标签:ul li set htm style ima doc ansi bsp black
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding:0;
margin:0;
}
ul{
width:960px;
height:400px;
margin:100px auto;
border:1px solid lime;
overflow: hidden;
}
ul li{
list-style: none;
width:160px;
height:300px;
background-color: red;
/*border:1px solid black;*/
float: left;
transition-property: width ;
transition-duration: 0.5s;
transition: width 0.5s;
}
ul:hover li{
width:100px;
}
ul li:hover{
width:460px;
}
</style>
</head>
<body>
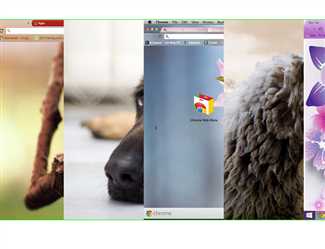
<ul>
<li><img src="images/10.jpg" ></li>
<li><img src="images/11.jpg" ></li>
<li><img src="images/12.jpg" ></li>
<li><img src="images/14.jpg" ></li>
<li><img src="images/13.jpg" ></li>
<li><img src="images/15.jpg" ></li>
</ul>
</body>
</html>

标签:ul li set htm style ima doc ansi bsp black
原文地址:http://www.cnblogs.com/Jack1816274408/p/7440658.html