标签:rom H5页面 com img alt 自带 情况 usb logs
安卓手机的情况下,可以用chrome浏览器来调试。
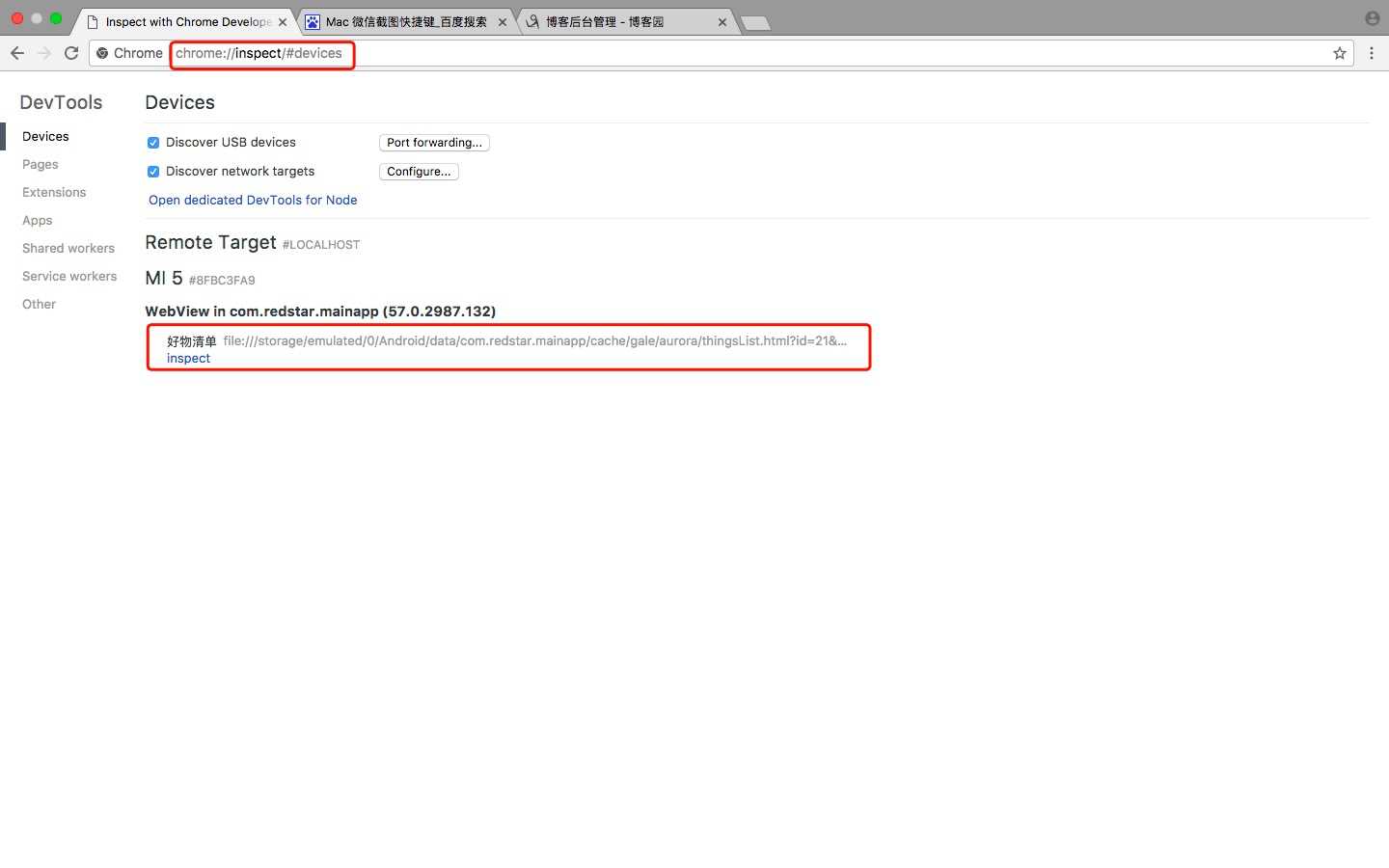
打开地址:
chrome://inspect/#devices
手机用USB数据线连接电脑,并启动USB调试模式。
只要在APP中打开H5页面,界面就会显示该页面地址

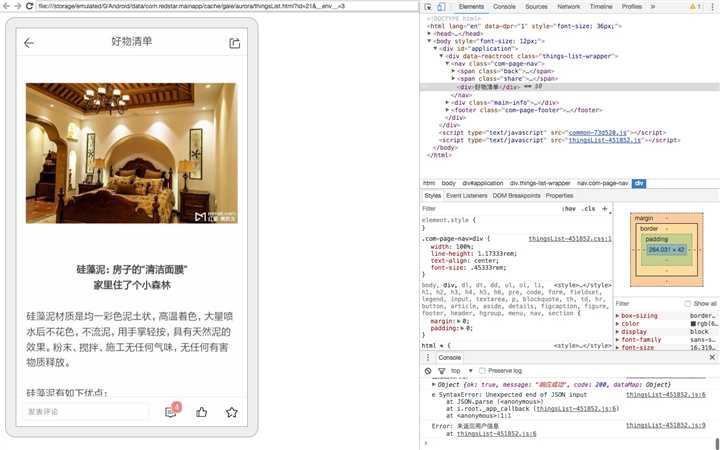
点击inspect进入调试模式

之后就可以像调试浏览器页面一样调试了。
这个方法也可以用来查看APP中哪些页面调用的是H5的页面。
苹果手机可以用Safari自带的调试工具调试,在Safari浏览器工具栏-开发一栏下。
标签:rom H5页面 com img alt 自带 情况 usb logs
原文地址:http://www.cnblogs.com/minz/p/7440858.html