标签:targe 客服 using link 在线 mon 检查 sdn 问题
很多人说ABP不适合高并发大型,有一定的道理,但是我觉得还是可以的,就看架构师的能力了,哈哈,我之前公司就是ABP绝对百万数据级项目,是一个在线教育网站,涉及到平台,学院,院系,班级,课程,学生等,一个平台多少大学,一个大学多少院系,一个院系多少班级多少课程,其负责程度一点都不简单,不说了,那是大神,比我在园子看到绝对大多数架构师都强悍.是我等仰望都对象.但是这不是停下脚步仰望的理由,只会是我们追求更强的脚步.
随着软件工作时间开发经验的不断增加,我们发现其实很多工作都是重复机械的,而且随着软件复杂度的不断提升,以往依靠经验来完成一些简单的增删改查的做法已经行不通了。特别是用户的要求越来越高,希望添加的功能越来多,目前这种开发模式,已经捉襟见肘。我很难想象如何在现有的模式下进行多系统的持续集成并添加一些新的特性。
开发一个系统时,我们不可避免的会使用各种框架。数据持久层实现、日志、ASP.NETMVC、IOC以及自动映射等。一个高质量的软件系统往往还有全局容错,消息队列等组件。
其实,我们无非是希望在编程的时候,把大部分的注意力全部集中到业务实现上。不要过多的考虑基础的软件结构上的种种问题。应该有一个框框或者一种范式来提供基本的服务,如日志、容错和AOP,DI等。
稍微正规一点的公司经过多年沉淀都形成了自己的内部软件框架,他们在开发软件的时候并不是从一片空白开始的。而是从一个非常牢固的基础平台上开始构建的。这样大大提高了开发速度,而且一种架构往往也决定了分工协作的模式。我们目前之所以无法分工协作,根本原因也是缺少一套成熟稳定的基础开发架构和工作流程。
目前.NET上有不少开源框架。比如Apworks和ABP。其中Apworks是中国人写的一套开源框架。它是一个全功能的,不仅可以写分布式应用,也可以写桌面应用。ABP的全称是Asp.netboilerplate project(asp.Net样板工程)。是github上非常活跃的一个开源项目。它并没有使用任何新的技术,只是由两名架构师将asp.net开发中常用的一些工具整合到了一起,并且部分实现了DDD的概念。是一个开箱即用的框架,可以作为asp.net分布式应用的一个良好起点。
使用框架当然有代价,你必须受到框架强API的侵入,抑或要使用他的方言。而且这个框架想要吃透,也要付出很大的学习成本。但是好处也是显而易见的。业界顶尖的架构师已经为你搭建好了一套基础架构,很好的回应了关于一个软件系统应该如何设计,如何规划的问题,并且提供了一套最佳实践和范例。
学习虽然要付出成本,但是经过漫长的跋涉,我们从一无所知已经站到了工业级开发的门槛上。基于这个框架,我们可以很好的来划分任务,进行单元测试等。大大降低了软件出现BUG的几率。
这节我就来说一下在ABP module-zero基础上做AdminLTE+Bootstrap Table的系统,算是前面十一节的总结和扩展.
首先我们依旧去官网根据abp模板创建解决方案.勾选上module-zero,然后创建数据库连接,还原nuget包,然后update-database创建数据库.
接下来就是创建脚本更新数据库了,以上这些都在前面的章节讲到了,我就不做累述了,不明白可回去一下第一节.
