标签:bsp .com es2017 分享 site size 动态 margin image


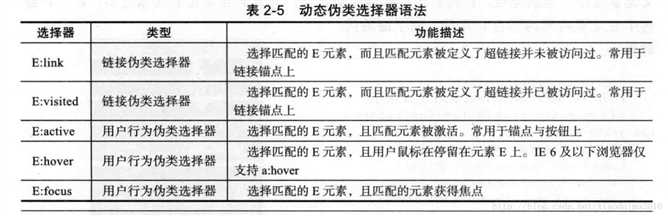
锚点伪类的设置顺序必须遵守一个”LoVe/HAte”原则,也就是说正确的设置顺序为: a:link、a:visited、a:hover、a:active






1 #hot-body > div:not(:first-child){ 2 margin-left: 15px; 3 }
1 <div id="hot-body"> 2 <div class="hot-item"><img src="../assets/image/hot-1.jpg" alt="1"></div> 3 <div class="hot-item"><img src="../assets/image/hot-2.jpg" alt="1"></div> 4 <div class="hot-item"><img src="../assets/image/hot-3.jpg" alt="1"></div> 5 </div>
标签:bsp .com es2017 分享 site size 动态 margin image
原文地址:http://www.cnblogs.com/khlbat/p/7435510.html