,被定位的元素等于在文档中不占据任何位置,在另一个层呈现,可以设置z-index。PS的图层效果就是position: absolute。
float也会导致元素脱离文档流,但还在文档或容器中占据位置,把文档流和其它float元素向左或向右挤,并可能导致换行。图片的文字环绕布局效果就是float。CSS允许任何元素浮动float,不论是图像,段落还是列表。无论先前元素是什么状态,浮动后都成为块级元素。浮动元素的宽度缺省为auto。
浮动有一系列控制它的规则。
1.浮动元素的外边缘不会超过其父元素的内边缘。
2.浮动元素不会互相重叠。
3.浮动元素不会上下浮动。
4.如果一个浮动元素在另一个浮动元素之后显示,而且会超出容纳块,则它下降到低于先前任何浮动元素的位置。说简单点就是没有空间的话,就另起一行。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
CSS position 属性
通过使用 position 属性,我们可以选择 3 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
position,我们通常用到的是绝对(absolute)和相对(relative)定位
通常,做弹出菜单的时候,会用到定位,父元素相对定位position:relative,其中的子元素绝对定位position:absolute,通过top,right,bottom,left的值来控制子元素的位置,要注意的是子元素的位置将相对于父元素,而不是整个页面。
浮动与定位的区别
通过定位虽然也可以进行布局,但是它的特点决定了它不适合做页面的布局,因为被定义的元素在普通文档中占有的任何空间都将被关闭,可以说,它是漂浮在整个页面上面的,所以,它可以和页面上其他的内容重叠显示。
这个特点可以方便的让我们做出其他特殊的效果,但是相对与浮动就布局来说,我们更多的还是用浮动。
标签:不同类 将不 浮动 实现 调整 合并 改变 也会 otto
原文地址:http://www.cnblogs.com/junwuyao/p/7435257.html