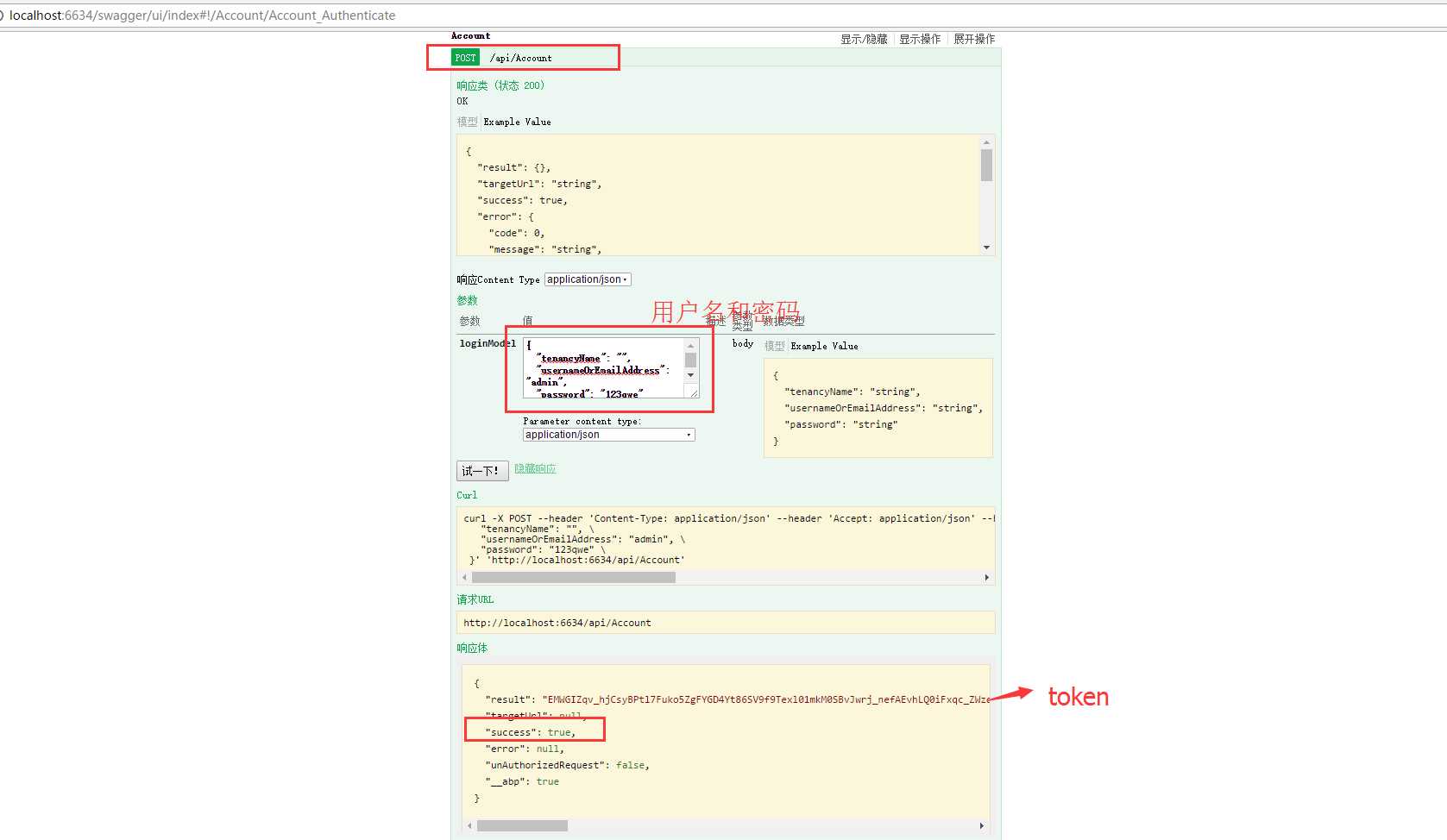
然后在home控制器下建ActionResult login,添加一个试图页面.加上自己的登陆页面样式js等,这里我们就不用mvc的形式再在去请求控制器 了,我们直接请求webapi的登陆方法了.是的就是已经搭好了swagger的然后请求/swagger/ui/index的Account接口.如图.

