标签:计算 nload 全局变量 find 对象 函数参数 images bsp call
【循环结构的执行步骤】
1、声明循环变量
2、判断循环条件
3、执行循环体操作
4、更新循环变量
然后,循环执行2-4,直到条件不成立时,跳出循环。
while循环()中的表达式,运算结果可以是各种类型,但是最终都会转化为真假
转化规则同if结构。
while循环特点:先判断,再执行。
do-while循环特点:先执行,再判断;即使初始条件不成立,do-while循环也至少执行一次。
// var num=1;//1、声明循环变量
// while (num<=10){//2、判断循环条件
// document.write(num+"<br />");//3、执行循环体操作
// num++;//4、更新循环变量
// }
【for循环】
1、for循环有三个表达式:①声明循环变量;②判断循环条件;③ 更新循环变量。
三个表达式之间用;分隔;
for循环三个表达式都可以省略,但是两个;缺一不可。
2、for循环的执行特点:先判断,再执行。与while相同。
3、for循环三个表达式,都可以有多部分组成。第二部分多个判断条件用&& || 连接,
第一三部分,用,分隔。
[循环控制语句]
1、break:跳出本层循环,继续执行循环后面的语句。
如果循环有多层嵌套,则break只能跳出一层。
2、continue:跳过本次循环剩余的代码,继续执行下一次循环。
① 对于for循环,continue之后执行的语句,是循环变量更新语句i++
② 对于while do-while循环,continue之后执行的语句,是循环条件判断。
因此,使用这两个循环时,必须将continue放到i++之后使用。否则,continue将* 跳过i++导致死循环。
例题:
输入N个数,实现从1加到N
var count = prompt("请输入整数个数:"); var i = 0; var sum = 0; while (i<count){ var num = parseInt(prompt("请输入第"+(i+1)+"整数:")); if(i==count-1) document.write(num+"="); else document.write(num+"+"); sum += num; i++; } document.write(sum);
求斐波那契数列
var a=1; var b=1; var c=a+b; document.write("1 "+1+" "); for (var i=1;i<18;i++) { a=b; b=c; c=a+b; if ((i+2)%5==0&&(i+2)!=0) { document.write(c+"<br />"); }else{ document.write(c+" "); } }
【函数的声明及调用】
1、函数的声明格式:
function 函数名(参数1,参数2,...){
//函数体代码
return 返回值;
}
函数的调用
① 直接调用:函数名(参数1的值,参数2的值,....);
② 事件调用方式:直接在HTML标签中,使用事件名="函数()"
<button onmouseout="SaySth(‘你好啊‘,‘red‘)">点击按钮,打印内容</button>
2、函数的注意事项
① 函数名必须要符合小驼峰法则,首字母小写之后每个单词首字母大写 ;
② 函数名后面的括号中可以有参数,也可以没有参数,分别称为有参函数和无参函数;
③ 声明函数时的参数列表称为形参列表,形式参数。(变量的名字);
function saySth(str,color){}
调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值);
saySth("你好","red");
④ 函数的形参列表个数与实参列表个数没有实际关联关系。
函数参数的个数,取决于实参列表
如果实参列表的个数<形参列表,则未赋值的形参,将为Undefind。
⑤ 函数可以有返回值,使用return返回结果,调用函数时,可以使用一个变量接收函数的返回结果。
如果函数没有返回值,则接收的结果为Undefined;
function func(){
return="haha";
}
var num=func();//num="haha";
⑥ 函数中变量的作用域
在函数中,使用var 声明的变量,为局部变量。只能在函数内部访问;
不用var声明的变量,为全局变量,在函数外部也能访问;
函数的形参列表,默认为函数的局部变量,只能在函数内部使用。
⑦ 函数的声明与函数的调用没有先后之分,即可以在声明函数前调用函数
func();//声明func之前调用也是可以的
function func(){}
[匿名函数的使用]
1、声明一个匿名函数,直接赋值给某一个事件。
window.onload=function(){} 文档就绪函数
2、匿名函数表达式。将匿名函数,赋值给一个变量。
声明:var func=function(){}
调用:func();
注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后(与普通函数的区别)。
3、自执行函数:
① !function(){}();//可以使用多种运算符开头但一般用感叹号。
!function(形参列表){}(实参列表);
② (function(){}());//使用()将函数及函数后的括号包裹
③ (function(){})();使用()只包裹函数部分;
三种写法的特点:
① 使用!开头,结构清晰,不容易混乱,推荐使用。
② 能够表明匿名函数与调用的()为一个整体,官方推荐使用。
③ 无法表明括号与之后的()的整体性,不推荐使用;
//单行注释
/*多行注释,开头一个* */
/**
[JS代码的执行顺序问题]
JS代码在运行时,会分为两大部分。检查装载和执行阶段
检查装载阶段:会先检测代码的语法错误,进行变量、函数的声明
执行阶段:变量的赋值、函数的调用等,都属于执行阶段
以下面代码为例:
console.log(num);//undefined
var num=10;
func1();//函数可以正常执行
function func1(){}
func2();//函数不能执行,打印func2时,显示undefined
var func2=function(){}
上述代码的执行顺序为
------检查装载阶段-------
var num;
function func1(){}
var func2;
------代码执行阶段-------
console.log(num); num=10;
func1();
func2(); func2=function(){}
[函数的内部属性]
1、arguments对象
① 作用:用于储存调用函数时的所有实参。当我们调用函数,并用实参赋值时,实际上参数列表已经
保存到arguments数组中,可以在函数中,使用arguments[n]的形式调用。n从0开始。
② arguments数组的个数,取决于实参列表,与形参无关。
但是,一旦第N个位置的形参、实参、arguments都存在时,形参将与arguments绑定,同步变化。(即在
函数中修改形参的值,arguments也会改变,反之,亦成立)
③ arguments.callee 是arguents的重要属性,表示arguments所在函数的引用地址,在函数里面可以
使用arguments.callee调用函数本身
在函数内部,调用函数自身的写法,叫做递归。
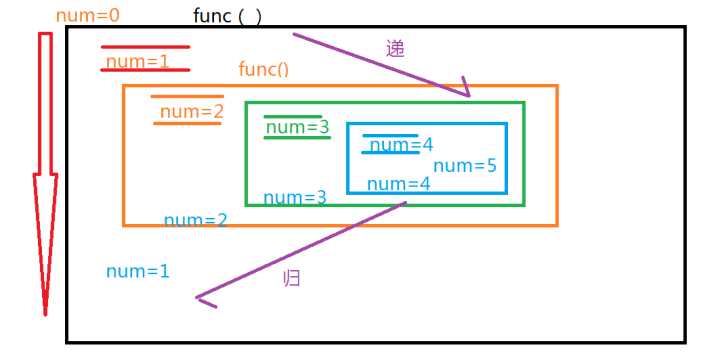
递归分为两部分:递和归。以递归调用语句为界限,可以将函数分为上下两部分。
递:是当函数执行上半部分,遇到自身的调用语句时,继续进入内层函数,再执行上半部分。
直到执行完最内层函数。
归:当最内层函数执行完以后,再从最内层函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句,会进入内层函数执行,而外层函数的后半部分暂不执行。直到
最内层函数执行完以后,再逐步向外执行。
 使用递归计算1-10的和
使用递归计算1-10的和
var sum=0; var i=1; function sum1() { sum += i; i++; if (i<=10) { sum1(); } return sum; } sum1(); alert(sum);
标签:计算 nload 全局变量 find 对象 函数参数 images bsp call
原文地址:http://www.cnblogs.com/zzzzyy/p/7435946.html