标签:正是 完成 随机数组 cti 字符 简单 参考 优化 多次
前几天同学发给我一个问题,思路想整理一下,也供大家参考。实际上这道题本质就是考察的是去重与排序的问题。好了闲话少说,上题。

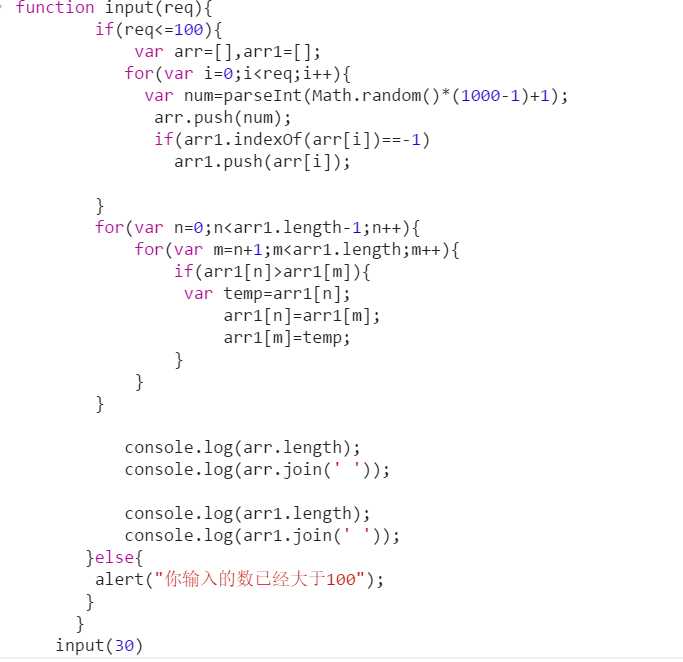
function input(req){
if(req<=100){
var arr=[],arr1=[];
for(var i=0;i<req;i++){
var num=parseInt(Math.random()*(1000-1)+1);
arr.push(num);
if(arr1.indexOf(arr[i])==-1)
arr1.push(arr[i]);
}
for(var n=0;n<arr1.length-1;n++){
for(var m=n+1;m<arr1.length;m++){
if(arr1[n]>arr1[m]){
var temp=arr1[n];
arr1[n]=arr1[m];
arr1[m]=temp;
}
}
}
console.log(arr.length);
console.log(arr.join(‘ ‘));
console.log(arr1.length);
console.log(arr1.join(‘ ‘));
}else{
alert("不好意思,你输入的数已经大于100了");
}
}
解析:关于排序的,有冒泡排序,快速排序,插入排序,希尔排序,选择排序,归并排序,堆排序,基数排序,计数排序,桶排序等等。
关于数组去重的实现方法,常用的有遍历数组,对象键值对,数组下标判断,排序后相邻去除法,优化遍历数组等等。
本题排序方法采用一种最基本的方法就是冒泡方法,冒泡方法实质就是相邻排序了,依次比较相邻的两个值,如果我比你小,我就在你前面,反之就在你后面,按照这种方法多次,直到顺序正确。
去重的方法也是采用最基本的遍历数组法,思路是新建立一个数组,值不在数组中,就填入数组,简单粗暴。哈哈。采用了js中的indexof()方法,indexof()方法原意指的是可返回某个指定的字符串在字符中首次出现的位置。但是它也有这样的一个性质,注意:如果要检索的字符串没有出现,则返回-1,这正是我们需要的。
看题干:N个1到1000之间的随机整数(N小于等于100)
整数:嗯嗯此时应该想到这个parseInt()方法;
随机:想到了Math.random();
1到1000的随机整数: var num=parseInt(Math.random()*(1000-1)+1);这种组合的方法蛮有效果的。
填入数组:arr.push()方法;接下来判断原数组的数是否在新数组arr1中,if(arr1.indexOf(arr[i])==-1) arr1.push(arr[i]);
填入数组的事已经完成了,接下来就是排序的问题了。冒泡(简单粗暴)。生成随机数组的个数,就用数组的长度喽,arr.length.
还有提到的是用空格隔开:join(‘ ‘);
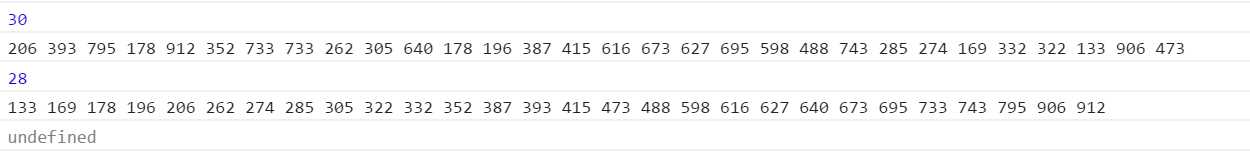
在chrome,f12下跑的结果如下:

去重和排序后的结果

标签:正是 完成 随机数组 cti 字符 简单 参考 优化 多次
原文地址:http://www.cnblogs.com/yyfyl/p/7442207.html