既然前面讲到ABP 对javascript ajax的封装
var newPerson = { name: ‘Dougles Adams‘, age: 42 }; abp.ajax({ url: ‘/People/SavePerson‘, data: JSON.stringify(newPerson) }).done(function(data) { abp.notify.success(‘created new person with id = ‘ + data.personId); });
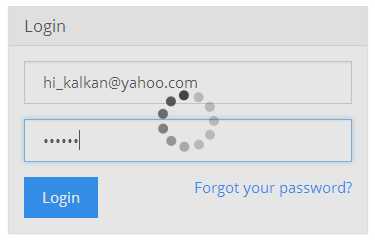
其实这里我们还可以做一些再次封装,方便在项目中去使用,就以登陆为例效果如下。
abp.ui.block($(‘#login‘)); var url = "/api/Account"; var login = function (para, ajaxtype,posturl) { return abp.ajax({ url: posturl, type: ajaxtype, async: false, data: JSON.stringify(para) }); }; var loginModel = { "tenancyName": "", "usernameOrEmailAddress": $("#userName").val(), "password": $("#password").val() }; abp.ui.setBusy( $(‘#login‘), login(loginModel, "post", url).done(function (data) { abp.auth.setToken("Bearer " + data); window.location.href = "/admin/userinfo/index" }), );
当然这是在ABP原来封装的效果上加上的,细心的你已经发现这里多了两个东西,一个是abp.ui.block,另外一个是abp.ui.setBusy,这其实是一个阻止用户重复提交,和正在提交繁忙状态,
其实就是一个遮罩层。

这里是ABP集成的jquery.blockUI.js插件,该API使用一个透明的涂层(transparent overlay)来阻塞整个页面或者该页面上的一个元素。这样,用户的点击就无效了。当保存一个表单或者加载一个区域(一个div或者整个页面)时这是很有用的。比如
abp.ui.block(); //阻塞整个页面 abp.ui.block($(‘#MyDivElement‘)); //可以使用jQuery 选择器.. abp.ui.block(‘#MyDivElement‘); //..或者直接使用选择器 abp.ui.unblock(); //解除阻塞整个页面 abp.ui.unblock(‘#MyDivElement‘); //解除阻塞特定的元素
另外abpjs中也对blockUI做了一些常用方法的封装,设置阻塞abp.ui.block,取消阻塞abp.ui.unblock ,设置繁忙状abp.ui.setBusy 和解除繁忙状态abp.ui.clearBusy
