标签:set 之间 完整 lin pre yellow 使用 otto name
CSS选择器分为基本选择器、组合选择器、属性选择器。基本选择器是.class、#id、*、element选择器,经常用,不赘述。
主要介绍下组合选择器和属性选择器,在项目中也经常用到:??
一、组合选择器
1、element,element 组选择器
用于选取第一个指定的元素之后(不是内部)紧跟的元素。
要使用相同的样式来样式化多个元素,我们可以使用逗号分隔每个元素名称。这样,我们将选择器分组在一起,并对它们进行同样的样式。
2、element element 称为嵌套选择器或后代选择器
它用于选择元素内部的元素。
我们可以使用后代选择器来根据它的状态选择一个元素作为另一个元素的后代。
匹配的元素可以是祖先元素的孩子,孙子,曾孙等等。
3、element1>element2选择器为特定父元素的元素添加样式,也称为子选择器
此选择器将基于其状态的元素作为另一个元素的子元素。这比后代选择器更具限制性,因为只有一个孩子将被匹配。
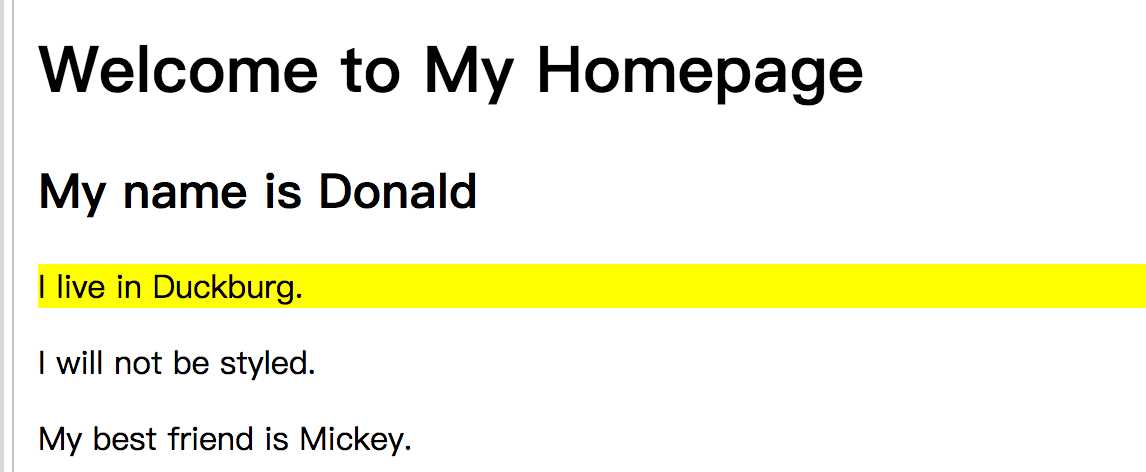
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)</title> <style> div>p { background-color:yellow; } </style> </head> <body> <h1>Welcome to My Homepage</h1> <div> <h2>My name is Donald</h2> <p>I live in Duckburg.</p> </div> <div> <span><p>I will not be styled.</p></span> </div> <p>My best friend is Mickey.</p> </body> </html>

4、element+element选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素,也称为相邻同级选择器。
此选择器选择作为另一个元素的以下相邻兄弟的元素。两个元素之间的任何文本都将被忽略;仅考虑元素及其在文档树中的位置。
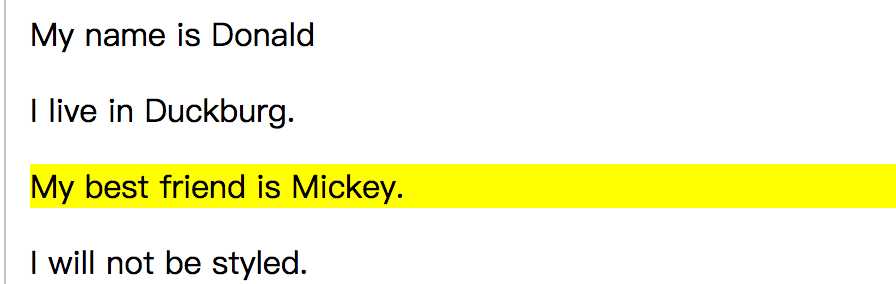
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)</title> <style> div+p { background-color:yellow; } </style> </head> <body> <div> <p>My name is Donald</p> <p>I live in Duckburg.</p> </div> <p>My best friend is Mickey.</p> <p>I will not be styled.</p> </body> </html>
 结果:匹配到div后的第一个p标签。
结果:匹配到div后的第一个p标签。
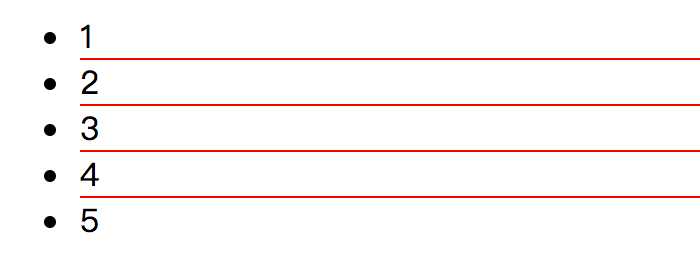
应用场景:

