标签:3.5 play png border es2017 child auto 介绍 9.png
本文主要根据《锋利的jQuery》总结,介绍的jQuery选择器主要包含3类:1)基本选择器,2)层次选择器,3)过滤选择器
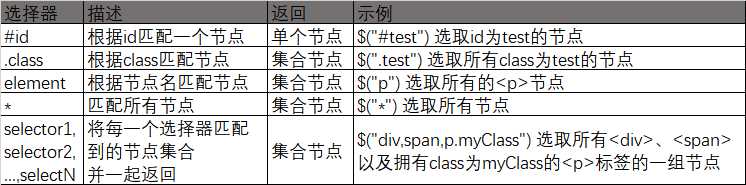
1. 基本选择器

2. 层次选择器
| 选择器 | 替代方法 | 描述 | 返回 | 示例 |
| $("ancestor descendant") | 选取ancestor节点里的descendant(后代)节点 | 集合节点 | $("div span") 选取<div>里的所有<span>后代节点 | |
| $("parent > child") | 选取parent节点下的child(子)节点 | 集合节点 | $("div > span") 选取<div>里的所有<span>子节点 | |
| $("prev + next") | $("prev").next("next") | 选取紧接在prev节点后的next节点 | 集合节点 | $(".one + div") 选取class为one的下一个<div>兄弟节点 |
| $("prev ~ siblings") | $("prev").nextll("siblings") | 选取prev元节点之后的所有siblings节点 | 集合节点 | $("#two ~ div") 选取id为two的节点后面的所有<div>兄弟节点 |

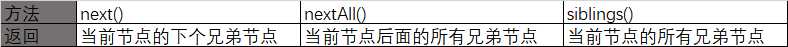
2.1 获取兄弟节点的方法

3. 过滤选择器
3.1 基本过滤选择器

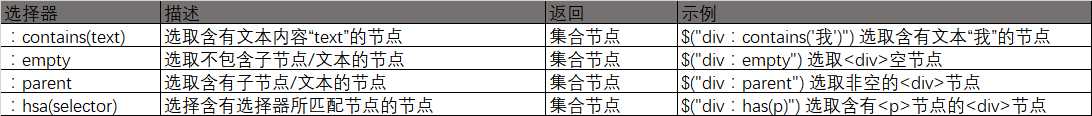
3.2 内容过滤选择器

3.3 可见性过滤选择器

3.4 属性过滤选择器

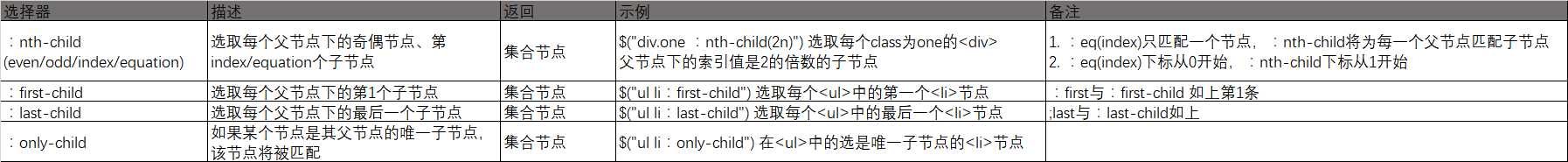
3.5 子节点过滤选择器

3.6 表单对象属性过滤选择器

本文总结的过滤器只是过滤器中的一部分,仅供参考。
更多内容,请访问http://www.cnblogs.com/BlueStarWei
标签:3.5 play png border es2017 child auto 介绍 9.png
原文地址:http://www.cnblogs.com/BlueStarWei/p/7435201.html