abp.ui.block = function (elm) { abp.log.warn(‘abp.ui.block is not implemented!‘); }; abp.ui.unblock = function (elm) { abp.log.warn(‘abp.ui.unblock is not implemented!‘); }; /* UI BUSY */ //Defines UI Busy API, not implements it abp.ui.setBusy = function (elm, optionsOrPromise) { abp.log.warn(‘abp.ui.setBusy is not implemented!‘); }; abp.ui.clearBusy = function (elm) { abp.log.warn(‘abp.ui.clearBusy is not implemented!‘); };
UI Block API默认使用jQuery的blockUI插件实现的。要是它生效,你应该包含它的javascript文件,然后在页面中包含abp.blockUI.js作为适配器。
另外一个就是busy 该API用于使得某些页面或者元素处于繁忙状态。比如,你可能想阻塞一个表单,然后当提交表单至服务器时展示一个繁忙的指示器。例子:
abp.ui.setBusy(‘#MyLoginForm‘);
abp.ui.clearBusy(‘#MyLoginForm‘);
效果就是上面的繁忙效果。
该参数应该是一个选择器(如‘#MyLoginForm’)或者jQuery选择器(如$(‘#MyLoginForm‘))。要使得整个页面处于繁忙状态,你可以传入null(或者‘body‘)作为选择器。setBusy函数第二个参数接收一个promise(约定),当该约定完成时会自动清除繁忙的状态。因为abp.ajax返回promise,我们可以直接将它作为promise传入。要学习惯于promise更多的东西,查看jQuery的Deferred。
UI Busy API是使用spin.js实现的。要让它生效,应该包含它的javascript文件,然后在页面中包含abp.spin.js作为适配器。
经过上面的努力,我们得登陆也已经做好了。登陆成功之后我们要做事的事情就是一个保存token另外一个就是路由的重定向了。
大家都知道,ASP.NET MVC有自己内置的反伪造系统,但它有一些不足:需要为保护的所有actions添加ValidateAntiForgeryToken特性,这个容易忘记。ValidateAntiForgeryToken特性只检查HTML 表单域中的**__RequestVerificationToken,这就使得在AJAX请求中使用它非常困难或不可能,尤其是以"application/json"**作为content-type发送请求时。在Ajax请求中,通常会在请求头中设置token。在JS代码中很难访问验证token,尤其是不在.cshtml文件中写JS。但我们需要在AJax请求中访问使用。即使可以在js中访问token,也需要为每个请求都在头部手动加入,很是麻烦。