标签:内联 外边距 增强 语言 border 基础 应用 使用 长度
CSS基础
学习中的不足:类选择器的命名,盒模型的各种应用。
1、相关定义:CSS是Cascading Style Sheet 的缩写。译作「层叠样式表」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
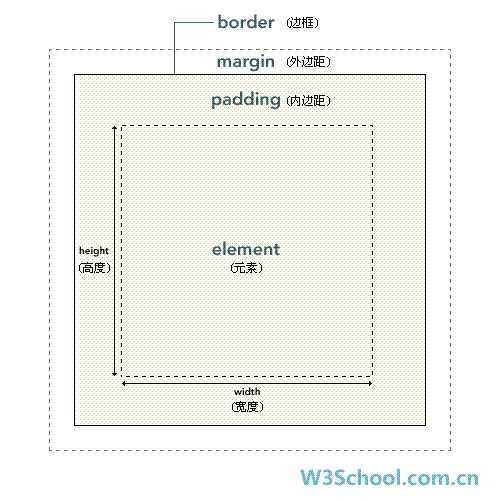
2、css框架模型:content(内容)、padding(内边距)、border(边框)、margin(外边距),使用float清除浮动。

相对长度:以属性的前一个属性单位为基础来设置当前属性
绝对长度:不会随着显示装置的不同而改变
4、float属性值:
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
标签:内联 外边距 增强 语言 border 基础 应用 使用 长度
原文地址:http://www.cnblogs.com/wgl0126/p/7440742.html