上图中的效果应该比较常见,在各个菜单之间加下划线。我之前的实现是:每个li都加一个border-bottom,在把最后一个li的border-bottom去掉。
其实完全没必要这样麻烦,下面一个样式设置即可解决:
ul li+li{
border-top: 1px solid red
}
5、element1?element2选择器选择前面有element1的element2。
element1 和 element2 这两个元素必须具有相同的父元素。element2不必紧跟在element1之前。
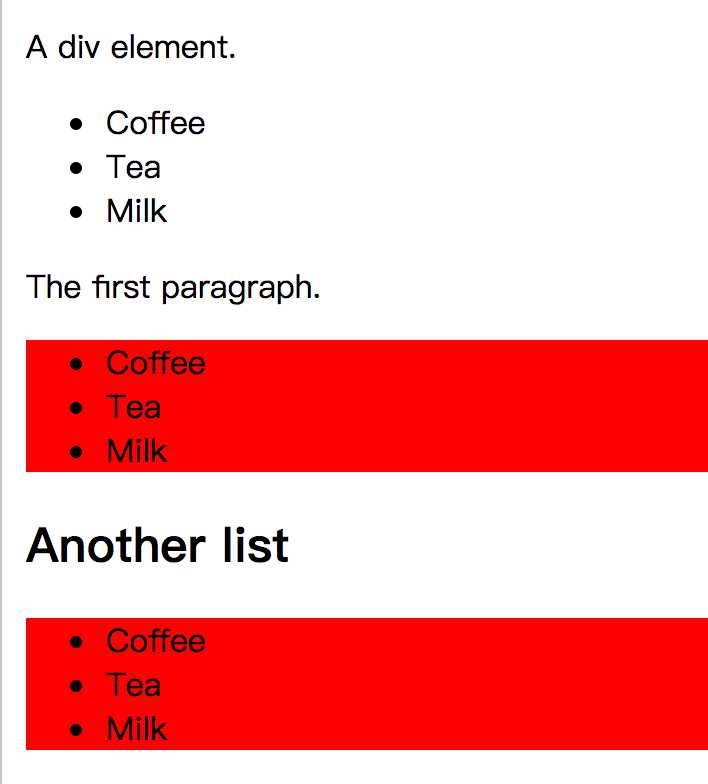
<!DOCTYPE html> <html> <head> <style> p~ul { background:#ff0000; } </style> </head> <body> <div>A div element.</div> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <p>The first paragraph.</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <h2>Another list</h2> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>

二、属性选择器
1、CSS [attribute=value] 选择器
[attribute = value] 选择器选择具有指定属性和值的元素。
element1 [attr =“value"] 也称为精确属性值选择器。
element1 [attr =“value”] 基于属性的精确和完整值选择任何元素。
2、CSS [attribute~=value] 选择器
[attribute?= value] 选择器选择具有包含指定单词的属性值的元素。
element1 [attr?=“value”] 也称为部分属性值选择器
部分属性值选择器基于属性的空格分隔值的一部分选择任何元素。
<!DOCTYPE html> <html> <head> <style> a[target] { background-color:yellow; } </style> </head> <body> <p>The links with a target attribute gets a yellow background:</p> <a href="http://www.w3cschool.cn">w3cschool.cn</a> <a href="http://www.disney.com" target="_blank">disney.com</a> <a href="http://www.wikipedia.org" target="_top">wikipedia.org</a> </body> </html>
3、CSS [attribute|=value] 选择器
[attribute|=value]选择器用于选择指定属性具有指定值开始的元素。
element1 [lang | =“lc”]也称为语言属性选择器。
语言属性选择器选择任何具有lang属性的元素,其值为连字符分隔的值列表,从选择器中提供的值开始。
注意: 该值是整个单词,无论是单独像lang="en",或者像连字符(-)连接的如lang ="en-us"都可以。
三、伪类选择器
1、CSS3 :nth-child() 选择器
:nth-child(n)选择器匹配父元素中的第n个子元素。参数是元素的索引。索引从1开始。
n 可以是一个数字,一个关键字,或者一个公式。
2、CSS3 :nth-last-child() 选择器
:nth-last-of-type(n)选择器匹配同类型中的倒数第n个同级兄弟元素。参数是元素的索引。索引从1开始。
n 可以是一个数字,一个关键字,或者一个公式。
3、CSS3 :nth-last-of-type() 选择器
:nth-last-of-type(n)选择器匹配同类型中的倒数第n个同级兄弟元素(CSS3)。参数是元素的索引。索引从1开始。
n 可以是一个数字,一个关键字,或者一个公式。
标签:set 之间 完整 lin pre yellow 使用 otto name
原文地址:http://www.cnblogs.com/xiaoli52qd/p/7436534.html