ABP做了下面这些事情来客服上面的困难:actions会被自动保护(通过AbpAntiForgeryMvcFilter)。自动保护可以应对大多数情况。当然,可以使用DisableAbpAntiForgeryTokenValidation特性为任何action和Controller关闭自动保护,也可以使用 ValidateAbpAntiForgeryToken特性打开。除了HTML的表单域,AbpAntiForgeryMvcFilter也会检查请求头中的token。因此,可以很容易对ajax请求使用反伪造token保护。在js中可以使用abp.security.antiForgery.getToken()函数获得token。为所有的ajax请求头部自动添加反伪造token。
所以token在ABP中很重要,我们在请求 /api/Account会反馈一个token,我们在登陆的时候就把token存到cookie中,以方便后面的使用。如登陆中的 abp.auth.setToken("Bearer " + data); 那ABP是怎么样设置cookie的了,这里也做了封装。
abp.auth.tokenCookieName = ‘Abp.AuthToken‘; abp.auth.setToken = function (authToken, expireDate) { abp.utils.setCookieValue(abp.auth.tokenCookieName, authToken, expireDate, abp.appPath); }; abp.auth.getToken = function () { return abp.utils.getCookieValue(abp.auth.tokenCookieName); } abp.auth.clearToken = function () { abp.auth.setToken(); }
这里面就包含了token常用的存取和清除的方法。
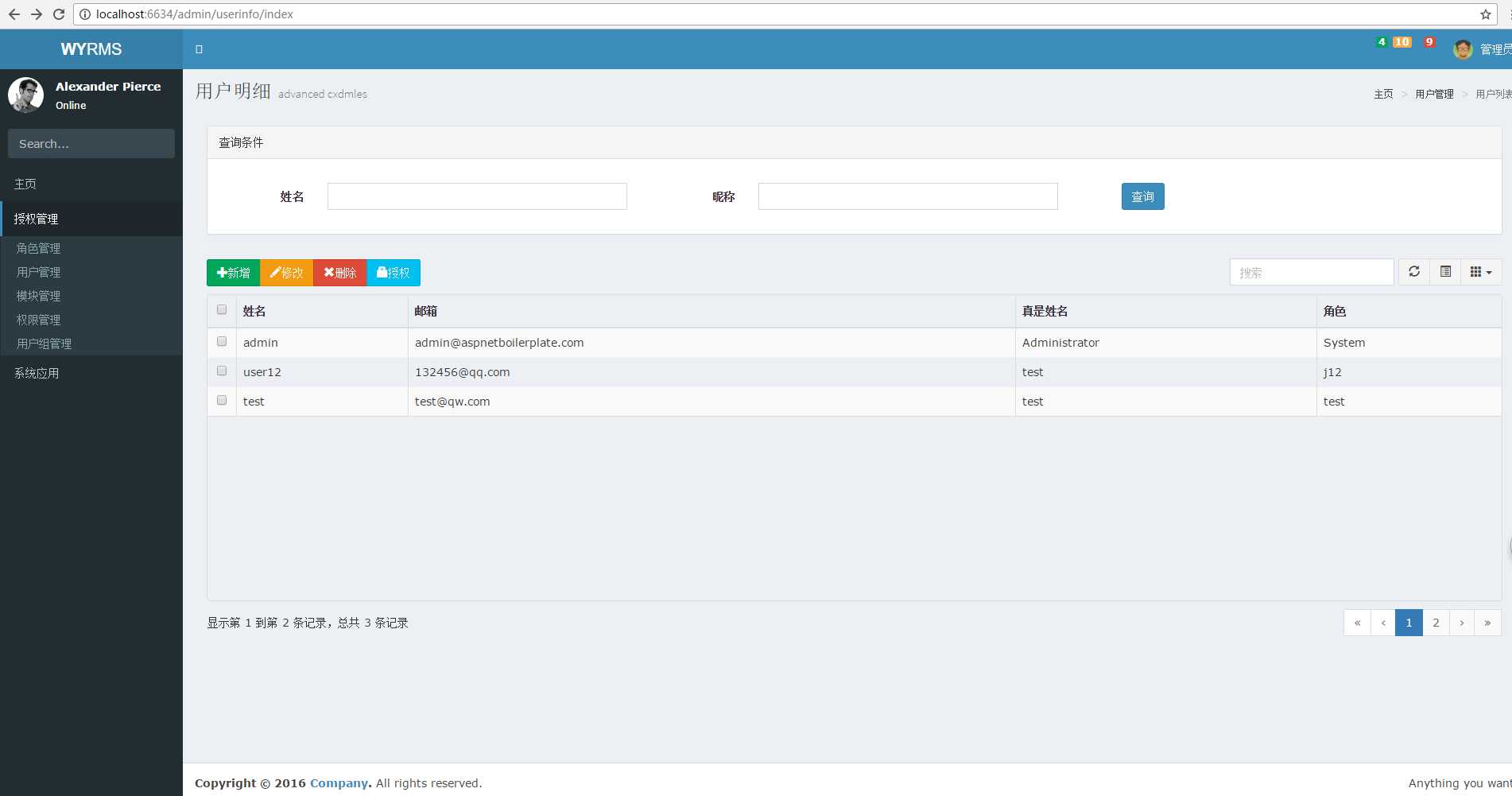
我们在已经添加了域,所以这里登陆成功之后直接把url指向/admin/userinfo/index。当然在/Areas/Common/Views/Layout里面我们已经AdminLTE的布局了,包括菜单已经加载出来了,其实现在服务层的时候漏了一些东西,我们这里补上,ABP既然是一个框架
那么在创建Service的时候自然要包含基础增删查改的方法,那么这时候IAsyncCrudAppService就派上用场了。这里我们以模板IModulesService讲一下。首先我们创建好model和DTO
using Abp.Domain.Entities; using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Text; using System.Threading.Tasks; namespace JCms.Meuns { public class Meun : Entity<int>, IMayHaveTenant { public int? ParentId { get; set; } [Required] [StringLength(20)] public