标签:dig 表达 案例 repeat date 邮箱 下载 jquery equal
1、官网下载:http://bassistance.de/jquery-plugins/jquery-plugin-validation/
目录结构:

2、引入jquery库和validation插件
复制dist文件夹下的
和localization文件夹下的
放到WEB项目的js文件夹下提供使用
注意:validate是jQuery插件,必须在jQuery的基础上进行运行,导入顺序是jQuery库,validate库和国际化资源库(可选)
1 <!--依赖的JQuery库--> 2 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 3 <!--引入validate校验库--> 4 <script type="text/javascript" src="../js/jquery.validate.min.js" ></script> 5 <!--引入国际化库,中文提示(可选)--> 6 <script type="text/javascript" src="../js/messages_zh.js" ></script>
3、常用校验类型:(其他类型网上查找即可)
| 校验类型 | 取值 | 描述 |
| required | true|false | 必填字段 |
| 邮件地址 | ||
| url | 路径 | |
| date | 数字 | 日期 |
| dateISO | 字符串 | 日期(YYYY-MM-dd) |
| number | 数字(负数,小数) | |
| digits | 整数 | |
| minlength | 数字 | 最小长度 |
| maxlength | 数字 | 最大长度 |
| rangelength | [minL,maxL] | 长度范围 |
| min | 最小值 | |
| max | 最大值 | |
| range | [min,max] | 值范围 |
| equalTo | jQuery表达式 | 两个值比较 |
| remote | url路径 | ajax校验 |
4、语法:
$(…).validate({
rules:{},
messages:{}
});
rules规则语法:
rules:{
字段名:校验器,
字段名:校验器
}
校验器语法:
语法:{校验器:值,校验器:值,…}
message提示语法:
message:{
字段名:{校验器:"提示",校验器:"提示",…}
}
5、案例:使用JQuery完成注册页面表单校验
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网站注册页面</title> 6 <style> 7 #contanier{ 8 border: 0px solid white; 9 width: 1300px; 10 margin: auto; 11 } 12 #form{ 13 height: 500px; 14 padding-top: 70px; 15 margin-bottom: 10px; 16 } 17 label.error{ 18 background:url(../img/unchecked.png) no-repeat 10px 3px; 19 padding-left: 30px; 20 font-family:georgia; 21 font-size: 15px; 22 font-style: normal; 23 color: red; 24 } 25 label.success{ 26 background:url(../img/checked.png) no-repeat 10px 3px; 27 padding-left: 30px; 28 } 29 30 #father{ 31 border: 0px solid white; 32 padding-left: 307px; 33 } 34 35 #form2{ 36 border: 5px solid gray; 37 width: 660px; 38 height: 450px; 39 } 40 </style> 41 42 <!--依赖的JQuery库--> 43 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 44 <!--引入validate校验库--> 45 <script type="text/javascript" src="../js/jquery.validate.min.js" ></script> 46 <!--引入国际化库,中文提示(可选)--> 47 <script type="text/javascript" src="../js/messages_zh.js" ></script> 48 <script> 49 $(function(){ 50 $("#registForm").validate({ 51 rules:{ 52 user:{ 53 required:true, 54 minlength:3, 55 }, 56 password:{ 57 required:true, 58 digits:true, 59 minlength:6, 60 }, 61 repassword:{ 62 required:true, 63 equalTo:"[name=‘password‘]" 64 }, 65 email:{ 66 required:true, 67 email:true 68 }, 69 username:{ 70 required:true, 71 maxlength:4, 72 }, 73 sex:{ 74 required:true, 75 } 76 }, 77 messages:{ 78 user:{ 79 required:"用户名不能为空", 80 minlength:"用户名不能少于3位!", 81 }, 82 password:{ 83 required:"密码不能为空!", 84 digits:"密码必须是整数!", 85 minlength:"密码不能少于6位!", 86 }, 87 repassword:{ 88 required:"确认密码不能为空!", 89 equalTo:"两次密码输入不一致!" 