标签:单位 url ges str height 无法 覆盖 tom 结构
一、【margin:外边距】
1.只写一个值,表示四周的外边距均为指定值
2.写两个值,第一个数为上下外边距,第二个值为左右外边距
3.写三个值,分别表示上,右,下三个方向,左边默认等于右边
4.写四个值,表示上,右,下,左
也通过使用下面四个单独的属性,分别设置上、右、下、左外边距:
margin-top
margin-right
margin-bottom
margin-left
5.margin: 0 auto;设置块级元素在父级容器中水平居中
二、【padding:内边距】
设置方式与margin完全相同
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
注意:设置padding,会将导致div撑大,使用必须注意div实际宽高为多少;
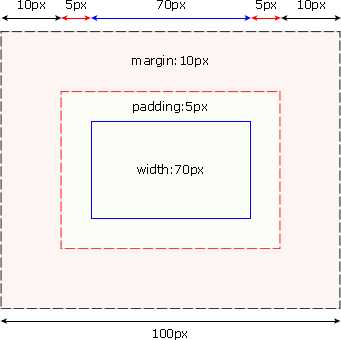
【举个栗子】

#box { width: 70px; margin: 10px; padding: 5px; }
三、【盒子模型分类】
1、标准盒子模型(W3C盒子):我们在设置的宽度高度仅仅包含content部分。
再添加padding或border。会导致盒子变大;
2、IE盒子模型(怪异盒子):我们设置的宽度和高度,包含content+padding+border;
再添加padding或border,会压缩content区域,但盒子总大小不变;
[手动设置盒子类型]
box-sizing: border-box; 怪异盒子;
box-sizing: content-box; 标准盒子; 默认效果。
四、【边框】
1.设置边框需要三个属性,宽度,样式,颜色
2.原则上三个属性缺一不可,顺序可以随便修改;
3.可以使用top,right,bottom,left分别设置四个边
.border:5px soild blue;
4、定义单边样式
为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:
border-top-style
border-right-style
border-bottom-style
border-left-style
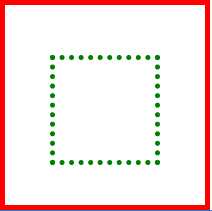
【举个栗子】

.div-1{
width: 200px;
height: 200px;
overflow:hidden;
border: 5px solid red;
}
.div-2{
width: 100px;
height: 100px;
position: relative;
left: 50%;
margin-left: -55px;
top:50%;
margin-top: -50px;
border: 5px dotted green;
}
当父盒子包裹子盒子,给盒子添加margin-top时,子盒子与父盒子的上边线不能分开,而是导致,两个盒子同时下来。
【解决办法】
1、给父盒子添加一点padding-top;不推荐使用,会导致父盒子结构多余1px padding。
2、 给父盒子添加1px的border-top;同样导致1px的多余空间,不推荐使用。
3、给父盒子或子盒子添加浮动;
4、给父盒子添加overflow属性;推荐使用的方法。
五、【border-radius圆角】
1.border-radius:可以接受8个属性值:
X轴:左上 右上 右下 左下/Y轴:左上 右上 右下 左下
2.缩写形式:
只写X轴,Y轴将默认等于X轴;
四个角写不全,默认对角相等;
只写一个值,默认8个数均等;
例如:border-radius:50px 20px;
=border-radius:50px 20px 50px 20px;
=border-radius:50px 20px 50px 20px/50px 20px 50px 20px;
3.当圆角弧度>=正方形边长一半,将会显示为圆形.
【举个例子】

.div-1{
width: 200px;
height: 200px;
background-color: yellow;
border-radius:50px 20px 50px 20px;
}
.div-1{
width: 150px;
height:150px;
border-radius: 50%;
overflow: hidden;
}
.div-2{
width: 100px;
height:100px;
border-radius: 50%;
margin:25px auto;
}
六、【border-image:图片边框】
1.border-image:一共可以放10个属性值:
a.图片路径:url();
b.图片的切片宽度:4个值,分别代表:上,右,下,左四条边;
通过四条切线切割,可以将图片分为9宫格.9宫格四个角分别对应边框的四个角(不会进行任何拉伸),9宫格
四个边分别对应四条边框(会根据设置进行拉伸/铺完/重复等操作)
注意:写的时候,必须不能带px单位。
c.边框的宽度:4个值,分别代表上,右,下,左 四条边框的宽度;
注意:写的时候,必须带px单位,与切片宽度用/分隔.;
d.边框的重复方式:strtch(拉伸),round(铺满),repeat(重复)
【举个例子】

.image{
width:200px;
height: 200px;
background-size: 200px 200px;
background-color: darkslategray;
border-image: url(images/ima.png) 27/27px stretch;
-webkit-border-image:url(images/ima.png) 27/27px repeat;
}
七、【round和repeat区别】
1.round会对四条边进行适当的拉伸压缩,确保四条边可以重复整数.
repeat会保持每条边的长度宽度不变,可能导致四角处,无法显示一条完整的边。
2.属性值的写法:border-image:a b/cpx d;
3.border-image:在webkit内核的浏览器中,必须带-webkit前缀.*/
八、【box-shadow:盒子阴影】
1.6个属性值,空格分隔:
X轴阴影距离(必选):可正可负,正一右移,负一左移;
Y轴阴影距离(必选):可正可负,正一下移,负一上移;
阴影模糊半径(可选):只能为正,默认0,数值越大,阴影越模糊;
阴影扩展半径(可选):可正可负,默认0,数值增大,阴影增大,反之亦然.
阴影颜色(可选):默认黑色;
内外阴影(可选):默认外阴影,inset表示内阴影。
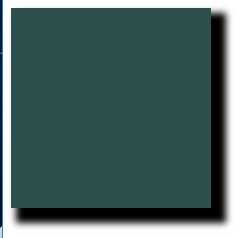
【举个例子】

.shadow{
width:200px;
height: 200px;
background-color: darkslategray;
box-shadow: 10px 10px 10px 5px black;
}
九、【outline:外围线】
显示在border外边,并不会占据空间。可能会覆盖四周的内容。
例如:outline:20px solid red;
【举个例子】
.div-1{
width: 200px;
height: 200px;
background-color: yellow;
outline: 10px solid red;
}
标签:单位 url ges str height 无法 覆盖 tom 结构
原文地址:http://www.cnblogs.com/lgc-17862800193/p/7435888.html