string Name { get; set; } [Required] [StringLength(50)] public string LinkUrl { get; set; } [StringLength(100)] public string Description { get; set; } public bool IsMenu { get; set; } public int Code { get; set; } public bool Enabled { get; set; } public DateTime UpdateDate { get; set; } public int? TenantId { get; set; } } }
DTO:
using Abp.Application.Services.Dto; using Abp.AutoMapper; using Abp.Domain.Entities; using System; using System.Collections.Generic; using System.ComponentModel; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Text; using System.Threading.Tasks; namespace JCms.Meuns { /// <summary> /// 菜单 /// </summary> [Serializable] [AutoMapFrom(typeof(Meun))] public class MeunDto : EntityDto<int> { /// <summary> /// id /// </summary> public int Id { get; set; } /// <summary> /// 父模块Id /// </summary> public int? ParentId { get; set; } /// <summary> /// 名称 /// </summary> [Required] [StringLength(20)] public string Name { get; set; } /// <summary> /// 链接地址 /// </summary> [Required] [StringLength(50)] public string LinkUrl { get; set; } /// <summary> /// 是否是菜单 /// </summary> public bool IsMenu { get; set; } /// <summary> /// 模块编号 /// </summary> public int Code { get; set; } /// <summary> /// 描述 /// </summary> [StringLength(100)] public string Description { get; set; } /// <summary> /// 是否激活 /// </summary> public bool Enabled { get; set; } public DateTime UpdateDate { get; set; } //public virtual MeunDto ParentModule { get; set; } //public List<MeunDto> ChildModules { get; private set; } public List<MeunDto> children { get; set; } } }
这里要注意的如果model集成了某个接口,那么DTO也要继承这个接口的DTO,不然再继承IAsyncCrudAppService就会报错。
比如面的model继承Entity<int> 那么DTO也要继承EntityDto<int>.
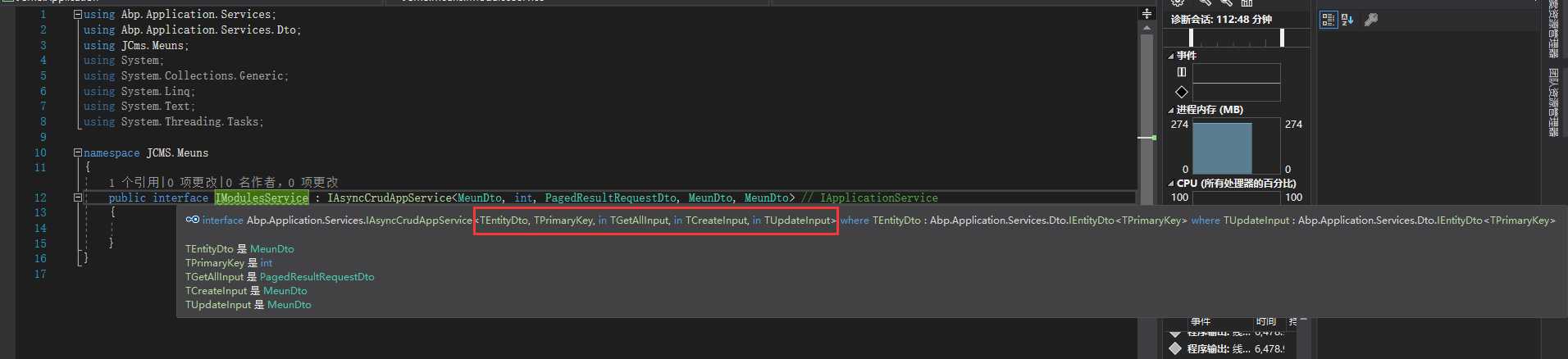
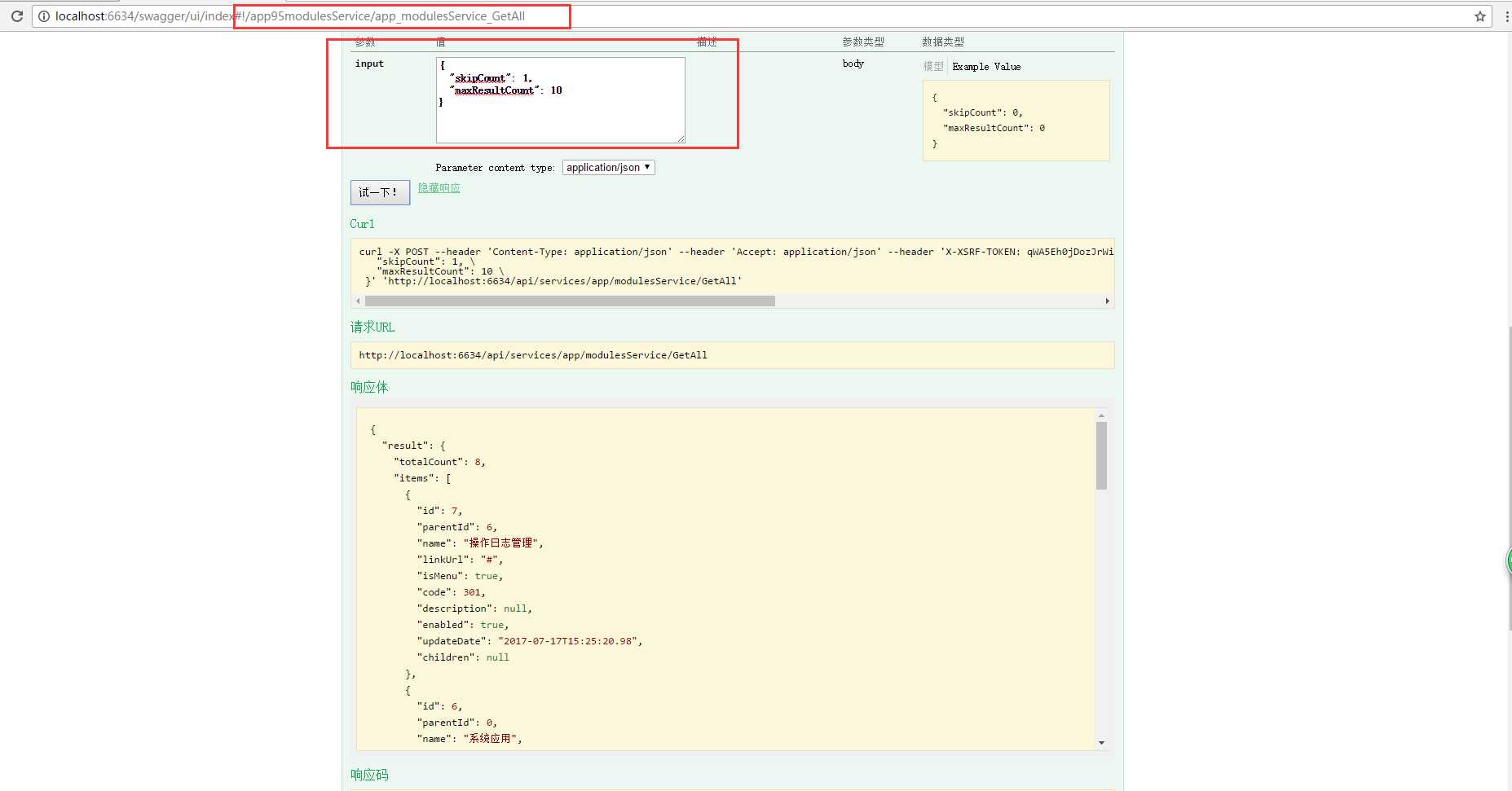
然后我们看一下IAsyncCrudAppService需要哪么参数。

这里都可以看得很清楚了,包括增删查改的DTO这里我比较懒,都用了一个。
接口:
public interface IModulesService : IAsyncCrudAppService<MeunDto, int, PagedResultRequestDto, MeunDto, MeunDto> // IApplicationService { }
实现
public class ModulesService : AsyncCrudAppService<Meun, MeunDto, int, PagedResultRequestDto, MeunDto, MeunDto>, IModulesService { public ModulesService(IRepository<Meun, int> repository) : base(repository) { } }
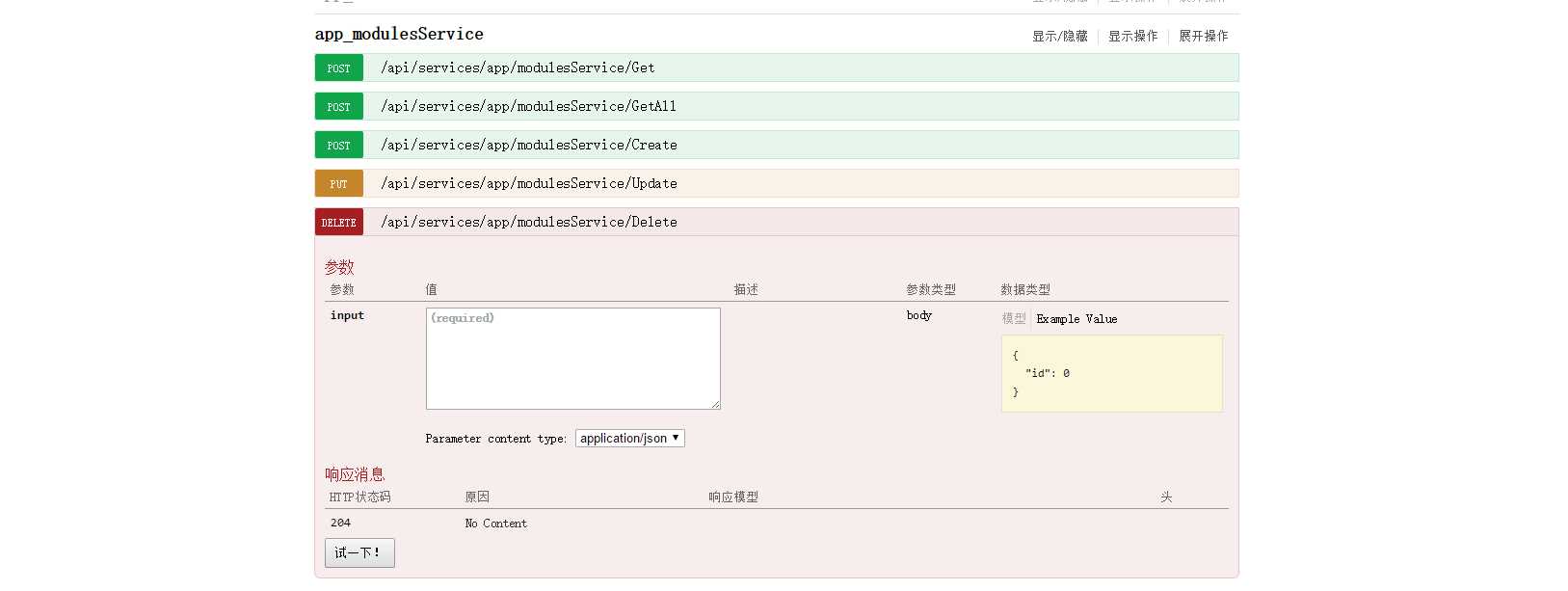
然后,我们在apiJCMSWebApiModule方法下加上.WithConventionalVerbs() 这样我们就可以看到特定的HTTP前缀,不然全是post,HTTP动词是通过方法名的前缀决定的:
我们可以通过对特定的方法使用WithVerb方法或者HTTP特性来覆盖上述惯例。

就这样,我们在业务层中常用的增删改查的方法就诞生了。

验证一下,传入参数,结果没毛病,可用。当然这里根据自己的需要可以重写这些方法的。页面和前面的页面差不多,没啥讲的,这里页面增删改查都已经实现。


现在用户管理和角色管理功能已经实现,后面我会再做菜单管理,授权管理,做完基本上就完了,当然后面的也是重点。共同努力!
github 地址:https://github.com/Jimmey-Jiang/JCMS
ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
标签:targe 客服 using link 在线 mon 检查 sdn 问题
原文地址:http://www.cnblogs.com/anyushengcms/p/7435384.html