90 }, 91 email:{ 92 required:"邮箱不能为空!", 93 email:"邮箱格式不正确!" 94 }, 95 username:{ 96 required:"姓名不能为空!", 97 maxlength:"姓名不得多于4位!", 98 }, 99 sex:{ 100 required:"性别必须勾选!", 101 } 102 }, 103 errorElement:"label", //用来创建错误提示信息标签,validate插件默认的就是label 104 success:function(label){ //验证成功后的执行的回调函数 105 //label指向上面那个错误提示信息标签label 106 label.text("") //清空错误提示信息 107 .addClass("success"); // 加上自定义的success类 108 } 109 }) 110 }); 111 </script> 112 </head> 113 <body> 114 <div id="contanier"> 115 <div id="form"> 116 <form action="#" method="get" id="registForm"> 117 <div id="father"> 118 <div id="form2"> 119 <table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 120 <tr> 121 <td colspan="2" > 122 123 <font size="5">会员注册</font> USER REGISTER 124 </td> 125 </tr> 126 <tr> 127 <td width="180px"> 128 129 130 131 <label for="user" >用户名</label> 132 </td> 133 <td> 134 <em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user"/> 135 </td> 136 </tr> 137 <tr> 138 <td> 139 140 141 142 密码 143 </td> 144 <td> 145 <em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" /> 146 </td> 147 </tr> 148 <tr> 149 <td> 150 151 152 153 确认密码 154 </td> 155 <td> 156 <em style="color: red;">*</em> <input type="password" name="repassword" size="35px"/> 157 </td> 158 </tr> 159 <tr> 160 <td> 161 162 163 164 Email 165 </td> 166 <td> 167 <em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email"/> 168 </td> 169 </tr> 170 <tr> 171 <td> 172 173 174 175 姓名 176 </td> 177 <td> 178 <em style="color: red;">*</em> <input type="text" name="username" size="35px"/> 179 </td> 180 </tr> 181 <tr> 182 <td> 183 184 185 186 性别 187 </td> 188 <td> 189 <span style="margin-right: 155px;"> 190 <em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男 191 <input type="radio" name="sex" value="女"/>女<em></em> 192 <label for="sex" class="error" style="display: none;"></label> 193 </span> 194 </td> 195 </tr> 196 <tr> 197 <td> 198 199 200 201 出生日期 202 </td> 203 <td> 204 <em style="color: red;">*</em> <input type="text" name="birthday" size="35px"/> 205 </td> 206 </tr> 207 <tr> 208 <td> 209 210 211 212 验证码 213 </td> 214 <td> 215 <em style="color: red;">*</em> <input type="text" name="yanzhengma" /> 216 <img src="../img/yanzhengma.png" style="height: 18px;width: 85px;"/> 217 </td> 218 </tr> 219 <tr> 220 <td colspan="2"> 221 222 223 224 225 226 227 <input type="submit" value="注 册" height="50px"/> 228 </td> 229 </tr> 230 </table> 231 </div> 232 </div> 233 </form> 234 </div> 235 </div> 236 </body> 237 </html>
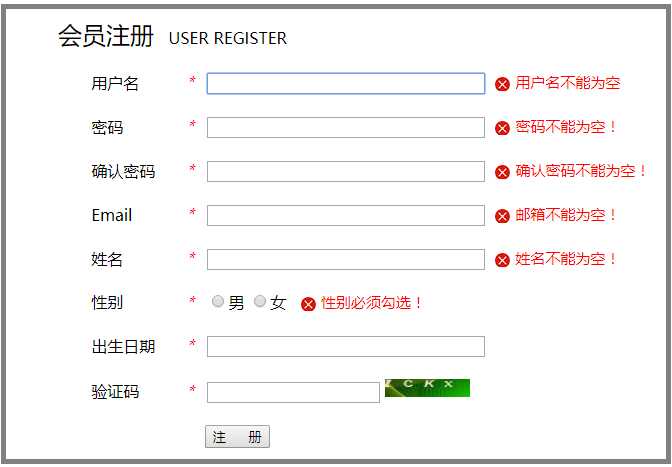
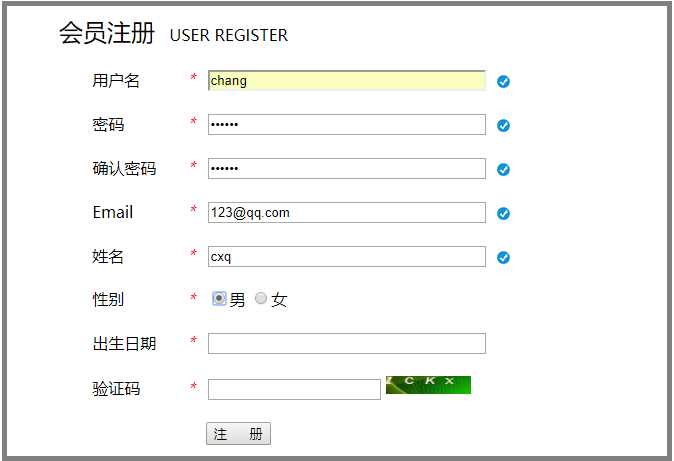
在谷歌浏览器内运行,效果如下:


jQuery学习(八)——使用JQ插件validation进行表单校验
标签:dig 表达 案例 repeat date 邮箱 下载 jquery equal
原文地址:http://www.cnblogs.com/cxq1126/p/7436314.html